基于pdfjs 怎么用不描述了
后端返回响应数组
如 [2,3] 只显示第二页第三页
1 在viewer.js 定义全局变量var fpage=[2,3];
2 搜索setInitialView方法
在此方法最后 加上 this.pdfViewer.currentPageNumber=parseInt(fpage[0])
表示获取进去当前页的页数
3 PDFPageView方法
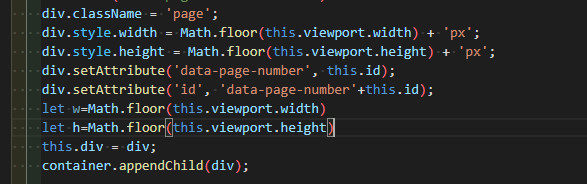
找到这一串代码其后添加

if(fpage.indexOf(this.id)==-1){
div.style.visibility='hidden'
}else{
div.style.visibility='visible'}
此刻可以显示指定的页码






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








