——使用开发模式配置 不要使用devserve模式
npx webpack --config ./config/webpack.dev.js

处理的内容:文件路径+将文件名改成hash值,然后路径表达式
手动将资源输出
(需要处理图片、字体等文件。它们都是buffer数据) 使用raw loader
分成3步骤(根据文件内容生成带hash值文件名、 将文件输出出去、 返回:module.exports = "文件路径(文件名)")
loader-utils:产生hash值
安装
npm i loader-utils -D引入+第一步(查看文件名生成的效果)
const loaderUtils = require("loader-utils");
module.exports = function (content) {
// 1. 根据文件内容生成带hash值文件名
let interpolatedName = loaderUtils.interpolateName(this, "[hash].[ext][query]", {
content,
});
console.log(interpolatedName)
};
// 需要处理图片、字体等文件。它们都是buffer数据
// 需要使用raw loader才能处理
module.exports.raw = true;
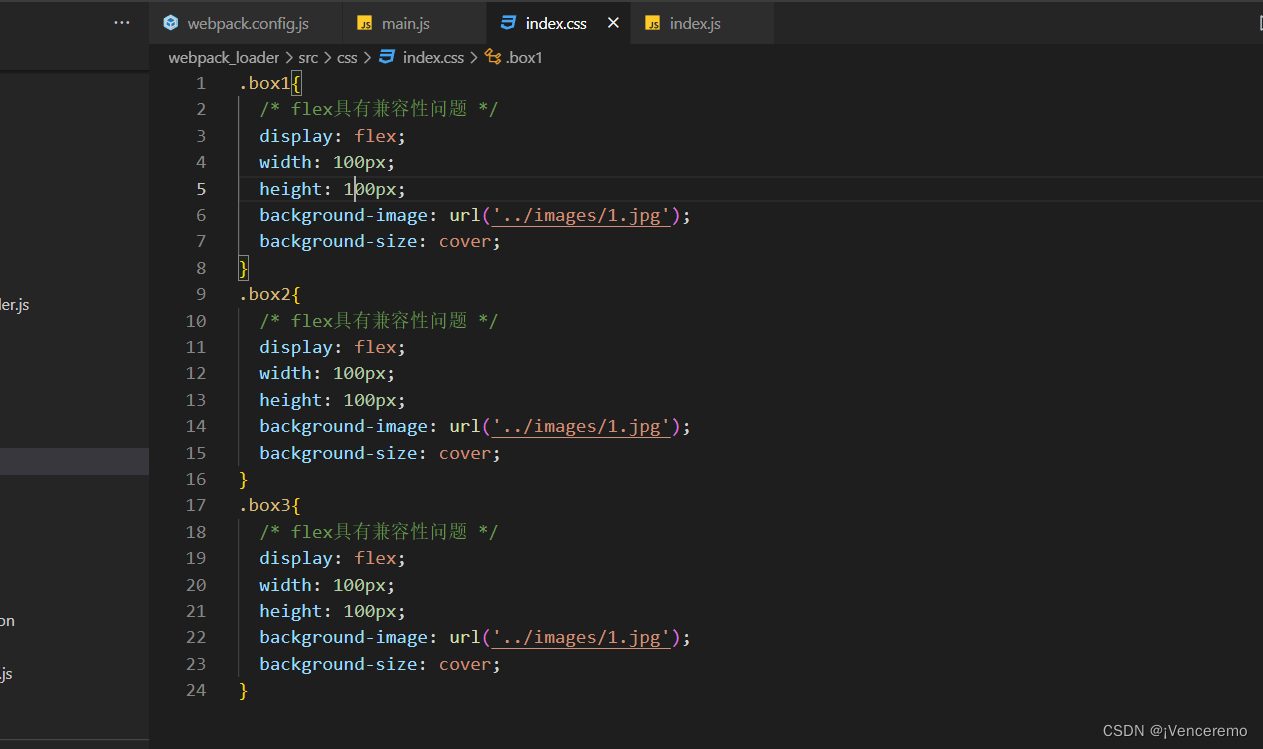
创建图片模块+引入样式


