开发时我们对静态资源会使用缓存来优化,这样浏览器第二次请求资源就能读取缓存了,速度很快。
问题: 因为前后输出的文件名是一样的,都叫 main.js,一旦将来发布新版本,因为文件名没有变化导致浏览器会直接读取缓存,不会加载新资源,项目也就没法更新了。
所以我们从文件名入手,确保更新前后文件名不一样,这样就可以做缓存了。
使用hash 让文件名发生改变
那么生成hash的有
fullhash(webpack4 是 hash)
每次修改任何一个文件,所有文件名的 hash 至都将改变。所以一旦修改了任何一个文件,整个项目的文件缓存都将失效。
chunkhash
根据不同的入口文件(Entry)进行依赖文件解析、构建对应的 chunk,生成对应的哈希值。我们 js 和 css 是同一个引入,会共享一个 hash 值。
contenthash
根据文件内容生成 hash 值,只有文件内容变化了,hash 值才会变化。所有文件 hash 值是独享且不同的
// filename: 输出文件名
filename: "static/js/[name].[contenthash].js",
//给打包输出的文件命名
chunkFilename: 'static/js[name].[contenthash:8].chunk.js', new MiniCssExtractPlugin( // 定义输出文件名和目录
{
// 定义输出文件名和目录
filename: "static/css/[name].[contenthash:8].css",
//动态导入也有css
chunkFilename: "static/css/[name].[contenthash:8].chunk.css",
}),
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
const ESLintPlugin = require('eslint-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const PreloadWebpackPlugin = require("@vue/preload-webpack-plugin");
//const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");
// nodejs核心模块,直接使用
const os = require("os");
// cpu核数
const threads = os.cpus().length;
// 用来获取处理样式的loader
function getStyleLoader(pre) {
return [
MiniCssExtractPlugin.loader, // 提取css成单独文件
"css-loader", // 将css资源编译成commonjs的模块到js中
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
"postcss-preset-env", // 能解决大多数样式兼容性问题
],
},
},
},
pre,
].filter(Boolean);//filter过滤pre=undefined参数
}
module.exports = {
// 入口
entry: "./src/main.js",// 相对路径和绝对路径都行 由于运行是在外面运行的所以不需要改变
// 输出
output: {// 必须绝对路径
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
//生产模式有输出
path: path.resolve(__dirname, "../dist"),//绝对路径需要更改
// filename: 输出文件名
filename: "static/js/[name].[contenthash].js",
//给打包输出的文件命名
chunkFilename: 'static/js[name].[contenthash:8].chunk.js',
//通过type:asset处理资源
assetModuleFilename: "static/media/[name].[hash][ext]", // 图片、字体等资源命名方式(注意用hash)
clean: true,//自动将上次打包目录资源清空
},
// 加载器-帮助识别不能识别的内容
module: {//loader规则
rules: [
{
oneOf: [
{
test: /\.css$/i, // 用来匹配 .css 结尾的文件
use: getStyleLoader(),
//use 数组里面 Loader 执行顺序是从右到左(从下到上)
},
{
test: /\.less$/i, // 用来匹配 .less 结尾的文件
//loader:"xxx"只能使用1个loader
use: getStyleLoader("less-loader"),//将less变成css文件
},
{
test: /\.s[ac]ss$/i,
use: getStyleLoader("sass-loader"),
},
{
test: /\.styl$/,
use: getStyleLoader("stylus-loader"),
},
{
test: /\.(png|jpe?g|gif|webp|svg)/,
type: 'asset',//asset会转base64
parser: {
dataUrlCondition: {
//小于10ke图片转base64
//优点:减少请求数量 缺点:体积会更大
maxSize: 10 * 1024 // 10kb
}
},
// generator: {
