放置内容
<!-- 折叠 -->
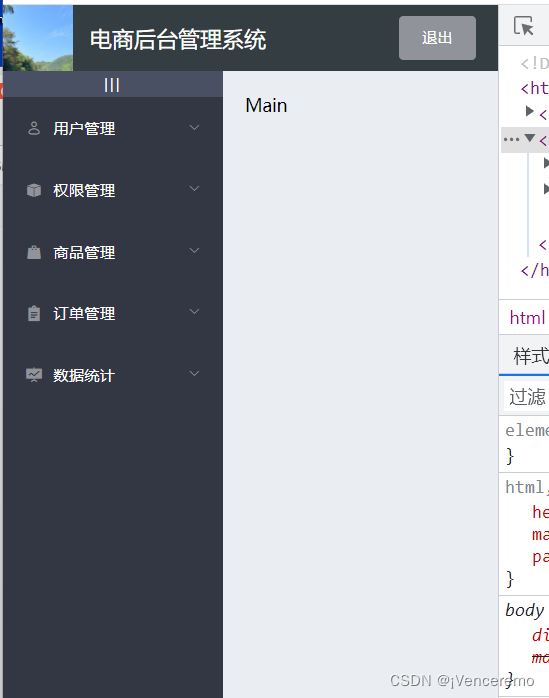
<div class="togole-button">|||</div>添加样式
.togole-button{
background-color: #4a5064;
color:#fff;
font-size: 10px;
line-height: 24px;
text-align: center;
letter-spacing: 0.2em; /*字和字之间的距离 */
cursor: pointer;/*鼠标上去变成小手*/
}
点击实现折叠和展开组件 | Element
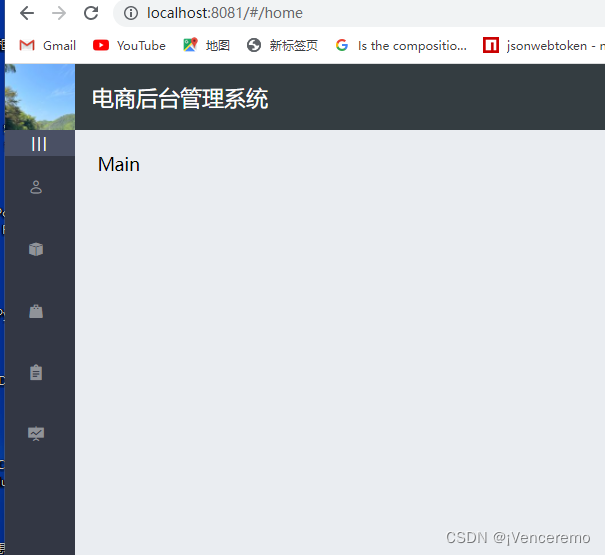
menu上的 collapse
| collapse | 是否水平折叠收起菜单(仅在 mode 为 vertical 时可用) | boolean | — | false |
并关闭折叠动画collapse-transition
并将aside随折叠展开变化
<template>
<el-container class="home-container">
<!-- el-header头部区域 -->
<el-header>
<div>
<img src="../assets/home页面.jpg" alt="">
<span>电商后台管理系统</span>
</div>
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<!-- el-container主体区域 -->
<el-container>
<!-- el-aside侧边栏 -->
<el-aside :width="isCollapse?'64px':'200px'">
<!-- 折叠 -->
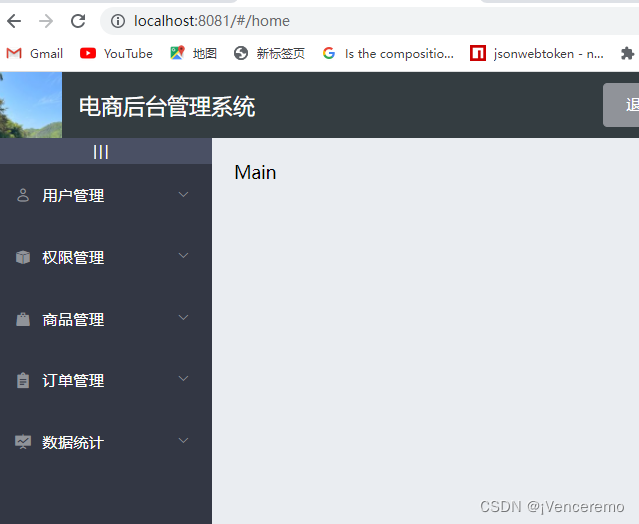
<div class="togole-button" @click="toggleCollapse">|||</div>
<!-- 侧边栏菜单区域 -->
<!-- 背景颜色 :unique-opened加:才是布尔值-->
<el-menu background-color="#333744" text-color="#fff"
active-text-color="#409eff" :unique-opened="true" :collapse="isCollapse"
:collapse-transition="false">
<!-- 动态绑定 :index需要字符串格式 -->
<el-submenu :index="i.id + ''" v-for="i in menulist"
:key="i.id">
<!-- 一级菜单 -->
<template slot="title">
<!-- 一级菜单图标 -->
<i :class="iconsObj[i.id]"></i>
<!-- 一级菜单文本 -->
<span>{{i.authName}}</span>
</template>
<!-- 二级菜单 -->
<el-menu-item :index="j.id+''" v-for="j in i.children"
:key="j.id">
<template slot="title">
<!-- 二级菜单图标 -->
<i class="el-icon-menu"></i>
<!-- 二级菜单文本 -->
<span>{{j.authName}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<!-- el-main右侧内容 -->
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default{
data(){
//左侧菜单数据
return{
menulist:[],
//将id和类名对应起来
iconsObj:{
'125':'iconfont icon-yonghu',
'103':'iconfont icon-tijikongjian',
'101':'iconfont icon-shangpin',
'102':'iconfont icon-danju',
'145':'iconfont icon-baobiao',
},
//不折叠
isCollapse:false
}
},
created() {
//一进入获取所有菜单
this.getMenuList()
},
methods: {
logout(){
window.sessionStorage.clear()
this.$router.push('/login')//重定向到登录页面
},
async getMenuList(){ //获取所有菜单
//promise数据
//重命名async
const{data:res} =await this.$http.get('menus')
//挂载到data中 便于渲染
if(res.meta.status!==200) return this.$message(res.meta.msg)
this.menulist=res.data
//console.log(res.data) //试左侧收到的数据
},
toggleCollapse(){//点击按钮切换菜单折叠和展开
this.isCollapse=!this.isCollapse
}
},
}
</script>
<style lang="less" scoped>
.home-container{
/* 实现全屏 */
height: 100%;
}
.el-header{
background-color: #343d41;
display: flex;
justify-content: space-between;/*此时会留有空白*/
margin-left: -20px;/*padding失效*/
align-items: center;/*按钮上下居中*/
/*文本*/
color: #fff;
font-size: 20px;
>div{
/*文本居中*/
display: flex;
align-items:center;
span{
margin-left: 15px;
}
}
}
.el-aside{
background-color: #333744;
.el-menu{
border-right: none;
}
}
.el-main{
background-color: #eaedf1;
}
.iconfont{
margin-right: 10px;
}
.togole-button{
background-color: #4a5064;
color:#fff;
font-size: 10px;
line-height: 24px;
text-align: center;
letter-spacing: 0.2em; /*字和字之间的距离 */
cursor: pointer;/*鼠标上去变成小手*/
}
</style>
























 941
941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








