路由器的两种工作模式+项目上线的基本流程
hash模式
前面案例的地址栏目有#号实际上

路径开始#开始到末尾都是路径里面的hash值,特点:不会随http请求发给服务器
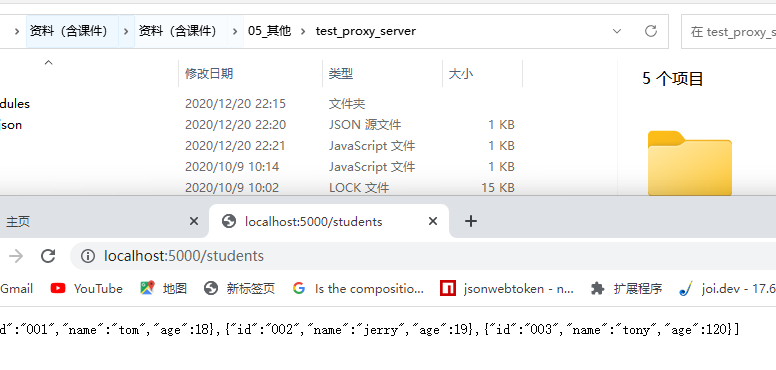
启动服务器http://localhost:5000/students
node .\server1.js
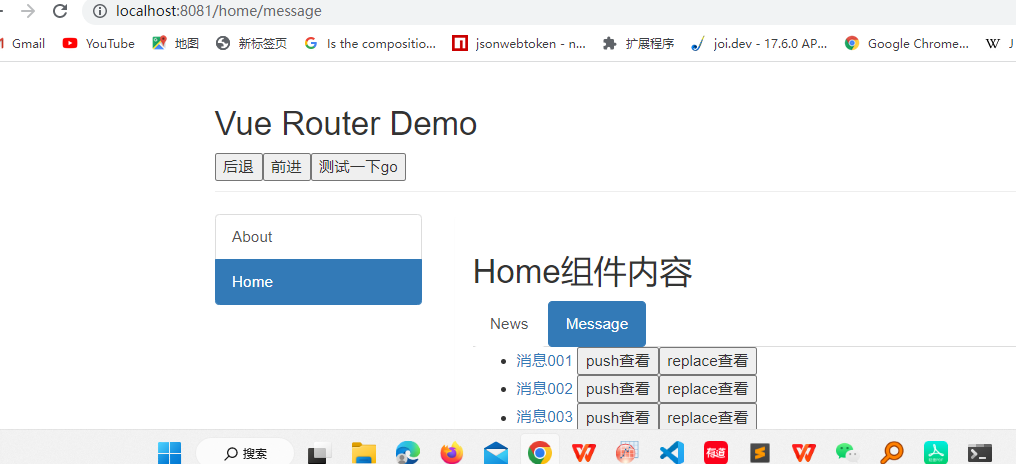
启动hash模式不会影响访问路径

不是hash模式会影响

_history模式
在路由配置规则里面改 配置项mode 默认的是hash 改成history
mode:'history'
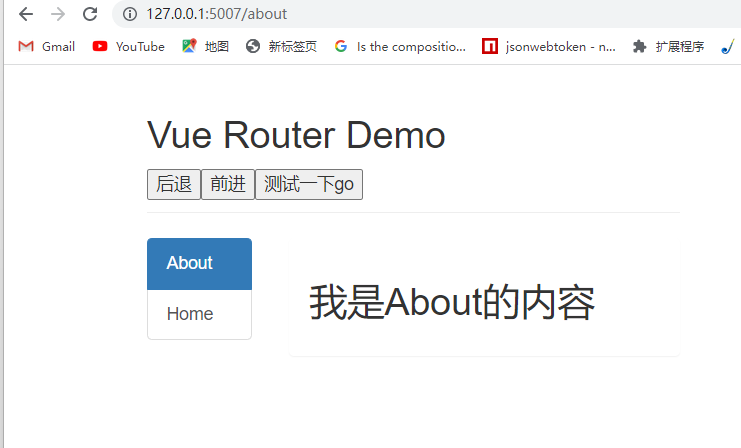
没有了#号了

