document.createElement("li")========创建元素节点 会根据该标签名创建元素节点对象,并将创建好的对象作为返回值返回
document.createTextNode("广州")==创建文本姐弟啊,需要一个文本内容作为参数,会根据内容创建文本节点 并将新节点返回
li.appendChild(text)---------//添加关系——————设置子节点添加到父节点下--
display: inline-block;存在一个间隙 --是因为文本中的空格它也空白存在
city.insertBefore(li,bj);——————在前面插入节点:父节点.insertBefore(需要在前面的元素,在后面的元素);——一般针对父节点而言
city.replaceChild(li,bj);——替换子节点-使用新的——父节点..replaceChild(新节点,旧节点);
city.removeChild(bj);——删除子节点--父节点.removeChild(bj);
bj.parentNode——获取父节点parentNode=====子节点.parentNode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//btnid 要绑定的单击函数对象的id属性
//fun事件回调函数
function myClick(btnid, fun) {
var btnid = document.getElementById(btnid)
btnid.onclick = fun;
}
window.onload = function() {
fun1 = function() {
//<li>广州</li>===创建
var li = document.createElement("li");
var text = document.createTextNode("广州");
//添加关系——————设置子节点
li.appendChild(text);
var city = document.getElementById("city");
city.appendChild(li);
};
myClick("btn01", fun1);
fun2 = function() {
//<li>广州</li>===创建
var li = document.createElement("li");
var text = document.createTextNode("广州");
//添加关系——————设置前面
li.appendChild(text);
var bj = document.getElementById("bj");
var city = document.getElementById("city");
city.insertBefore(li,bj);
};
myClick("btn02", fun2);
fun3 = function() {
//<li>广州</li>===创建
var li = document.createElement("li");
var text = document.createTextNode("广州");
//添加关系——————设置前面
li.appendChild(text);
var bj = document.getElementById("bj");
var city = document.getElementById("city");
city.replaceChild(li,bj);
};
myClick("btn03", fun3);
fun4 = function() {
var bj = document.getElementById("bj");
var city = document.getElementById("city");
city.removeChild(bj);
};
myClick("btn04", fun4);
fun5 = function() {
var city = document.getElementById("city");
alert(city.innerHTML)
};
myClick("btn05", fun5);
fun6= function() {
var bj = document.getElementById("bj");
bj.innerHTML="大兴"
};
myClick("btn06", fun6);
fun7= function() {
var li = document.createElement("li");
li.innerHTML="广州";
var city = document.getElementById("city");
city.appendChild(li);
};
myClick("btn07", fun7);
};
</script>
</head>
<style>
* {
padding: 0;
margin: 0;
}
#all {
width: 1000px;
margin: 10px auto;
}
#left {
width: 544px;
float: left;
margin: 10px auto;
}
#l_top {
border: solid black 1px;
width: 510px;
padding: 20px;
}
#l_top ul li {
width: 35px;
height: 23px;
border: black solid 1px;
background-color: #bfa;
margin: 12px;
list-style-type: none;
display: inline-block;
}
#right {
float: left;
}
#right ul li {
list-style-type: none;
margin: 15px;
}
#right ul li button {
height: 40px;
width: 300px;
}
</style>
<body>
<div id="all">
<div id="left">
<div id="l_top">
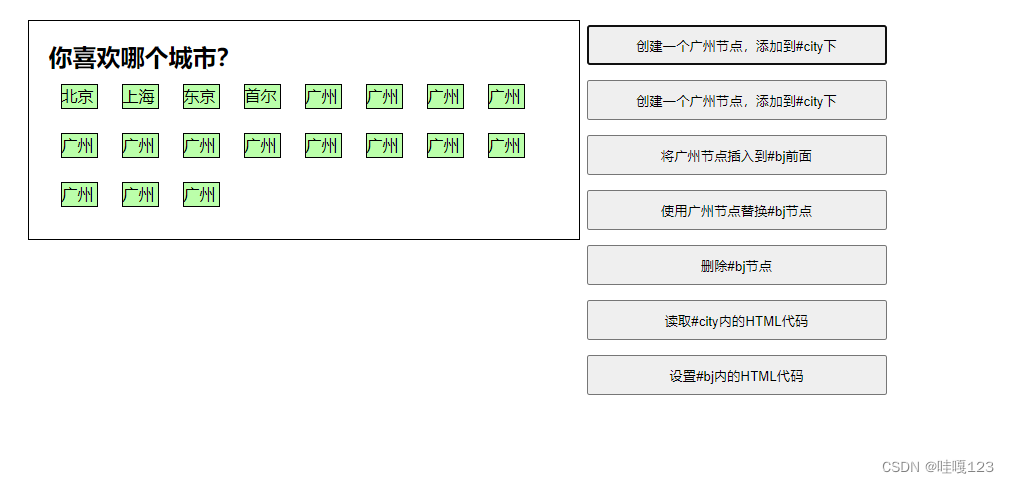
<h2>你喜欢哪个城市?</h2>
<ul id="city"><li id="bj">北京</li><li>上海</li><li>东京</li><li>首尔</li></ul>
</div>
</div>
<div id="right">
<ul>
<li>
<button id="btn01">创建一个广州节点,添加到#city下</button>
</li>
<li>
<button id="btn07">创建一个广州节点,添加到#city下</button>
</li>
<li>
<button id="btn02">将广州节点插入到#bj前面</button>
</li>
<li>
<button id="btn03">使用广州节点替换#bj节点</button>
</li>
<li>
<button id="btn04">删除#bj节点</button>
</li>
<li>
<button id="btn05">读取#city内的HTML代码</button>
</li>
<li>
<button id="btn06">设置#bj内的HTML代码</button>
</li>
</ul>
</div>
</body>
</html>
fun1 = function() {
//<li>广州</li>===创建
var li = document.createElement("li");
var text = document.createTextNode("广州");//添加关系——————设置子节点
li.appendChild(text);
var city = document.getElementById("city");
city.appendChild(li);
};
myClick("btn01", fun1);
:使用 innerHTML添加代码,
fun7= function() {
var city = document.getElementById("city");
city.innerHTML+="<li>广州</li>"
};
折中方法 fun7= function() {
var li = document.createElement("li");
li.innerHTML="广州";
var city = document.getElementById("city");
city.appendChild(li);
};
























 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








