加上 一个翻页为数值的判断 获取点击的是哪个元素
//点击进行切换到对应的页面
$a.click(function() {
//目标页面的下标
var targetInex = $(this).index();
//只有当点击的不是当前页面才可以进行翻页
if (targetInex != index) {
nextPage(targetInex);
}
})

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#outer {
width: 420px;
height: 300px;
background-color: #bfa;
margin: 50px auto;
padding: 10px 0;
position: relative;
overflow: hidden;
}
#imgList {
list-style-type: none;
/* 开启定位移动 */
position: absolute;
/* 每次显示到下一张图片 420px */
/* 这是真正的第一张图片 */
left: -420px;
}
#imgList li {
float: left;
margin: 0 10px;
}
#imgList img {
width: 400px;
height: 300px;
}
#navDiv {
position: absolute;
bottom: 15px;
/*
outer:宽度420
navDiv:(宽度 :超链接宽度+margin*2)*6个=15+10=25*6=150
420-150=270
270/2=135_不能写死
*/
/* left: 135px; */
}
#navDiv a {
float: left;
width: 15px;
height: 15px;
background-color: red;
margin: 0 5px;
opacity: 0.5;
/* 兼容IE8的半透明 */
filter: alpha(opacity=50);
}
#navDiv .on {
background: black;
}
#navDiv a:hover {
background-color: black;
}
#prev {
position: absolute;
bottom: 150px;
font-size: 12px;
text-align: center;
line-height: 15px;
text-decoration: none;
width: 15px;
height: 15px;
background: yellow;
float: left;
}
#prev:hover {
background: aqua;
color: red;
}
#next {
bottom: 150px;
position: absolute;
font-size: 12px;
text-align: center;
line-height: 15px;
text-decoration: none;
width: 15px;
height: 15px;
background: yellow;
left: 400px;
}
#next:hover {
background: aqua;
color: red;
}
</style>
<script src="js/jquery-3.6.1.js"></script>
<script src="../javascript/tool动画.js"></script>
<script>
$(function() {
var $outer = $('#outer');
var $imgList = $('#imgList');
var $a = $('#navDiv>a');
var $next = $('#next');
var $prev = $('#prev');
var pageWidth = 420; //移动一页的宽度
var TIME = 400; //翻页持续时间
var ItemTime = 20; //单元移动的间隔时间
var imgCount = $a.length; //需要显示图片的总数量
var index = 0; //当前图片的下标 为了让链接与图片对上
var $navDiv = $('#navDiv');
$navDiv.css('left', ($outer.width() - $navDiv.width()) / 2);
//设置图片容器的宽度
$imgList.css('width', pageWidth * $imgList.children().length);
//点击向左向右的图标进行平滑翻页
$prev.click(function() {
nextPage(false); //是否翻到下一页
});
$next.click(function() {
nextPage(true); //是否翻到下一页 是上页
}); /* */
//每隔3s自动播放
var num1 = setInterval(function() {
nextPage(true);
}, 1000);
//当初鼠标移入 移除 对定时器进行操作
$outer.hover(function() {
//清除定时器
clearInterval(num1);
}, function() { //移出的时候启动定时器
num1 = setInterval(function() {
nextPage(true);
}, 1000);
})
//点击进行切换到对应的页面
$a.click(function() {
//目标页面的下标
