<!-- 卡片视图区域 -->
<el-card>
<!-- 用户权限区域 -->
<!-- data指定数据源 stripe斑马隔行变色 border边框-->
<el-table border :data="rightsList" stripe>
<!-- 索引列 -->
<el-table-column type="index" label="#"></el-table-column>
<!-- prop是data数组中的数据 -->
<el-table-column label="权限名称" prop="id"> </el-table-column>
<el-table-column label="权限路径" prop="path"> </el-table-column>
<el-table-column label="权限等级" prop="level"> </el-table-column>
</el-table>
</el-card>
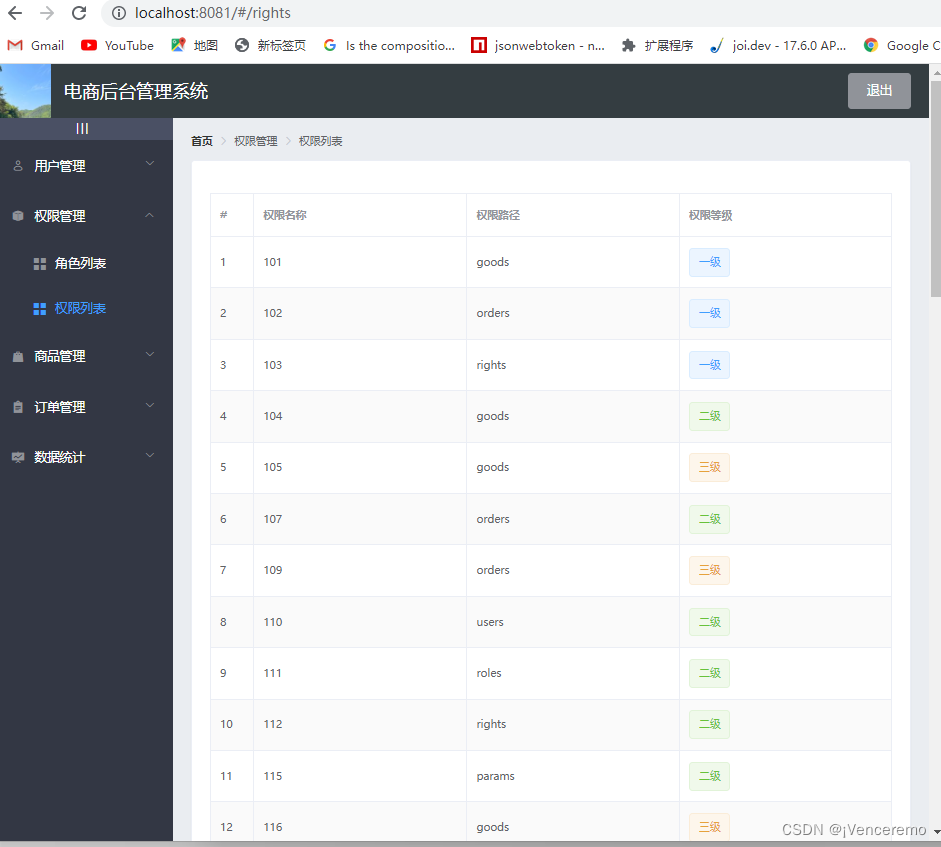
需要美化权限等级组件 | Element
<!-- 卡片视图区域 -->
<el-card>
<!-- 用户权限区域 -->
<!-- data指定数据源 stripe斑马隔行变色 border边框-->
<el-table border :data="rightsList" stripe>
<!-- 索引列 -->
<el-table-column type="index" label="#"></el-table-column>
<!-- prop是data数组中的数据 -->
<el-table-column label="权限名称" prop="id"> </el-table-column>
<el-table-column label="权限路径" prop="path"> </el-table-column>
<el-table-column label="权限等级" prop="level">
<!-- 作用域插槽的形式渲染权限等级 -->
<template slot-scope="scope">
<!-- scope.row将拿到的数据渲染 -->
<!-- 修改按钮 -->
<el-tag v-if="scope.row.level==='0'">一级</el-tag>
<el-tag type="success" v-if="scope.row.level==='1'">二级</el-tag>
<el-tag type="warning" v-if="scope.row.level==='2'">三级</el-tag>
</template>
</el-table-column>
</el-table>
</el-card>
<template>
<div>
<!-- 面包屑导航区 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区域 -->
<el-card>
<!-- 用户权限区域 -->
<!-- data指定数据源 stripe斑马隔行变色 border边框-->
<el-table border :data="rightsList" stripe>
<!-- 索引列 -->
<el-table-column type="index" label="#"></el-table-column>
<!-- prop是data数组中的数据 -->
<el-table-column label="权限名称" prop="id"> </el-table-column>
<el-table-column label="权限路径" prop="path"> </el-table-column>
<el-table-column label="权限等级" prop="level">
<!-- 作用域插槽的形式渲染权限等级 -->
<template slot-scope="scope">
<!-- scope.row将拿到的数据渲染 -->
<!-- 修改按钮 -->
<el-tag v-if="scope.row.level==='0'">一级</el-tag>
<el-tag type="success" v-if="scope.row.level==='1'">二级</el-tag>
<el-tag type="warning" v-if="scope.row.level==='2'">三级</el-tag>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default{
created() {
//在已进入该路由的时候旧获取所有权限
this.getRightsList()
},
data(){
return{
//所有权限列表
rightsList:[]
}
},
methods: {
async getRightsList(){
const {data:res}= await this.$http.get('rights/list')
if(res.meta.status!==200) return this.$message.error('获取用户权限数据失败')
this.rightsList=res.data
//console.log(this.rightsList) //测试
}
},
}
</script>
<style lang="less" scoped>
</style>






















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