// 将图片文件输出到 static/imgs 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
// filename: "static/imgs/[hash:8][ext][query]",
// },
},
{
test: /\.(ttf|woff2|map4|map3|avi?)$/,//针对文件类型
type: "asset/resource",//不会转原封不动
// generator: {
// filename: "static/media/[hash:8][ext][query]",
// },
},
{
test: /\.js$/,//处理的文件js吻技安
//exclude: /node_modules/, // 排除node_modules文件不处理,不编译。这是第三方包,已经处理好了 不然会重复操作
include: path.resolve(__dirname, "../src"),
use: [
{
loader: "babel-loader",//只用一个
// options: {
// presets: ['@babel/preset-env']
// }//直接写配置 或者外面写配置文件
options: {
cacheDirectory: true, // 开启babel编译缓存
cacheCompression: false, // 缓存文件不要压缩,压缩需要时间
plugins: ["@babel/plugin-transform-runtime"], // 减少代码体积
},
},
{
loader: "thread-loader", // 开启多进程
options: {
workers: threads, // 数量
},
},
]
},
]
}
],
},
// 插件-扩展功能
plugins: [
//检查eslint
new ESLintPlugin({
// 指定检查文件的根目录
context: path.resolve(__dirname, "../src"),
exclude: "node_modules", // 默认值
cache: true, // 开启缓存
// 缓存目录
cacheLocation: path.resolve(
__dirname,
"../node_modules/.cache/.eslintcache"
),
threads, // 开启多进程和设置进程数量
}),
//处理html资源 自动引入
new HtmlWebpackPlugin({
// 以 public/index.html 为模板创建新的html文件
// 新的html文件有两个特点:1. 内容和源文件一致 DOM结构 2. 自动引入打包生成的js等资源
template: path.resolve(__dirname, "../public/index.html"),
}),
// 提取css成单独文件
new MiniCssExtractPlugin( // 定义输出文件名和目录
{
// 定义输出文件名和目录
filename: "static/css/[name].[contenthash:8].css",
//动态导入也有css
chunkFilename: "static/css/[name].[contenthash:8].chunk.css",
}),
// css压缩
// new CssMinimizerPlugin(),
// new TerserPlugin({
// parallel: threads // 开启多进程
// })
// 压缩图片
// new ImageMinimizerPlugin({
// minimizer: {
// implementation: ImageMinimizerPlugin.imageminGenerate,
// options: {
// plugins: [
// ["gifsicle", { interlaced: true }],
// ["jpegtran", { progressive: true }],
// ["optipng", { optimizationLevel: 5 }],
// [
// "svgo",
// {
// plugins: [
// "preset-default",
// "prefixIds",
// {
// name: "sortAttrs",
// params: {
// xmlnsOrder: "alphabetical",
// },
// },
// ],
// },
// ],
// ],
// },
// },
// }),
// new CssMinimizerPlugin(),
new PreloadWebpackPlugin({
rel: "preload", // preload兼容性更好
as: "script",
// rel: 'prefetch' // prefetch兼容性更差
}),
],
optimization: {
minimize: true,
minimizer: [
// css压缩也可以写到optimization.minimizer里面,效果一样的
//压缩css
new CssMinimizerPlugin(),
// 当生产模式会默认开启TerserPlugin,但是我们需要进行其他配置,就要重新写了
//压缩js
new TerserPlugin({
parallel: threads // 开启多进程
}),
// new ImageMinimizerPlugin({
// minimizer: {
// implementation: ImageMinimizerPlugin.imageminGenerate,
// options: {
