jQuery库
使用菜鸟提供的cdn导入
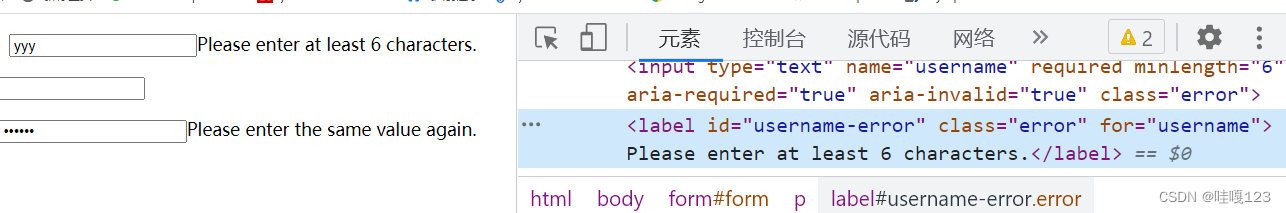
设置出错的样式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<style>
.error{
color: red;
}
</style>
</head>
<body>
<!-- action是目标地址 -->
<form action="#" id="form">
<p>用户名(必须,最小6位):<input type="text" name="username" required minlength="6"></p>
<p>密码(必须6-8位):<input id="#pwd1" type="password" name="pwd1" required minlength="6" maxlength="8"></p>
<p>确认密码(与密码相同):<input type="password" name="pwd2" required equalTo="#pwd1"></p>
<p><input type="submit" value="提交"></p>
</form>
<script>
$('#form').validate();//开启验证
</script>
</body>
</html>
重新定义表单规则:
声明式验证:只需要i声明各种验证规则,可以自定义验证失败信息
$('#form').validate({
messages: {
// 属性名是输入框内部的值
username: {
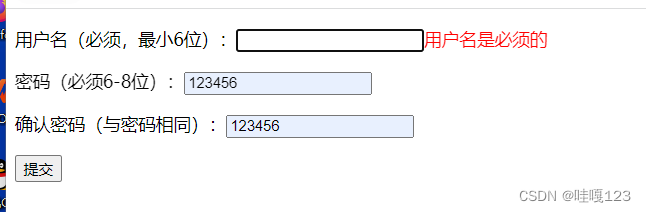
required: '用户名是必须的',
minlength: '用户名至少6位'
},
pwd1: {
required: '密码是必须的',
minlength: '密码至少为6位',
maxlength: '密码最多为8位'
},
pwd2: {
required: '请输入密码',
minlength: '密码至少为6位',
maxlength: '密码最多为8位',
equalTo: '两次密码输入不一致'
},
}
}); //开启验证<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<style>
.error {
color: red;
}
</style>
</head>
<body>
<!-- action是目标地址 -->
<form action="d" id="form">
<p>用户名(必须,最小6位):<input type="text" name="username" required minlength="6"></p>
<p>密码(必须6-8位):<input id="s" type="text" name="pwd1" required minlength="6" maxlength="8"></p>
<p>确认密码(与密码相同):<input type="text" name="pwd2" required minlength="6" maxlength="8" equalTo="#s"></p>
<p><input type="submit" value="提交"></p>
</form>
<script>
$('#form').validate({
messages: {
// 属性名是输入框内部的值
username: {
required: '用户名是必须的',
minlength: '用户名至少6位'
},
pwd1: {
required: '密码是必须的',
minlength: '密码至少为6位',
maxlength: '密码最多为8位'
},
pwd2: {
required: '请输入密码',
minlength: '密码至少为6位',
maxlength: '密码最多为8位',
equalTo: '两次密码输入不一致'
},
}
}); //开启验证
</script>
</body>
</html>
























 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








