打包时每个文件都会经过所有 loader 处理,虽然因为 test 正则原因实际没有处理上,但是都要过一遍。比较慢。所以使用OneOf,匹配上一个 loader, 剩下的就不匹配了。开发模式和生产模式都可以用
一个匹配上了就不看后面的——生产模式开发模式都可以用
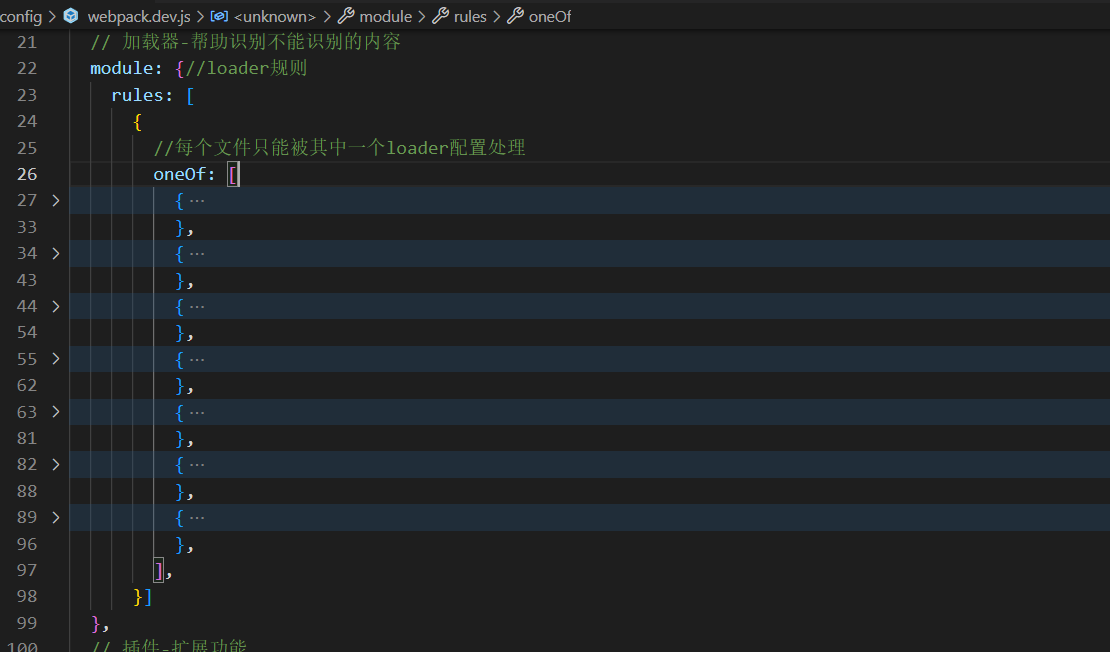
配置

开发模式
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
const ESLintPlugin = require('eslint-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// 入口
entry: "./src/main.js",// 相对路径和绝对路径都行 由于运行是在外面运行的所以不需要改变
// 输出
output: {// 必须绝对路径
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
/*由于开发模式没输出 因为配置了服务器 */
//path: path.resolve(__dirname, "../dist"),//绝对路径需要更改
// filename: 输出文件名
filename: "static/js/main.js",
clean: true,//自动将上次打包目录资源清空
},
// 加载器-帮助识别不能识别的内容
module: {//loader规则
rules: [
{
//每个文件只能被其中一个loader配置处理
oneOf: [
{
test: /\.css$/i, // 用来匹配 .css 结尾的文件
use: [
"style-loader", //将js中css通过创建style标签添加到html中
"css-loader" //该模块将css资源编译成commonjs的模块到js中
],//use 数组里面 Loader 执行顺序是从右到左(从下到上)
},
{
test: /\.less$/i, // 用来匹配 .less 结尾的文件
//loader:"xxx"只能使用1个loader
use: [//use可以使用多个loader
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',//将less变成css文件
],
},
{
test: /\.s[ac]ss$/i,
use: [
// 将 JS 字符串生成为 style 节点
'style-loader',
// 将 CSS 转化成 CommonJS 模块
'css-loader',
// 将 Sass 编译成 CSS
'sass-loader',
],
},
{
test: /\.styl$/,
use: [
"style-loader",
"css-loader",
"stylus-loader"
],
},
{
test: /\.(png|jpe?g|gif|webp|svg)/,
type: 'asset',//asset会转base64
parser: {
dataUrlCondition: {
//小于10ke图片转base64
//优点:减少请求数量 缺点:体积会更大
maxSize: 10 * 1024 // 10kb
}
},
generator: {
// 将图片文件输出到 static/imgs 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: "static/imgs/[hash:8][ext][query]",
},
},
{
test: /\.(ttf|woff2|map4|map3|avi?)$/,//针对文件类型
type: "asset/resource",//不会转原封不动
generator: {
filename: "static/media/[hash:8][ext][query]",
},
},
{
test: /\.js$/,//处理的文件js吻技安
exclude: /node_modules/, // 排除node_modules文件不处理,不编译。这是第三方包,已经处理好了 不然会重复操作
loader: "babel-loader",//只用一个
// options: {
// presets: ['@babel/preset-env']
// }//直接写配置 或者外面写配置文件
},
],
}]
},
// 插件-扩展功能
plugins: [
//检查eslint
new ESLintPlugin({
// 指定检查文件的根目录
context: path.resolve(__dirname, "../src"),
}),
//处理html资源 自动引入
new HtmlWebpackPlugin({
// 以 public/index.html 为模板创建新的html文件
// 新的html文件有两个特点:1. 内容和源文件一致 DOM结构 2. 自动引入打包生成的js等资源
template: path.resolve(__dirname, "../public/index.html"),
}),
],
// 开发服务器-自动编译
devServer: { // 开发服务器不会输出资源,再内存编译中打包
host: "localhost", // 启动服务器域名
port: "3000", // 启动服务器端口号
open: true, // 是否自动打开浏览器
hot: true,//开启HMR功能(只能用于开发环境,生产环境不需要了)
},
// 模式
mode: "development",// 开发模式
