此方法可能会影响编译性能,进入页面加载过程时间长,若能接受可使用。。
项目完成时,打包部署的时候会有漏洞扫描的过程,其中静态文件static/js下的文件,有些框架会在打包时没有进行混淆处理,这样就会在js文件中暴漏出来源代码的信息。有些可能会泄密。
例如:1、chunk-element-ui.js,该文件引用的是第三方组件库,
2、chunk-lib.js,该文件引用的是第三方插件
3、app.js,该文件会集成原始代码的部分内容。
以上第一、第二条是引用的第三方组件库和第三方的插件,一般会有混淆处理,但是第三条如果将原始代码暴漏出来,可能会有泄密的风险,安全性较高的企业在进行漏洞扫描的时候,就会出现不通过的情况。。
如下为遇到这样项目的处理办法,增加某些属性可能会影响编译性能,混淆度太强或者混淆的转义符太过相同,也可能会造成内存溢出(溢出的原因可能是调用了递归或者确实内存过大)或破坏原始代码,影响功能,请依据项目的混淆程度增加或者删减属性。
另外:如果使用如下方法,请注意node、webpack、WebpackObfuscator等插件版本的适配噢。
1、 在项目中引用 WebpackObfuscator 插件,
npm install --save-dev webpack-obfuscator
或者 npm install webpack-obfuscator@版本号
注意:如果出现引用插件undifined的问题,可能是因为插件被自动抹掉或者被系统和谐掉,可以安装淘宝镜像。或者使用cnpm安装
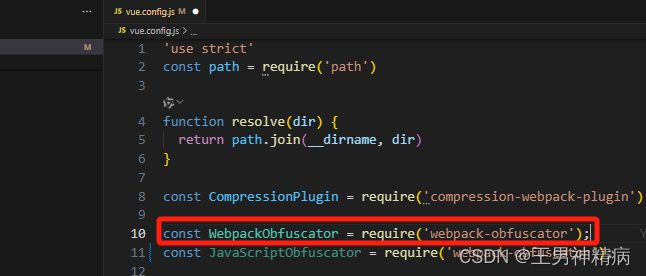
2、在vue.config.js文件中引用插件

3、在vue.config.js文件的配置中增加插件中的属性(根据需求配置属性,以免引起错误,在属性注释中,会增加标注)

经过测试与漏洞扫描,发现只留下 unicodeEscapeSequence 属性,能实现混淆效果,同时性能也能达到最佳,各位根据需求调整吧。
4、切记要测试噢,我出现的问题是影响路由跳转和关闭路由页面,根据不同情况,各自修改吧。
祝你们好运!!!























 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