// plugins: [
// ["gifsicle", { interlaced: true }],
// ["jpegtran", { progressive: true }],
// ["optipng", { optimizationLevel: 5 }],
// [
// "svgo",
// {
// plugins: [
// "preset-default",
// "prefixIds",
// {
// name: "sortAttrs",
// params: {
// xmlnsOrder: "alphabetical",
// },
// },
// ],
// },
// ],
// ],
// },
// },
// }),
],
splitChunks: {
chunks: "all", // 对所有模块都进行分割
// 以下是默认值
// minSize: 20000, // 分割代码最小的大小
// minRemainingSize: 0, // 类似于minSize,最后确保提取的文件大小不能为0
// minChunks: 1, // 至少被引用的次数,满足条件才会代码分割
// maxAsyncRequests: 30, // 按需加载时并行加载的文件的最大数量
// maxInitialRequests: 30, // 入口js文件最大并行请求数量
// enforceSizeThreshold: 50000, // 超过50kb一定会单独打包(此时会忽略minRemainingSize、maxAsyncRequests、maxInitialRequests)
// cacheGroups: { // 组,哪些模块要打包到一个组
// defaultVendors: { // 组名
// test: /[\\/]node_modules[\\/]/, // 需要打包到一起的模块
// priority: -10, // 权重(越大越高)
// reuseExistingChunk: true, // 如果当前 chunk 包含已从主 bundle 中拆分出的模块,则它将被重用,而不是生成新的模块
// },
// default: { // 其他没有写的配置会使用上面的默认值
// minChunks: 2, // 这里的minChunks权重更大
// priority: -20,
// reuseExistingChunk: true,
// },
// },
},
},
// 模式
mode: "production",// 生产模式
devtool: "source-map",
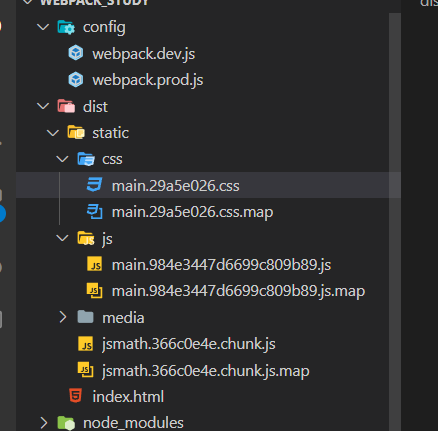
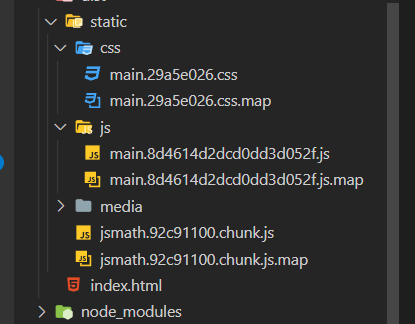
};目前将文件中的文件内容的改变-我们希望就math中的hash改变

但是实际上main.js也发生了改变

当我们修改 math.js 文件再重新打包的时候,因为 contenthash 原因,math.js 文件 hash 值发生了变化(这是正常的)。
但是 main.js 文件的 hash 值也发生了变化,这会导致 main.js 的缓存失效。明明我们只修改 math.js, 为什么 main.js 也会变身变化呢?
更新前:math.xxx.js, main.js 引用的 math.xxx.js (依赖于math模型)
更新后:math.yyy.js, main.js 引用的 math.yyy.js, 文件名发生了变化,间接导致 main.js 也发生了变化
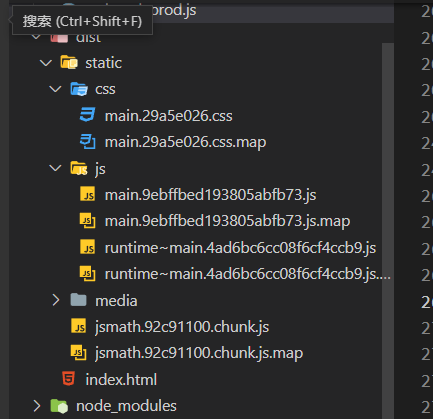
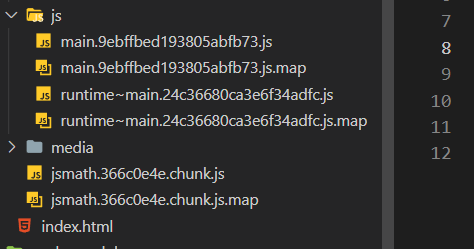
将main的 hash 值单独保管在一个 runtime 文件中。
我们最终输出三个文件:main、math、runtime。当 math 文件发送变化,变化的是 math 和 runtime 文件,main 不变。
runtime 文件只保存文件的 hash 值和它们与文件依赖关系,整个文件体积就比较小,所以变化重新请求的代价也小。(只是变化自己的hash值)
// 提取runtime文件
runtimeChunk: {
name: (entrypoint) => `runtime~${entrypoint.name}`, // runtime文件命名规则
},

// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
const ESLintPlugin = require('eslint-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const PreloadWebpackPlugin = require("@vue/preload-webpack-plugin");
//const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");
// nodejs核心模块,直接使用
const os = require("os");
// cpu核数
const threads = os.cpus().length;
// 用来获取处理样式的loader
function getStyleLoader(pre) {
return [
MiniCssExtractPlugin.loader, // 提取css成单独文件
"css-loader", // 将css资源编译成commonjs的模块到js中
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