devtool: "cheap-module-source-map",
};生产模式
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
const ESLintPlugin = require('eslint-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
// 用来获取处理样式的loader
function getStyleLoader(pre) {
return [
MiniCssExtractPlugin.loader, // 提取css成单独文件
"css-loader", // 将css资源编译成commonjs的模块到js中
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
"postcss-preset-env", // 能解决大多数样式兼容性问题
],
},
},
},
pre,
].filter(Boolean);//filter过滤pre=undefined参数
}
module.exports = {
// 入口
entry: "./src/main.js",// 相对路径和绝对路径都行 由于运行是在外面运行的所以不需要改变
// 输出
output: {// 必须绝对路径
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
//生产模式有输出
path: path.resolve(__dirname, "../dist"),//绝对路径需要更改
// filename: 输出文件名
filename: "static/js/main.js",
clean: true,//自动将上次打包目录资源清空
},
// 加载器-帮助识别不能识别的内容
module: {//loader规则
rules: [
{
oneOf: [
{
test: /\.css$/i, // 用来匹配 .css 结尾的文件
use: getStyleLoader(),
//use 数组里面 Loader 执行顺序是从右到左(从下到上)
},
{
test: /\.less$/i, // 用来匹配 .less 结尾的文件
//loader:"xxx"只能使用1个loader
use: getStyleLoader("less-loader"),//将less变成css文件
},
{
test: /\.s[ac]ss$/i,
use: getStyleLoader("sass-loader"),
},
{
test: /\.styl$/,
use: getStyleLoader("stylus-loader"),
},
{
test: /\.(png|jpe?g|gif|webp|svg)/,
type: 'asset',//asset会转base64
parser: {
dataUrlCondition: {
//小于10ke图片转base64
//优点:减少请求数量 缺点:体积会更大
maxSize: 10 * 1024 // 10kb
}
},
generator: {
// 将图片文件输出到 static/imgs 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: "static/imgs/[hash:8][ext][query]",
},
},
{
test: /\.(ttf|woff2|map4|map3|avi?)$/,//针对文件类型
type: "asset/resource",//不会转原封不动
generator: {
filename: "static/media/[hash:8][ext][query]",
},
},
{
test: /\.js$/,//处理的文件js吻技安
exclude: /node_modules/, // 排除node_modules文件不处理,不编译。这是第三方包,已经处理好了 不然会重复操作
loader: "babel-loader",//只用一个
// options: {
// presets: ['@babel/preset-env']
// }//直接写配置 或者外面写配置文件
},
]
}
],
},
// 插件-扩展功能
plugins: [
//检查eslint
new ESLintPlugin({
// 指定检查文件的根目录
context: path.resolve(__dirname, "../src"),
}),
//处理html资源 自动引入
new HtmlWebpackPlugin({
// 以 public/index.html 为模板创建新的html文件
// 新的html文件有两个特点:1. 内容和源文件一致 DOM结构 2. 自动引入打包生成的js等资源
template: path.resolve(__dirname, "../public/index.html"),
}),
// 提取css成单独文件
new MiniCssExtractPlugin( // 定义输出文件名和目录
{
// 定义输出文件名和目录
filename: "static/css/main.css",
}),
// css压缩
new CssMinimizerPlugin()
],
// 模式
mode: "production",// 生产模式
devtool: "source-map",
};























 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








