在组件内配置而不是路由规则上
/a-- 前置路由首位 ===》/b 后置路由首位
组件内路由首位与前面的不同 是进入守卫 离开守卫(不是前后置)
/a 去 /b==>通过路由规则, 进入/b前组件时被调用beforeRouteEnter
通过路由规则,/a离开该组件时被调用beforeRouteLeave--需要放行

export default {
name:'About',
/* beforeDestroy() {
console.log('About组件即将被销毁了')
},*/
/* mounted() {
console.log('About组件挂载完毕了',this)
window.aboutRoute = this.$route
window.aboutRouter = this.$router
}, */
mounted() {
// console.log('%%%',this.$route)
},
//通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
console.log('About--beforeRouteEnter',to,from)
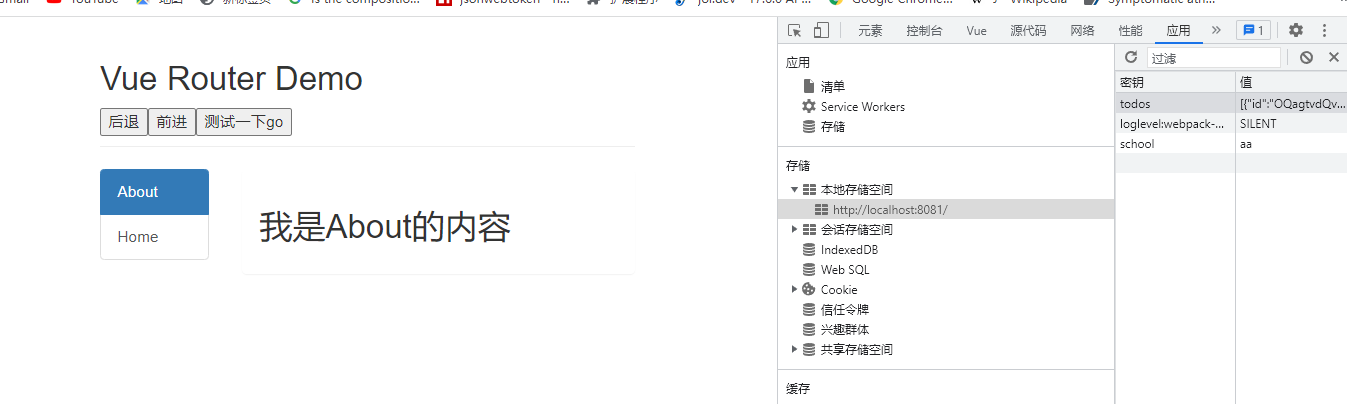
if(to.meta.isAuth){ //判断是否需要鉴权
if(localStorage.getItem('school')==='aa'){
next()
}else{
alert('学校名不对,无权限查看!')
}
}else{
next()
}
},
//通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
console.log('About--beforeRouteLeave',to,from)
next()
}
}























 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