"postcss-preset-env", // 能解决大多数样式兼容性问题
],
},
},
},
pre,
].filter(Boolean);//filter过滤pre=undefined参数
}
module.exports = {
// 入口
entry: "./src/main.js",// 相对路径和绝对路径都行 由于运行是在外面运行的所以不需要改变
// 输出
output: {// 必须绝对路径
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
//生产模式有输出
path: path.resolve(__dirname, "../dist"),//绝对路径需要更改
// filename: 输出文件名
filename: "static/js/[name].[contenthash].js",
//给打包输出的文件命名
chunkFilename: 'static/js[name].[contenthash:8].chunk.js',
//通过type:asset处理资源
assetModuleFilename: "static/media/[name].[hash][ext]", // 图片、字体等资源命名方式(注意用hash)
clean: true,//自动将上次打包目录资源清空
},
// 加载器-帮助识别不能识别的内容
module: {//loader规则
rules: [
{
oneOf: [
{
test: /\.css$/i, // 用来匹配 .css 结尾的文件
use: getStyleLoader(),
//use 数组里面 Loader 执行顺序是从右到左(从下到上)
},
{
test: /\.less$/i, // 用来匹配 .less 结尾的文件
//loader:"xxx"只能使用1个loader
use: getStyleLoader("less-loader"),//将less变成css文件
},
{
test: /\.s[ac]ss$/i,
use: getStyleLoader("sass-loader"),
},
{
test: /\.styl$/,
use: getStyleLoader("stylus-loader"),
},
{
test: /\.(png|jpe?g|gif|webp|svg)/,
type: 'asset',//asset会转base64
parser: {
dataUrlCondition: {
//小于10ke图片转base64
//优点:减少请求数量 缺点:体积会更大
maxSize: 10 * 1024 // 10kb
}
},
// generator: {
// 将图片文件输出到 static/imgs 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
// filename: "static/imgs/[hash:8][ext][query]",
// },
},
{
test: /\.(ttf|woff2|map4|map3|avi?)$/,//针对文件类型
type: "asset/resource",//不会转原封不动
// generator: {
// filename: "static/media/[hash:8][ext][query]",
// },
},
{
test: /\.js$/,//处理的文件js吻技安
//exclude: /node_modules/, // 排除node_modules文件不处理,不编译。这是第三方包,已经处理好了 不然会重复操作
include: path.resolve(__dirname, "../src"),
use: [
{
loader: "babel-loader",//只用一个
// options: {
// presets: ['@babel/preset-env']
// }//直接写配置 或者外面写配置文件
options: {
cacheDirectory: true, // 开启babel编译缓存
cacheCompression: false, // 缓存文件不要压缩,压缩需要时间
plugins: ["@babel/plugin-transform-runtime"], // 减少代码体积
},
},
{
loader: "thread-loader", // 开启多进程
options: {
workers: threads, // 数量
},
},
]
},
]
}
],
},
// 插件-扩展功能
plugins: [
//检查eslint
new ESLintPlugin({
// 指定检查文件的根目录
context: path.resolve(__dirname, "../src"),
exclude: "node_modules", // 默认值
cache: true, // 开启缓存
// 缓存目录
cacheLocation: path.resolve(
__dirname,
"../node_modules/.cache/.eslintcache"
),
threads, // 开启多进程和设置进程数量
}),
//处理html资源 自动引入
new HtmlWebpackPlugin({
// 以 public/index.html 为模板创建新的html文件
// 新的html文件有两个特点:1. 内容和源文件一致 DOM结构 2. 自动引入打包生成的js等资源
template: path.resolve(__dirname, "../public/index.html"),
}),
// 提取css成单独文件
new MiniCssExtractPlugin( // 定义输出文件名和目录
{
// 定义输出文件名和目录
