以下只是单独的托拉拽列表,要实现当前需求需要配合上一篇表格封装使用哦

html架子:
<div class="head-operation-box">
<el-popover
placement="bottom-end"
width="224"
trigger="click"
popper-class="my-popover"
:append-to-body="false"
:popper-options="{
boundariesElement: 'body',
gpuAcceleration: true,
positionFixed: true,
preventOverflow: true}"
>
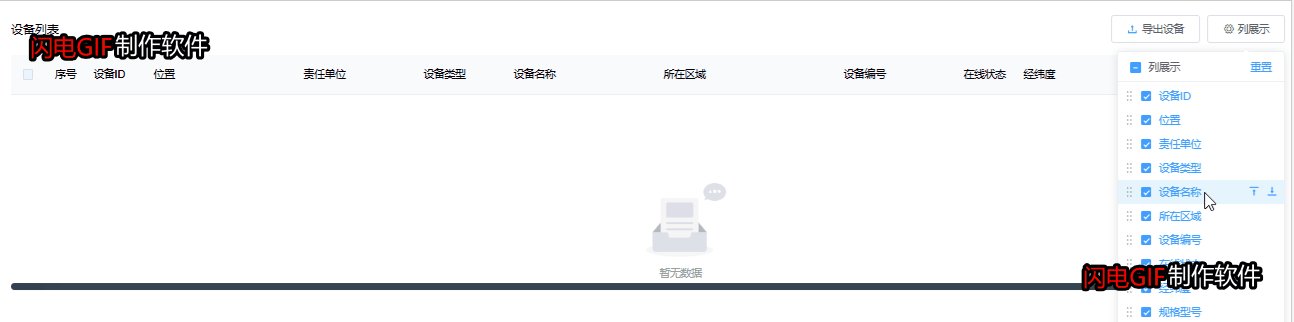
<div class="title">
<div>
<el-checkbox
v-model="checkAll"
:indeterminate="isIndeterminate"
@change="handleCheckAllChange"
>列展示</el-checkbox>
</div>
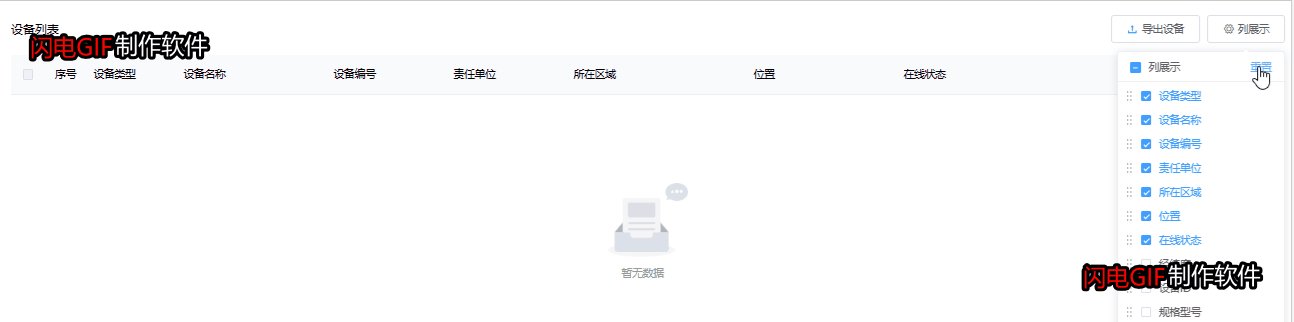
<div><el-button
type="text"
@click="handleResetFn"
>重置</el-button></div>
</div>
<div class="draggable-box">
<draggable
v-model="dataList"
group="site"
animation="200"
class="max-height"
>
<transition-group>
<div
v-for="(item,i) of dataList"
:key="item.label"
class="item"
>
<div>
<svg-icon
icon-class="yd"
class="yd-move"
/>
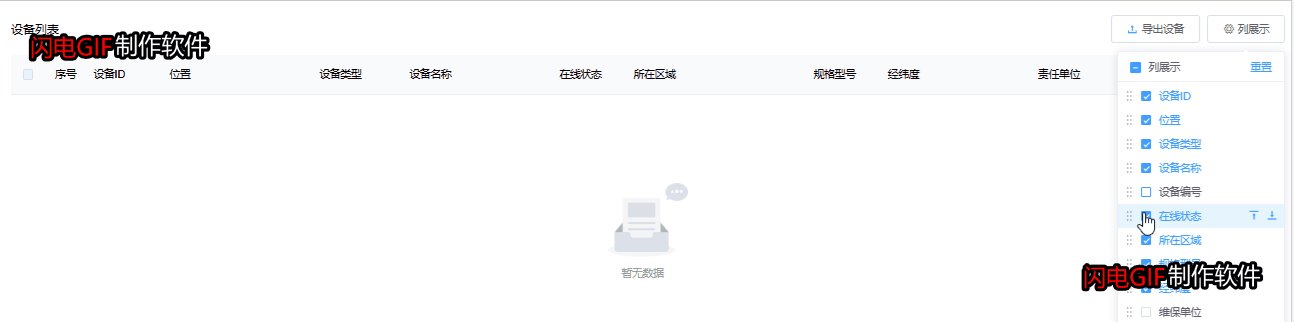
<el-checkbox
:key="i"
v-model="item.isSelcet"
@change="handleCheckedCitiesChange"
>{{ item.label }}</el-checkbox>
</div>
<div class="is-none">
<div class="img-box">
<img
src="@/assets/image/up.png"
alt=""
class="margin-8"
@click="handleUpGo(dataList,i)"
>
<img
src="@/assets/image/down.png"
alt=""
@click="handleDownGo(dataList,i)"
>
</div>
</div>
</div>
</transition-group>
</draggable>
</div>
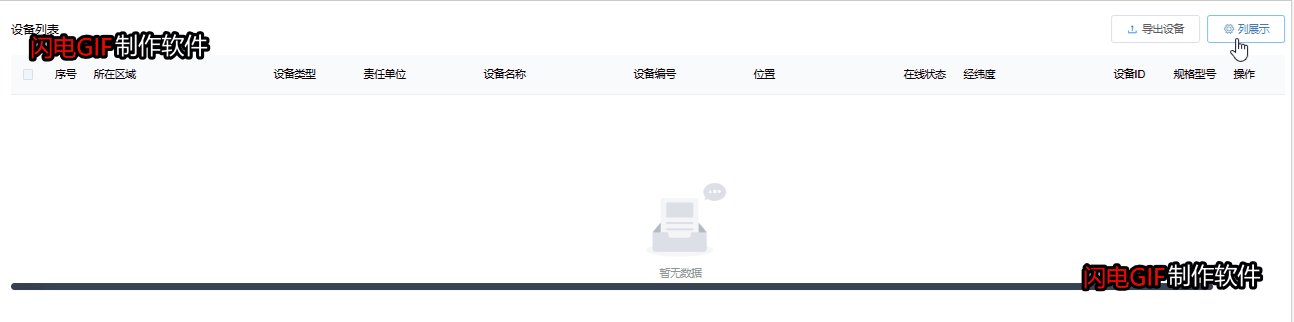
<template slot="reference">
<el-button plain icon="el-icon-setting">列展示</el-button>
</template>
</el-popover>
</div>
<style lang="scss" scoped>
.head-operation-box {
position: relative;
margin-left: 10px;
}
.dragClass {
background-color: rgba(22, 119, 255, 0.3) !important;
opacity: 0.8 !important;
box-shadow: none !important;
outline: none !important;
background-image: none !important;
}
/deep/.my-popover {
position: absolute;
left: -90px;
padding: 0 !important;
}
.title {
height: 40px;
line-height: 40px;
padding: 0 16px;
font-size: 14px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: rgba(0, 0, 0, 0.88);
display: flex;
margin-bottom: 2px;
justify-content: space-between;
border-bottom: 1px solid rgba(0, 0, 0, 0.06);
}
.draggable-box {
padding-bottom: 8px;
.max-height {
height: 400px;
overflow-y: auto;
}
.item {
height: 32px;
line-height: 32px;
font-size: 14px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: rgba(0, 0, 0, 0.88);
