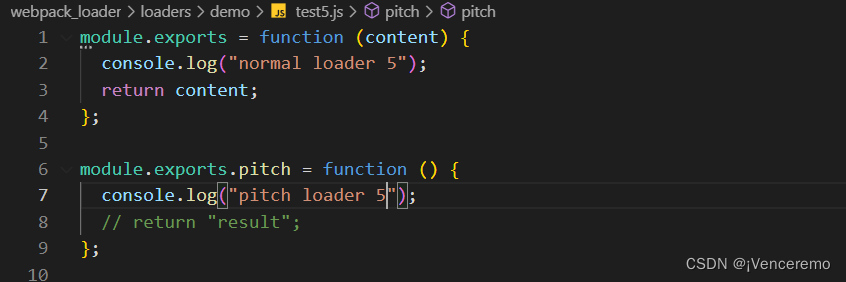
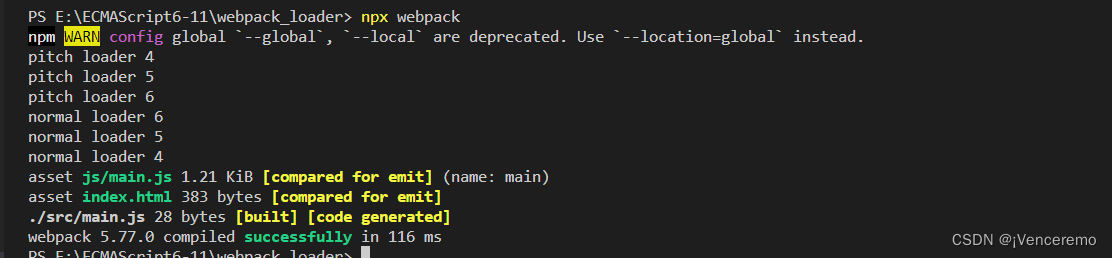
Pitching 方法先执行(针对normal loader先 前到后执行Pitching 再后到前执行normal loader)



{
test: /\.js$/,//处理js文件
// use: ["./loaders/demo/test1","./loaders/demo/test2"],
// loader: "./loaders/demo/test3",
use: ["./loaders/demo/test4","./loaders/demo/test5","./loaders/demo/test6"],
},const path = require("path");
//处理html
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/main.js",//根据找到依赖
output: {
path: path.resolve(__dirname, "./dist"),
filename: "js/[name].js",// filename: 输出文件名
clean: true,
},
module: {//编译记载配置
rules: [
// {
// test: /\.js$/,//处理js文件
// loader: "./loaders/test-loader.js",//将要处理文件作为参数传到test-loader.js
// },
{
test: /\.js$/,//处理js文件
// use: ["./loaders/demo/test1","./loaders/demo/test2"],
// loader: "./loaders/demo/test3",
use: ["./loaders/demo/test4","./loaders/demo/test5","./loaders/demo/test6"],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "public/index.html"),
}),
],
mode: "development",
};
执行:

在这个过程中如果任何 pitch 有返回值return,则 loader 链被阻断。webpack 会跳过后面所有的的 pitch 和 loader,直接进入上一个 loader (将5return)——垄断机制(拒绝后面的执行)

























 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