filename: "static/css/[name].[contenthash:8].css",
//动态导入也有css
chunkFilename: "static/css/[name].[contenthash:8].chunk.css",
}),
// css压缩
// new CssMinimizerPlugin(),
// new TerserPlugin({
// parallel: threads // 开启多进程
// })
// 压缩图片
// new ImageMinimizerPlugin({
// minimizer: {
// implementation: ImageMinimizerPlugin.imageminGenerate,
// options: {
// plugins: [
// ["gifsicle", { interlaced: true }],
// ["jpegtran", { progressive: true }],
// ["optipng", { optimizationLevel: 5 }],
// [
// "svgo",
// {
// plugins: [
// "preset-default",
// "prefixIds",
// {
// name: "sortAttrs",
// params: {
// xmlnsOrder: "alphabetical",
// },
// },
// ],
// },
// ],
// ],
// },
// },
// }),
// new CssMinimizerPlugin(),
new PreloadWebpackPlugin({
rel: "preload", // preload兼容性更好
as: "script",
// rel: 'prefetch' // prefetch兼容性更差
}),
],
optimization: {
minimize: true,
minimizer: [
// css压缩也可以写到optimization.minimizer里面,效果一样的
//压缩css
new CssMinimizerPlugin(),
// 当生产模式会默认开启TerserPlugin,但是我们需要进行其他配置,就要重新写了
//压缩js
new TerserPlugin({
parallel: threads // 开启多进程
}),
// new ImageMinimizerPlugin({
// minimizer: {
// implementation: ImageMinimizerPlugin.imageminGenerate,
// options: {
// plugins: [
// ["gifsicle", { interlaced: true }],
// ["jpegtran", { progressive: true }],
// ["optipng", { optimizationLevel: 5 }],
// [
// "svgo",
// {
// plugins: [
// "preset-default",
// "prefixIds",
// {
// name: "sortAttrs",
// params: {
// xmlnsOrder: "alphabetical",
// },
// },
// ],
// },
// ],
// ],
// },
// },
// }),
],
splitChunks: {
chunks: "all", // 对所有模块都进行分割
// 以下是默认值
// minSize: 20000, // 分割代码最小的大小
// minRemainingSize: 0, // 类似于minSize,最后确保提取的文件大小不能为0
// minChunks: 1, // 至少被引用的次数,满足条件才会代码分割
// maxAsyncRequests: 30, // 按需加载时并行加载的文件的最大数量
// maxInitialRequests: 30, // 入口js文件最大并行请求数量
// enforceSizeThreshold: 50000, // 超过50kb一定会单独打包(此时会忽略minRemainingSize、maxAsyncRequests、maxInitialRequests)
// cacheGroups: { // 组,哪些模块要打包到一个组
// defaultVendors: { // 组名
// test: /[\\/]node_modules[\\/]/, // 需要打包到一起的模块
// priority: -10, // 权重(越大越高)
// reuseExistingChunk: true, // 如果当前 chunk 包含已从主 bundle 中拆分出的模块,则它将被重用,而不是生成新的模块
// },
// default: { // 其他没有写的配置会使用上面的默认值
// minChunks: 2, // 这里的minChunks权重更大
// priority: -20,
// reuseExistingChunk: true,
// },
// },
},
// 提取runtime文件
runtimeChunk: {
name: (entrypoint) => `runtime~${entrypoint.name}`, // runtime文件命名规则
},
},
// 模式
mode: "production",// 生产模式
devtool: "source-map",
};






















 371
371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








