v-pre:跳过其所在节点的编译过程(你写成什么样 页面就呈现什么样)
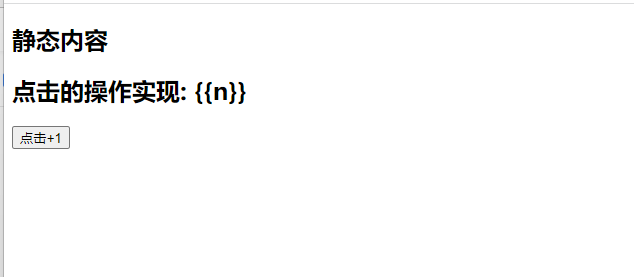
<div id='root'>
<h2 v-pre>静态内容</h2>
<h2 v-pre>点击的操作实现: {{n}}</h2>
<button v-pre @click="n++">点击+1</button>
</div>
2、可以用于跳过没有指令的语法、没有使用插值语法的节点,会加快编译()
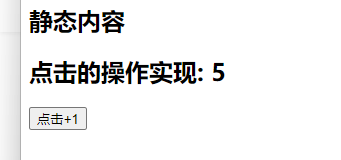
<div id='root'>
<h2 v-pre>静态内容</h2>
<h2>点击的操作实现: {{n}}</h2>
<button @click="n++">点击+1</button>
</div>
v-pre指令
1、跳过其所在节点的编译过程(你写成什么样 页面就呈现什么样 Vue不解析)
2、可以用于跳过没有指令的语法、没有使用插值语法的节点,会加快编译























 6696
6696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








