layDate - JS日期与时间组件/日历插件 (layuiweb.com)
下载文件
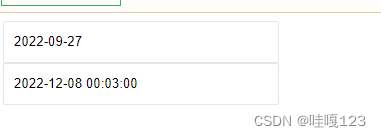
显示时间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../laydate/layDate-v5.3.1/laydate/laydate.js"></script> <!-- 改成你的路径 -->
<style>
.demo-input{padding-left: 10px; height: 38px; min-width: 262px; line-height: 38px; border: 1px solid #e6e6e6; background-color: #fff; border-radius: 2px;}
</style>
</head>
<body>
<input type="text" class="demo-input" placeholder="请选择日期" id="test1">
<br>
<input type="text" class="demo-input" placeholder="请选择日期" id="test2">
</body>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
laydate.render({
elem: '#test2'
,type: 'datetime'
});
</script>
</html>

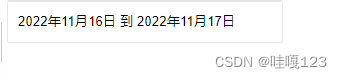
选中前后两个时间
<!-- 选中前后两个时间 -->
<input type="text" class="demo-input" placeholder="请选择开始日期和结束日期" id="test2"> //日期范围
laydate.render({
elem: '#test2',
//设置开始日期、日期日期的 input 选择器
//数组格式为 5.3.0 开始新增,之前版本直接配置 true 或任意分割字符即可
range: '到',
min: -1,//前一天
max: 1,//后一天
format: 'yyyy年MM月dd日'
});
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