var targetInex = $(this).index();
//只有当点击的不是当前页面才可以进行翻页
if (targetInex != index) {
nextPage(targetInex);
}
})
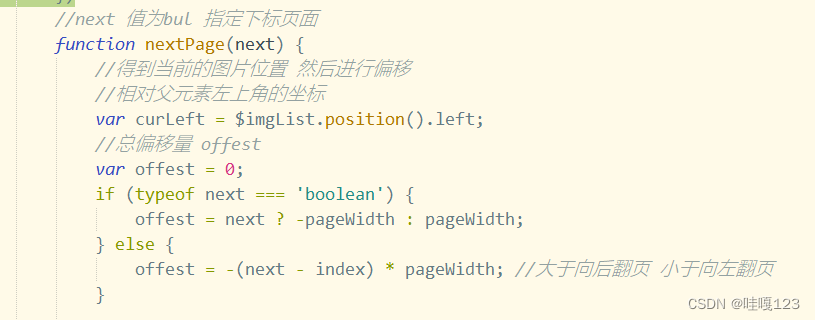
//next 值为bul 指定下标页面
function nextPage(next) {
//得到当前的图片位置 然后进行偏移
//相对父元素左上角的坐标
var curLeft = $imgList.position().left;
//总偏移量 offest
var offest = 0;
if (typeof next === 'boolean') {
offest = next ? -pageWidth : pageWidth;
} else {
offest = -(next - index) * pageWidth; //大于向后翻页 小于向左翻页
}
//目标位置偏移量
var targetLeft = curLeft + offest;
//总时间 TIME
//单元移动的间隔时间 ItemTime=20
//单元移动偏移量
var itemOffest = offest / (TIME / ItemTime);
//使用循环定时器--到达目标停止定时器
var num1 = setInterval(function() {
//计算最新的left
curLeft += itemOffest; //先增加 再判断
if (curLeft === targetLeft) { //到达目标位置
//如果到最右边 要跳转到左边第一张 实际上是同一
if (curLeft === (imgCount + 1) * -pageWidth) {
curLeft = -pageWidth; //-420
} else if (curLeft === 0) {
//如果到最左边 要跳转到右边第一张 实际上是 同一 张
curLeft = -imgCount * pageWidth;
}
clearInterval(num1);
}
//设置偏移
$imgList.css("left", curLeft);
}, ItemTime);
//更新链接
upadteA(next); //决定显示上一个点还是下一个点
};
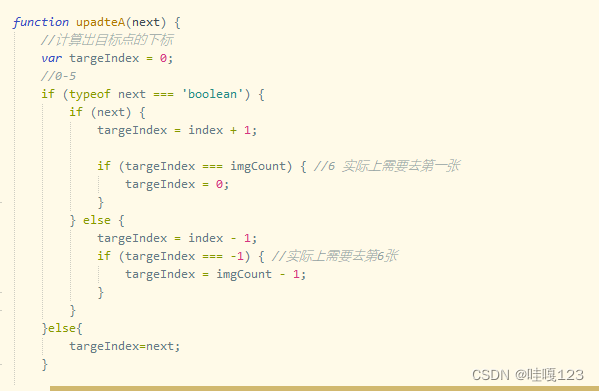
function upadteA(next) {
//计算出目标点的下标
var targeIndex = 0;
//0-5
if (typeof next === 'boolean') {
if (next) {
targeIndex = index + 1;
if (targeIndex === imgCount) { //6 实际上需要去第一张
targeIndex = 0;
}
} else {
targeIndex = index - 1;
if (targeIndex === -1) { //实际上需要去第6张
targeIndex = imgCount - 1;
}
}
}else{
targeIndex=next;
}
//将当前位置的index对应的样式进行清除
//$a.eq(index).removeClass('on');
//或者
$a[index].className = '';
$a[targeIndex].className = 'on';
//并添加样式
//$a.eq(targeIndex).addClass('on');
//将index更新为目标的下标
index = targeIndex;
};
})
</script>
</head>
<body>
<div id="outer">
<ul id="imgList">
<li>
<img src="../img/a5.png" alt="图片">
</li>
<li>
<img src="../img/a0.png" alt="图片">
</li>
<li>
<img src="../img/a1.png" alt="图片">
</li>
<li>
<img src="../img/a2.png" alt="图片">
</li>
<li>
<img src="../img/a3.png" alt="图片">
</li>
<li>
<img src="../img/a4.png" alt="图片">
</li>
<li>
<img src="../img/a5.png" alt="图片">
</li>
<li>
<img src="../img/a0.png" alt="图片">
</li>
</ul>
<div id="navDiv">
<a href="javascript:;" class="on"></a>
<a href="javascript:;" class=""></a>
<a href="javascript:;" class=""></a>
<a href="javascript:;" class=""></a>
<a href="javascript:;" class=""></a>
<a href="javascript:;" class=""></a>
</div>
<a href="javascript:;" id="prev">
< </a>
<a href="javascript:;" id="next"> > </a>
</div>
</body>
</html>























 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








