鼠标移动的事件.onmousemove
arreaDiv.onmousemove=function(){
}
事件对象:当事件响应函数被触发时,浏览器每次都会将一个事件对象作为实参地进响应函数
在事件对象:封装了当前事件的一切信息,比如鼠标的坐标、键盘哪个按键被按下、鼠标滚轮滚动的方向
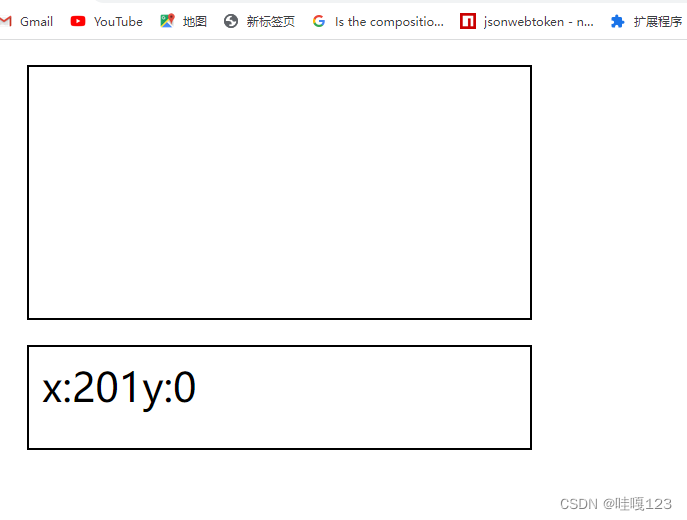
clientX:获取鼠标指针的水平坐标
clientY:获取鼠标指针的垂直坐标


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#arreaDiv{
width: 200px;
height: 100px;
border: 1px black solid;
margin: 10px;
}
#showMsg{
width: 190px;
height: 30px;
border: 1px black solid;
margin: 10px;
padding: 5px;
}
</style>
<script>
window.onload=function(){
var arreaDiv=document.getElementById("arreaDiv");
var showMsg=document.getElementById("showMsg");
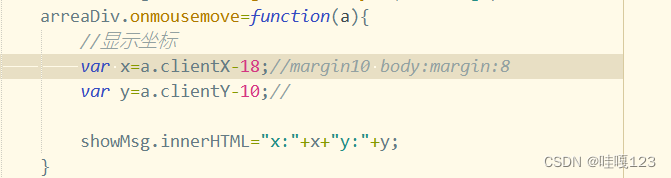
arreaDiv.onmousemove=function(a){
//显示坐标
var x=a.clientX-18;//margin10 body:margin:8
var y=a.clientY-10;//
showMsg.innerHTML="x:"+x+"y:"+y;
}
}
</script>
</head>
<body>
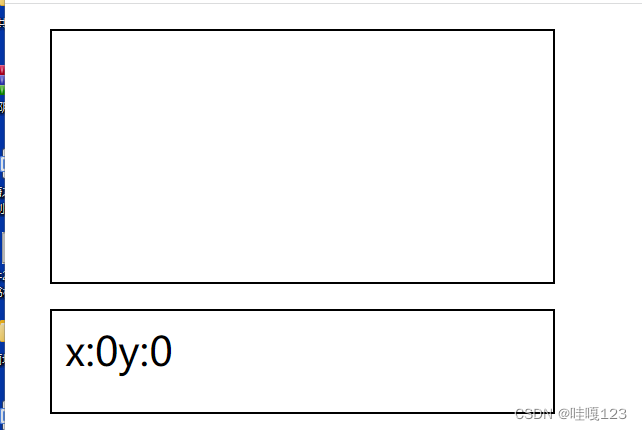
<div id="arreaDiv"></div>
<div id="showMsg"></div>
</body>
</html>注意:在ie8中:响应函数被触发不会传递事件对象,在ie8以下包含浏览器中,事件对象作为window对象的属性
ie

火狐

兼容上述两者:
if(!a){
a=a.window
}
var x=a.clientX-18;//margin10 body:margin:8
var y=a.clientY-10;//更加巧妙的 : a=a||window.a 如果前面的存在 返回前面的 不存在 返回后面的
a=a||window.a
var x=a.clientX-18;//margin10 body:margin:8
var y=a.clientY-10;//
showMsg.innerHTML="x:"+x+"y:"+y;






















 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