#兼容性好 /美观
项目上线流程
将所有写的东西打包--vue变成 .html .js .css
我们目前使用的都是npm run serve

现在要换成build ==》npm run bulid
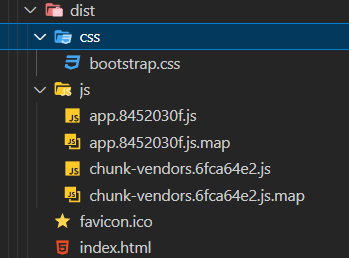
npm run build
生成了新的文件

map是webpack的映射文件

双击不能代开,打包的文件需要放在服务器上,进行一个部署才能运行
创建简单服务器
新建文件夹
npm init -y创建服务器
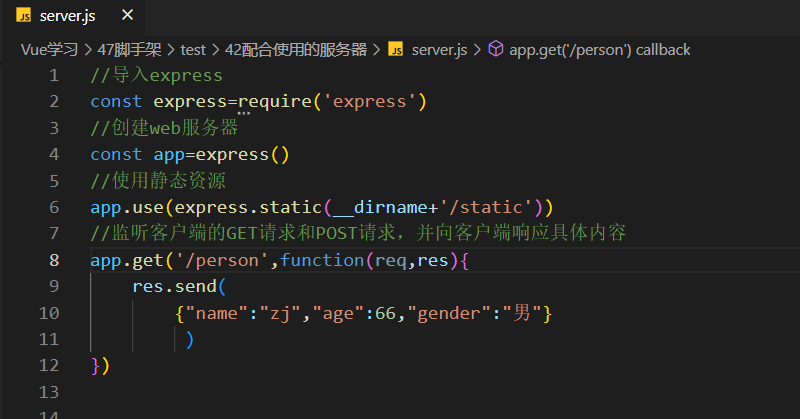
//导入express
const express=require('express')
//创建web服务器
const app=express()
//监听客户端的GET请求和POST请求,并向客户端响应具体内容
app.get('/person',function(req,res){
res.send(
{"name":"zj","age":66,"gender":"男"}
)
})
//启动服务器.lisen(端口号,(启动成功职之后的回调函数)) 端口号是80可以省略
app.listen(5007,()=>{
console.log('如果启动成功,则客户端为http://127.0.0.1:5007 ,打印这一行输出')
})创建静态资源目录,使用express插入静态资源


可以进行访问

将前面的dist文件的内容全部放入静态资源的文件,如果是index.html可以省略

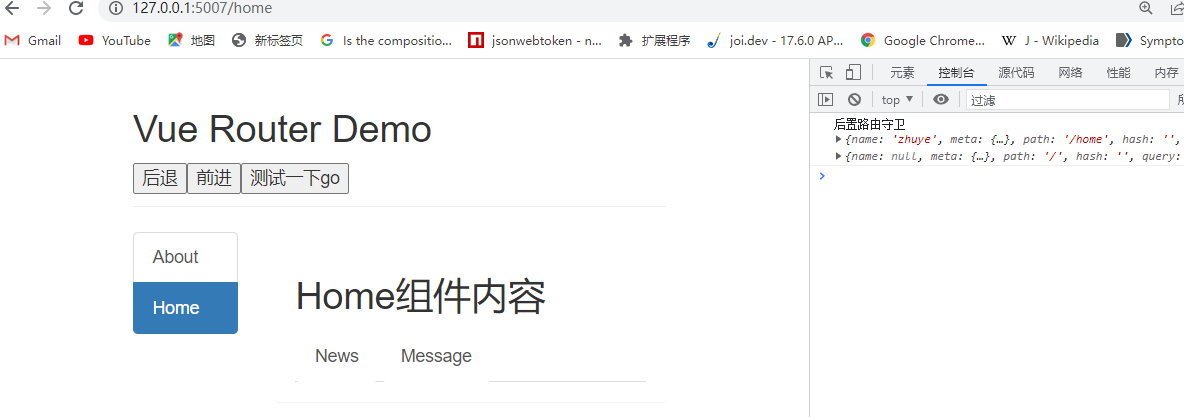
点击可以--不发送网络请求,影响的history模式

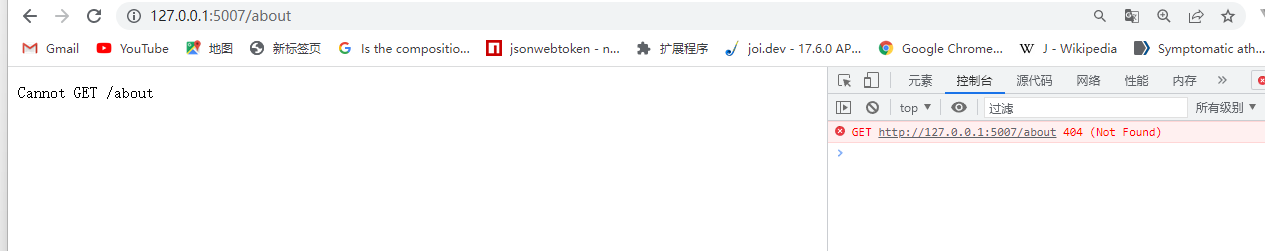
刷新了history就变成资源请求了,但是hash就没影响了

解决办法:后端配合--使用正则匹配 或者使用中间件npm i connect-history-api-fallback 解决history404
npm i connect-history-api-fallback
























 8588
8588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








