
插件就是构造函数
1. webpack加载webpack.config.js中所有配置,此时就会new TestPlugin(), 执行插件的constructor(构造函数)
2. webpack创建compiler对象
3. 遍历所有plugins中插件,调用插件的apply方法
4. 执行剩下编译流程(触发各个hooks事件)
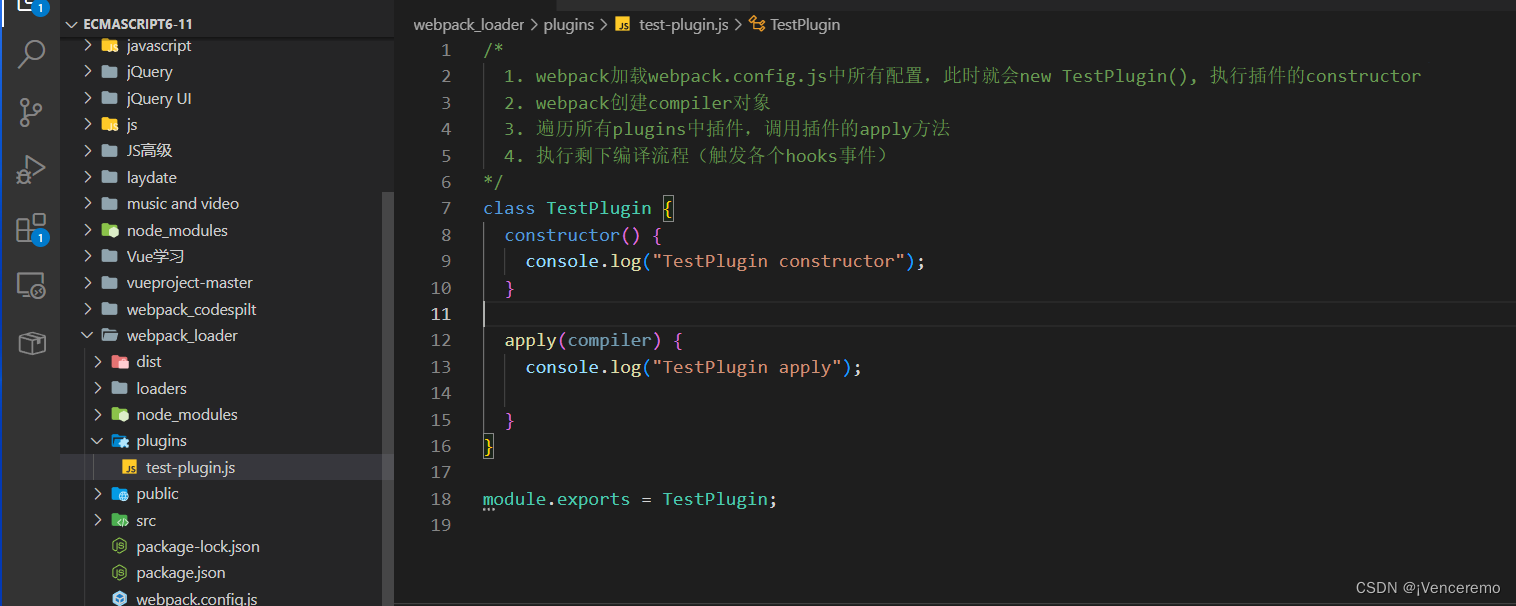
/*
1. webpack加载webpack.config.js中所有配置,此时就会new TestPlugin(), 执行插件的constructor
2. webpack创建compiler对象
3. 遍历所有plugins中插件,调用插件的apply方法
4. 执行剩下编译流程(触发各个hooks事件)
*/
class TestPlugin {
constructor() {
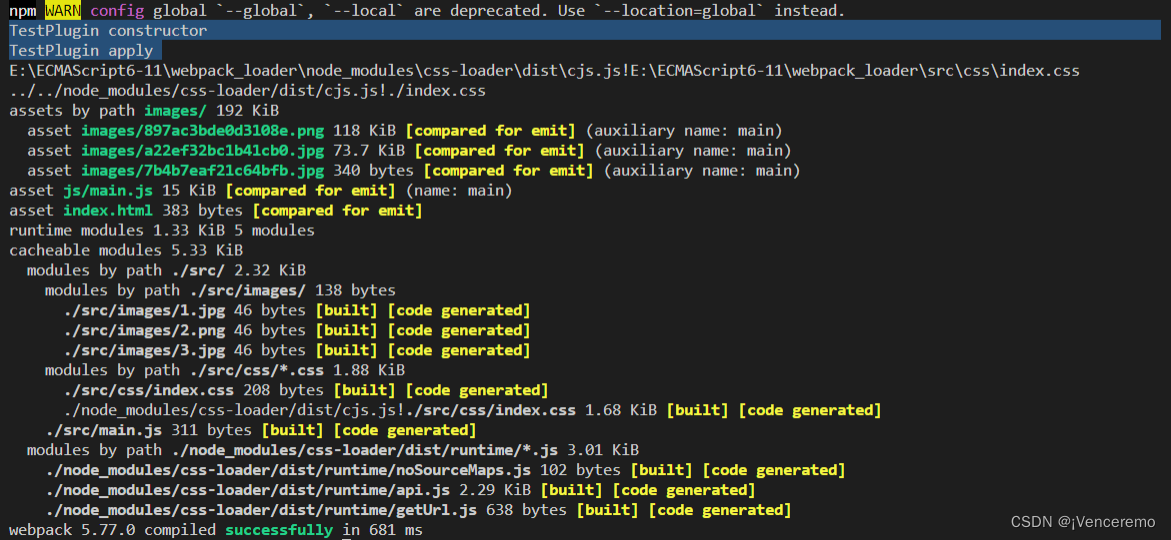
console.log("TestPlugin constructor");
}
apply(compiler) {
console.log("TestPlugin apply");
}
}
module.exports = TestPlugin;

然后插件引入+调用
//插件需要先引入再使用
const TestPlugin = require("./plugins/test-plugin");
new TestPlugin(),const path = require("path");
//处理html
const HtmlWebpackPlugin = require("html-webpack-plugin");
//插件需要先引入再使用
const TestPlugin = require("./plugins/test-plugin");
module.exports = {
entry: "./src/main.js",//根据找到依赖
output: {
path: path.resolve(__dirname, "./dist"),
filename: "js/[name].js",// filename: 输出文件名
clean: true,
},
module: {//编译记载配置
rules: [
// {
// test: /\.js$/,//处理js文件
// loader: "./loaders/test-loader.js",//将要处理文件作为参数传到test-loader.js
// },
{
test: /\.js$/,//处理js文件
// use: ["./loaders/demo/test1","./loaders/demo/test2"],
// loader: "./loaders/demo/test3",
// use: ["./loaders/demo/test4","./loaders/demo/test5","./loaders/demo/test6"],
loader: "./loaders/clean-log-loader",
},
{
test: /\.js$/,//处理js文件
loader: "./loaders/banner-loader/index.js",
options:{
author:"老王",
// age:"34"
}
},
{
test: /\.js$/,
loader: "./loaders/babel-loader",
options: {
presets: ["@babel/preset-env"],//传入的预设选项@babel/preset-env
},
},
{
test: /\.(png|jpe?g|gif)$/,
loader: "./loaders/file-loader",
type: "javascript/auto", // 阻止webpack默认处理图片资源,只使用file-loader处理
},
{
test: /\.css$/,
// use: ["style-loader", "css-loader"],
use: ["./loaders/style-loader","css-loader"],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "public/index.html"),
}),
new TestPlugin(),
],
mode: "development",
};























 3742
3742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








