1、读取对象属性值时,会自动在原型链中查找
2、设置对象属性时,不会查找原型链,如果当前对象没有此属性,直接添加此属性并设置其值
function Fun() { //构造函数
//每个函数都有一个显示原型属性即prototype,默认指向一个空的Object对象
this.test1 = function() {
console.log("test1()");
}
}
Fun.prototype.a = "你好"
var fun = new Fun(); //this.__proto__==Fun.prototype
console.log(fun.a);
var fun2 = new Fun();
fun2.a="世纪";
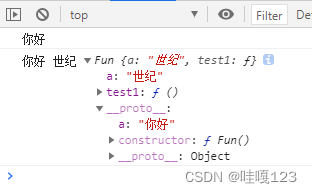
console.log(fun.a,fun2.a,fun2);//你好
3、方法一般定义在原型中,属性一般通过构造函数定义在对象本身身上
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.setName=function(name){
this.name=name;
}
var p1=new Person('Amy',12);
p1.setName('Bob');
console.log(p1.name,p1.age)//Bob 12
console.log(p1)//Person {name: "Bob", age: 12}
var p2=new Person('Jack',12);
p2.setName('YEYE');
console.log(p2)//Person {name: "YEYE", age: 12}






















 2840
2840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








