
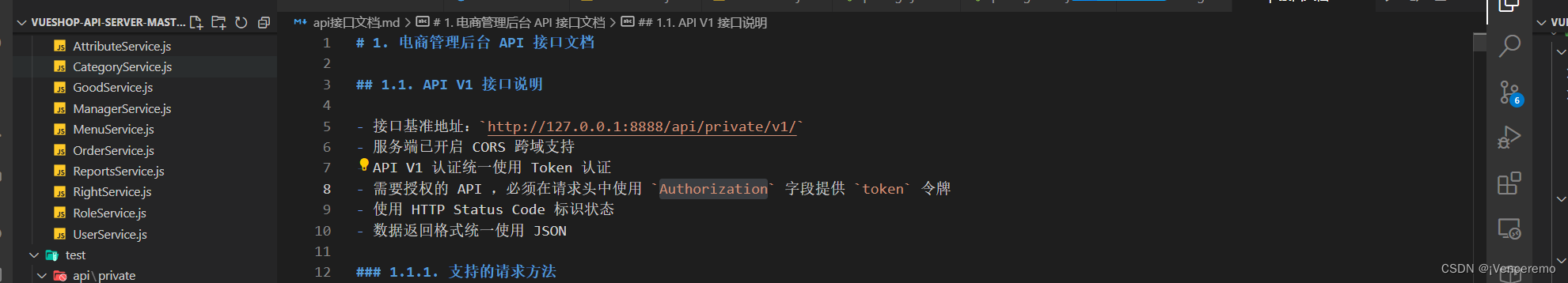
需要授权的 API ,必须在请求头中使用 `Authorization` 字段提供 `token` 令牌 除了登录的其他都需要授权
通过axios请求拦截器添加token,保证拥有获取数据的权限
axios的interceptors属性,requset请求拦截器(发送请求前做一个预处理,再发送给服务器)
在main.js中
//设置请求拦截器(发送请求前都做预处理操作)use挂载
axios.interceptors.request.use(config=>{
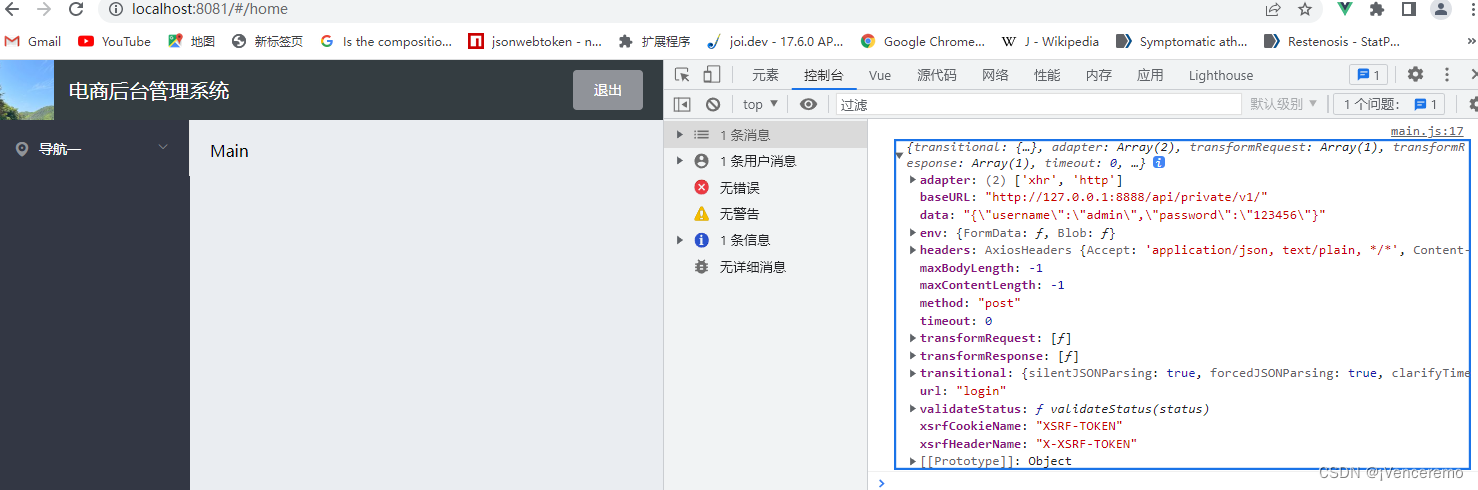
console.log(config)
//在最后必须返回
return config
})
// 入口文件
import Vue from 'vue'// 引入vue
import App from './App.vue'// 引入app
import router from './router' // 引入路由
import './plugins/element.js'// 引入element UI
// 导入全局样式表
import './assets/css/global.css'
// 导入字体图标
import './assets/font/iconfont.css'
// 导入发起请求的包
import axios from 'axios'
// 设置请求基地址
axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/'
//设置请求拦截器(发送请求前都做预处理操作)use挂载
axios.interceptors.request.use(config=>{
config.headers.Authorization=window.sessionStorage.getItem('token')
//在最后必须返回
return config
})
// 挂载到vue原型对象上
Vue.prototype.$http = axios // this.$http=axios
Vue.config.productionTip = false
new Vue({ // 实例
router,
render: h => h(App)
}).$mount('#app')
console.log(config.headers.Authorization) 目前是空的 因为刚登录
























 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








