目录

HTML中的组合选择器有后代选择器、子元素选择器、相邻兄弟选择器、多元素组合等,这边我们就对列出来的这些选择器进行讲解。其实通过标题我们就可以从表面看出大概,后代选择器针对后代;子元素选择器针对儿子;相邻兄弟选择器针对兄弟即相邻的下一位;多元素组合针对多种不同元素。这样了解过后,我们开始文章的详细讲解部分吧!
后代选择器
给指定元素的所有指定后代,设置样式
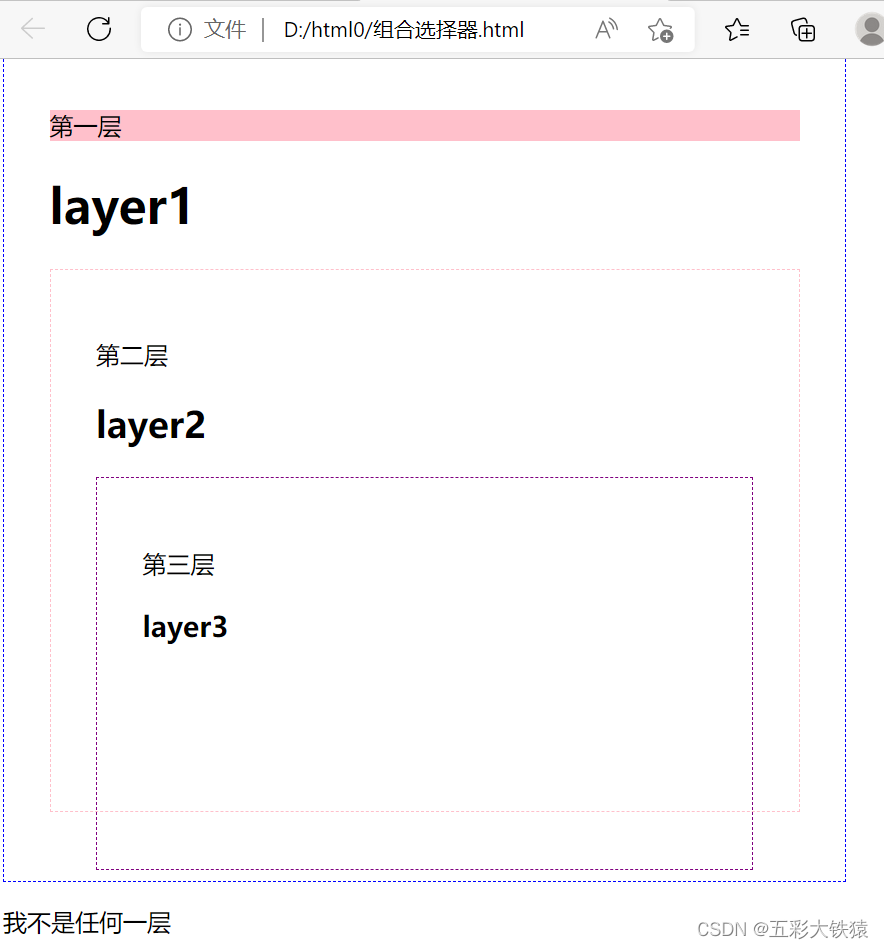
比如,给下图的第一层div下面所有的<p>标签设置颜色
#layer1 p{
background-color: pink;
}
效果:

子元素选择器
又称为儿子选择器,是指可给指定元素的下一层元素设置格式,注意,只是儿子,孙子不管
给layer1的div的儿子设置样式
#layer1 > p{
background-color: pink;
}
效果:

相邻兄弟选择器
可选择紧接在另一元素后的元素,且二者有相同父元素。
#layer1 > p+h1 {
background-color: pink;
}
效果:

多个元素组合
可以同时给不相干的多个元素设置同一个样式
比如,把整个页面所有的<p>和<h2><h3>标签同时设置样式
h2,p,h3 {
background-color: pink;
}
效果:

代码部分
完整代码放这里了
组合选择器.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style type="text/css">
</style>
<link rel="stylesheet" type="text/css" href="text1.css">
</head>
<body>
<div id="layer1">
<p>第一层</p>
<h1>layer1</h1>
<div id="layer2">
<p>第二层</p>
<h2>layer2</h2>
<div id="layer3">
<p>第三层</p>
<h3>layer3</h3>
</div>
</div>
</div>
<div>
<p>我不是任何一层</p>
</div>
</body>
</html>text1.css(外链式)
#layer1{
height: 500px;
padding: 30px;
width: 500px;
border: 1px dashed blue;
}
h2,p,h3 {
background-color: pink;
}
#layer2{
height: 300px;
padding: 30px; /*内边距*/
border: 1px dashed pink;
}
#layer3{
height: 200px;
padding: 30px;
border: 1px dashed purple;
}
可以直接粘贴我打好的代码来进行样式修改的练习。样式修改是在text.css中进行修改的,.html文件可以不去变动。如样式文件名与我的不同,记得要去修改组合选择器.html中的连接(link rel="stylesheet" type="text/css" href="text1.css")。
本篇文章就到这里啦,如果觉得有用到话,点赞收藏哦,不然后面找不到了哟。























 4074
4074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










