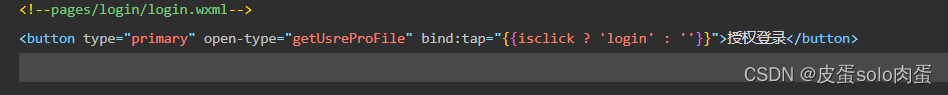
在wxml里面的代码

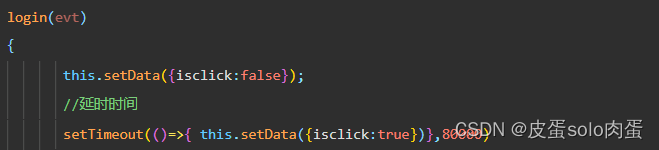
在js里面的代码


步骤
1.在data里面定义一个布尔变量 (isClick) 初始变量 true
2.在wxml页面 按钮里面定义一个点击判断事件
如果 为ture 则触发login事件
如果 为 false 则静默
3.login事件中
更新变量isClick 为false
延迟事件 setTimeout (第一个参数方法,第二个参数事件)
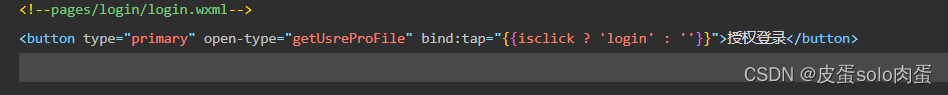
在wxml里面的代码

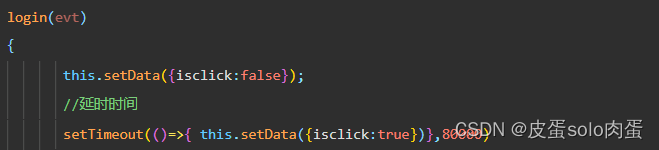
在js里面的代码


步骤
1.在data里面定义一个布尔变量 (isClick) 初始变量 true
2.在wxml页面 按钮里面定义一个点击判断事件
如果 为ture 则触发login事件
如果 为 false 则静默
3.login事件中
更新变量isClick 为false
延迟事件 setTimeout (第一个参数方法,第二个参数事件)
 2540
2540
 4255
4255
 2308
2308
 1513
1513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