使用
webpack配置
{
test: /\.(png|jpe?g|gif)$/,
loader: "./loaders/file-loader",
type: "javascript/auto", // 阻止webpack默认处理图片资源,只使用file-loader处理
},配置样式的文件
npm i css-loader style-loader -Dconst path = require("path");
//处理html
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/main.js",//根据找到依赖
output: {
path: path.resolve(__dirname, "./dist"),
filename: "js/[name].js",// filename: 输出文件名
clean: true,
},
module: {//编译记载配置
rules: [
// {
// test: /\.js$/,//处理js文件
// loader: "./loaders/test-loader.js",//将要处理文件作为参数传到test-loader.js
// },
{
test: /\.js$/,//处理js文件
// use: ["./loaders/demo/test1","./loaders/demo/test2"],
// loader: "./loaders/demo/test3",
// use: ["./loaders/demo/test4","./loaders/demo/test5","./loaders/demo/test6"],
loader: "./loaders/clean-log-loader",
},
{
test: /\.js$/,//处理js文件
loader: "./loaders/banner-loader/index.js",
options:{
author:"老王",
// age:"34"
}
},
{
test: /\.js$/,
loader: "./loaders/babel-loader",
options: {
presets: ["@babel/preset-env"],//传入的预设选项@babel/preset-env
},
},
{
test: /\.(png|jpe?g|gif)$/,
loader: "./loaders/file-loader",
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "public/index.html"),
}),
],
mode: "development",
};
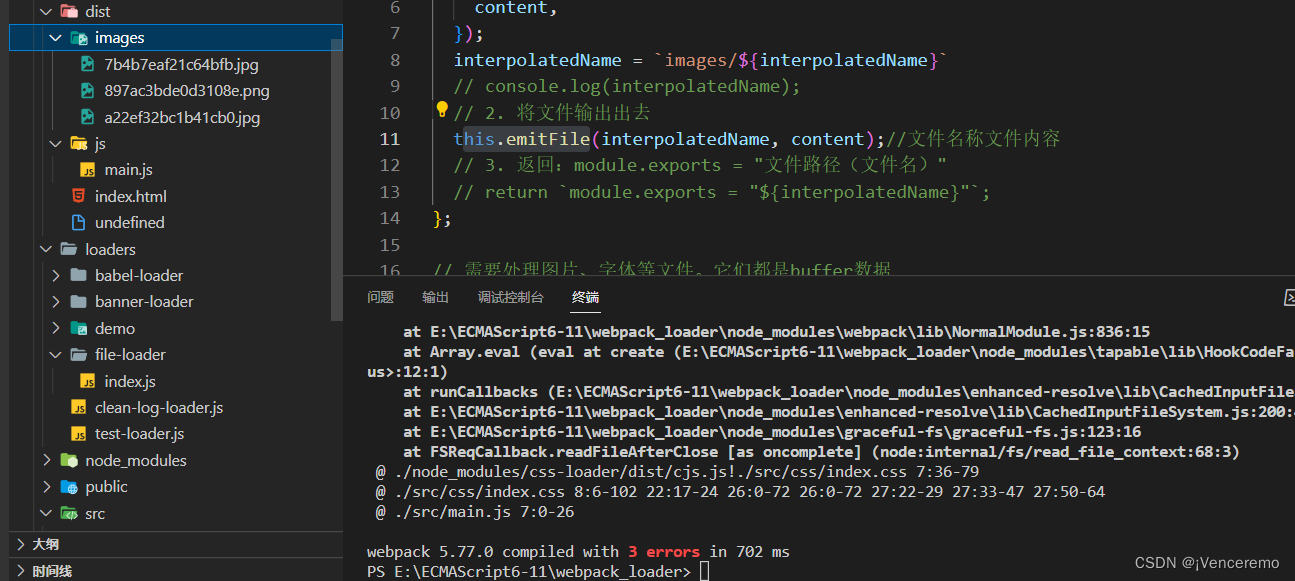
运行(辉报错 但是显示了)

输出文件this.emitFile(会报错 但是有了)

全部输出
const loaderUtils = require("loader-utils");
module.exports = function (content) {
// 1. 根据文件内容生成带hash值文件名
let interpolatedName = loaderUtils.interpolateName(this, "[hash].[ext][query]", {
content,
});
interpolatedName = `images/${interpolatedName}`
// console.log(interpolatedName);
// 2. 将文件输出出去
this.emitFile(interpolatedName, content);//文件名称文件内容
// 3. 返回:module.exports = "文件路径(文件名)"
return `module.exports = "${interpolatedName}"`;
};
// 需要处理图片、字体等文件。它们都是buffer数据
// 需要使用raw loader才能处理
module.exports.raw = true;
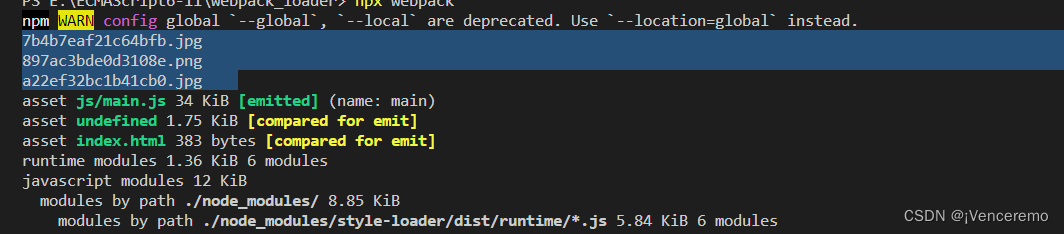
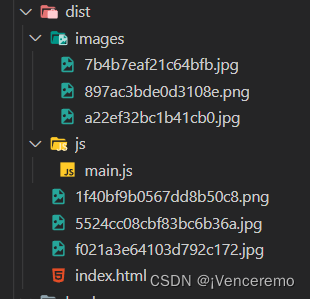
但是此时输出6张图片(3张自己输出 3张webpack输出 原因 webpack默认处理图片资源)

