1、关于组件名
一个单词组成的:1、首字母小写school 2、首字母大写 School
多个单词组成:1、(kebab-case)my-school 2、CamelCase MySchool(前提在Vue脚手架支持)
备注:
组件名尽可能回避HTML中已有的元素名称 H2 h2 都不行
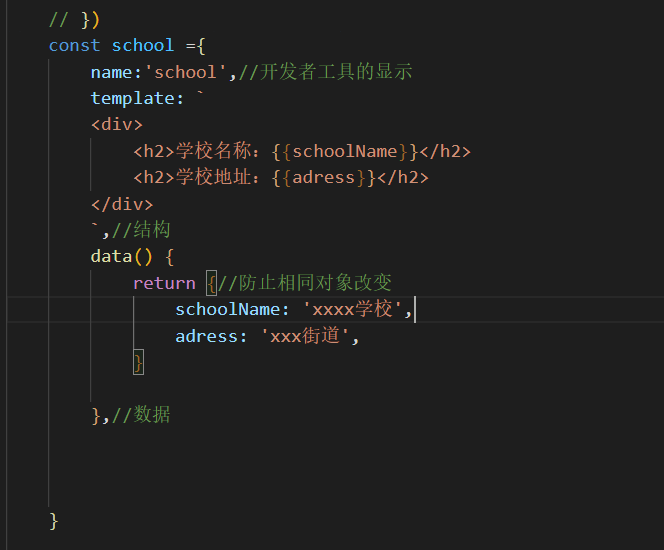
可以使用name配置项指定组件在开发工具中的呈现的名字
2、关于组件标签写法
1、<标签></标签>
2、<标签/> 注意:不使用标签会导致后续组件不能渲染
3、一个简写方式
const school=Vue.extend(配置项) 可以简写为const school=配置项

/你虽然没写 但是最终调用了Vue.extend(配置项)
























 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