padding: 0 8px;
display: flex;
align-items: center;
justify-content: space-between;
.is-none {
display: none;
.img-box {
.margin-8 {
margin-right: 8px;
}
display: flex;
align-items: center;
img {
cursor: pointer;
width: 16px;
height: 17px;
}
}
}
}
.item:hover {
background: #e6f4ff;
.is-none {
display: block;
}
}
.yd-move {
margin-right: 8px;
cursor: pointer;
}
.yd-move:hover {
color: #071eee;
}
}
.setting {
cursor: pointer;
}
.setting:hover {
color: #1677ff;
}
</style>
JS:
<script>
import draggable from 'vuedraggable'
export default {
components: {
draggable
},
props: {
list: {
type: Array,
default: () => []
}
},
data() {
return {
dataList: [
// 数据类型
// { prop: 'a1', label: '设备类型', isSelcet: true }
],
resetList: [],
checkAll: false,
isIndeterminate: true
}
},
watch: {
list: {
handler: function(val) {
val.map((item) => {
// 数组里有方法,要解构赋值
this.dataList.push({ ...item })
this.resetList.push({ ...item })
})
},
immediate: true
},
dataList: {
handler: function(val) {
const arr = []
val.map((item) => {
if (item.isSelcet) {
arr.push(item)
}
})
// 监听数据改变响应列表
this.$emit('changeTitleList', arr)
},
deep: true,
immediate: true
}
},
methods: {
// 重置
handleResetFn() {
this.dataList = []
this.resetList.map((item) => {
this.dataList.push({ ...item })
})
this.handleCheckedCitiesChange()
},
// 全选反选
handleCheckAllChange(v) {
this.dataList.map((item) => {
item.isSelcet = v
})
this.isIndeterminate = false
},
handleCheckedCitiesChange() {
const trueList = []
const falseList = []
this.dataList.map((item) => {
if (item.isSelcet) {
trueList.push(item)
} else {
falseList.push(item)
}
})
this.checkAll = trueList.length === this.dataList.length
this.isIndeterminate = trueList.length > 0 && trueList.length < this.dataList.length
},
// 上下移动
handleUpGo(fieldData, index) {
if (index !== 0) {
fieldData[index] = fieldData.splice(index - 1, 1, fieldData[index])[0]
} else {
fieldData.push(fieldData.shift())
}
},
handleDownGo(fieldData, index) {
if (index !== fieldData.length - 1) {
fieldData[index] = fieldData.splice(index + 1, 1, fieldData[index])[0]
} else {
fieldData.unshift(fieldData.splice(index, 1)[0])
}
}
}
}
</script>




















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








