react也有自己的生命周期,生命周期是在最合适的地方完成自己想要的功能。React内部为了告诉我们当前处于哪些阶段,会对我们组件内部实现的某些函数进行回调,这些函数就是生命周期函数。
注意:类组件才有函数周期,函数组件是没有生命周期的。

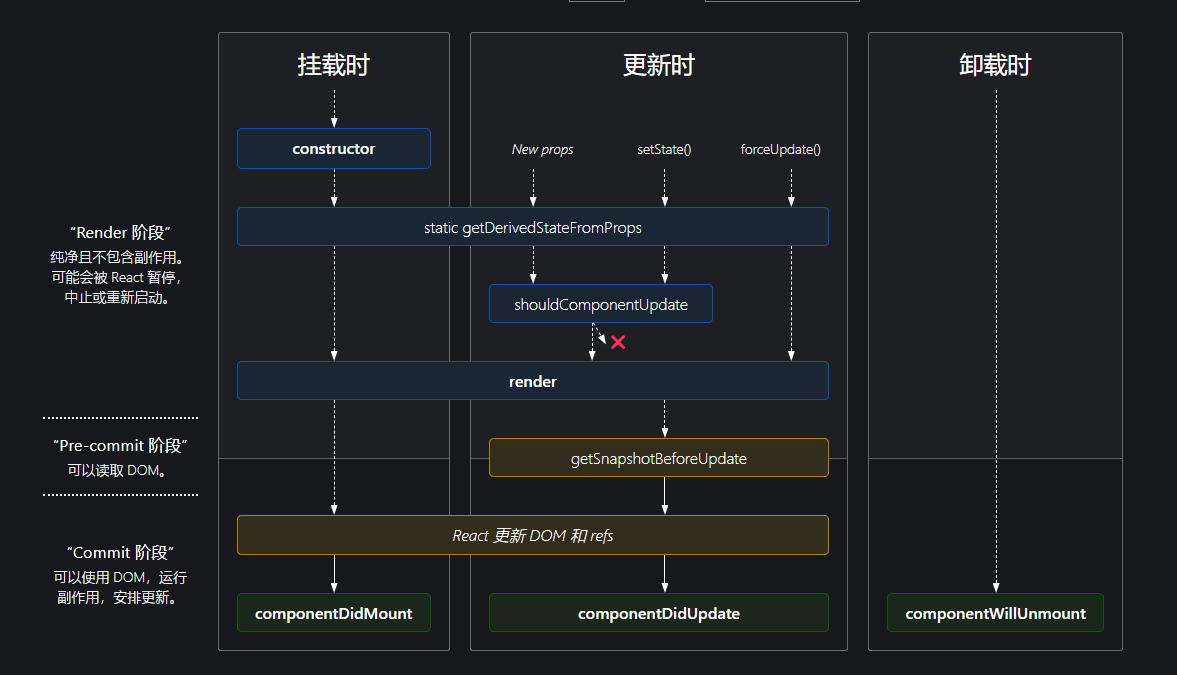
上面的图片来源与官网,通过这张图片,我们来对react的生命周期详细了解和学习。
首先我们了解常用的几个生命周期:
- constructor:如果不初始化 state 或不进行方法绑定,则不需要为 React 组件实现构造函数。通常只做两件事情:(1)通过给 this.state 赋值对象来初始化内部的state;(2)为事件绑定实例(this)。
- render:调用渲染函数,当this.state或者this.props值更新时,render函数就会重新调用。
- componentDidMount:会在组件挂载后(插入 DOM 树中)立即调用。
使用场景:
(1)依赖于DOM的操作可以在这里进行;
(2)在此处发送网络请求就最好的地方;(官方建议)
(3)可以在此处添加一些订阅(会在componentWillUnmount取消订阅);
- componentDidUpdate:会在更新后会被立即调用,首次渲染不会执行此方法。
使用场景:
(1)当组件更新后,可以在此处对 DOM 进行操作;
(2)对更新前后的 props 进行了比较,也可以选择在此处进行网络请求;(例如,当 props 未发生变化时,则不会执行网络请求)。
- componentWillUnmount:会在组件卸载及销毁之前直接调用。
使用场景:
(1)在此方法中执行必要的清理操作;例如,清除 timer,取消网络请求或清除在 componentDidMount() 中创建的订阅等。
还有一些不常用的生命周期函数:
- getDerivedStateFromProps:state 的值在任何时候都依赖于 props时使用;该方法返回一个对象来更新state;
- getSnapshotBeforeUpdate:在React更新DOM之前回调的一个函数,可以获取DOM更新前的一些信息(比如说滚动位置);
- shouldComponentUpdate:根据 `shouldComponentUpdate()` 的返回值,判断修改state或props是否重新渲染,返回值为false的时候不渲染。






















 669
669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