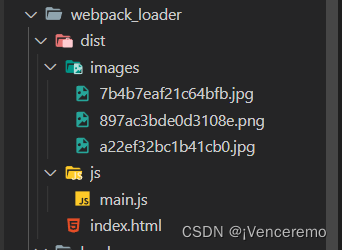
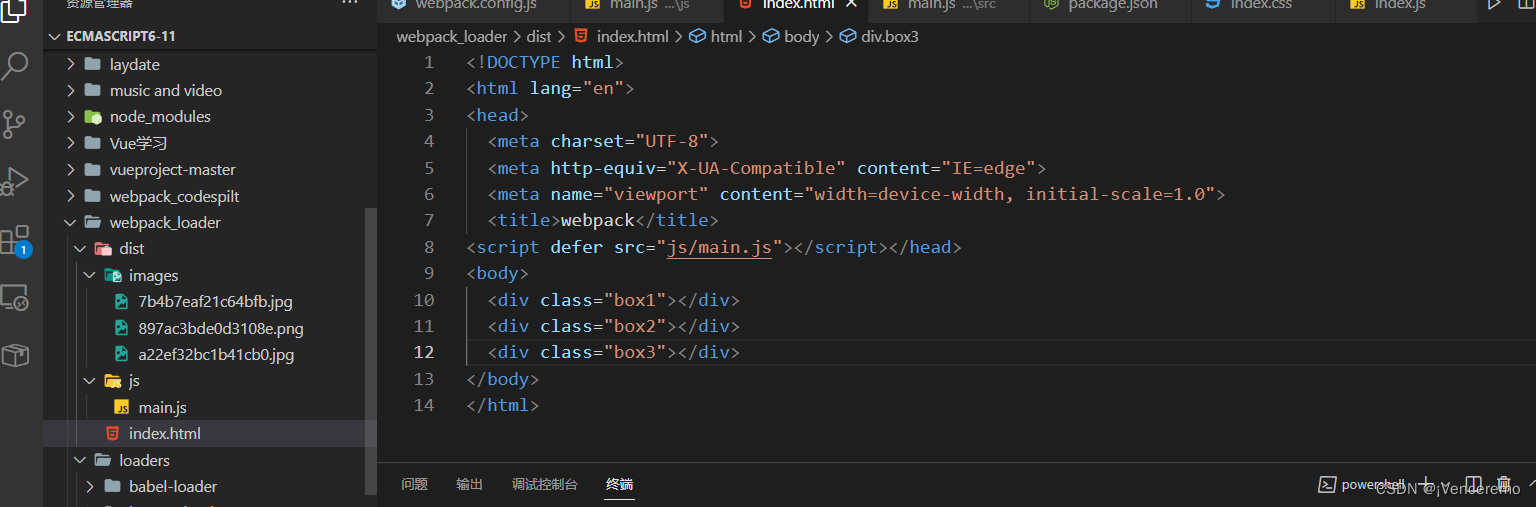
阻止webpack默认处理图片资源,只使用file-loader处理
type: "javascript/auto", // 阻止webpack默认处理图片资源,只使用file-loader处理
const path = require("path");
//处理html
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/main.js",//根据找到依赖
output: {
path: path.resolve(__dirname, "./dist"),
filename: "js/[name].js",// filename: 输出文件名
clean: true,
},
module: {//编译记载配置
rules: [
// {
// test: /\.js$/,//处理js文件
// loader: "./loaders/test-loader.js",//将要处理文件作为参数传到test-loader.js
// },
{
test: /\.js$/,//处理js文件
// use: ["./loaders/demo/test1","./loaders/demo/test2"],
// loader: "./loaders/demo/test3",
// use: ["./loaders/demo/test4","./loaders/demo/test5","./loaders/demo/test6"],
loader: "./loaders/clean-log-loader",
},
{
test: /\.js$/,//处理js文件
loader: "./loaders/banner-loader/index.js",
options:{
author:"老王",
// age:"34"
}
},
{
test: /\.js$/,
loader: "./loaders/babel-loader",
options: {
presets: ["@babel/preset-env"],//传入的预设选项@babel/preset-env
},
},
{
test: /\.(png|jpe?g|gif)$/,
loader: "./loaders/file-loader",
type: "javascript/auto", // 阻止webpack默认处理图片资源,只使用file-loader处理
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "public/index.html"),
}),
],
mode: "development",
};

























 1600
1600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








