选中组件,code直接打开对应源文件
各位同学有没有遇见过这样的情况,接手老项目,无人交接,需要紧急上需求但短时间找不到页面对应文件的场景
之前只知道vue-devtools看数据很方便,都不知道可以选中组件 code直接打开对应文件,用vue这个扩展小程序真的很方便 能快速排查很多错误
建议大家一起用起来 ~ https://github.com/vuejs/devtools
配置的办法也很简单
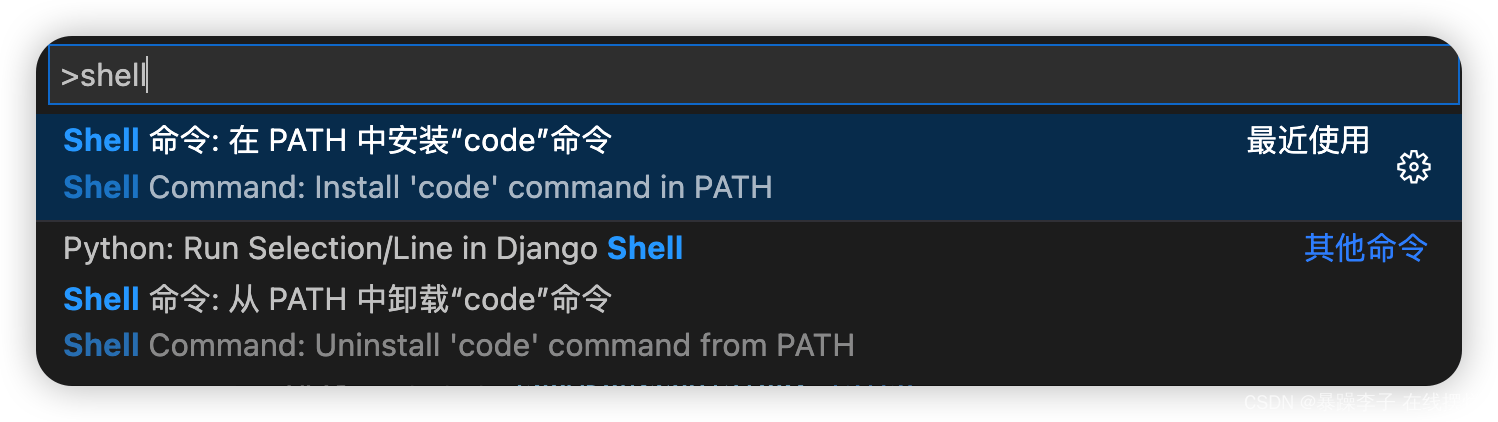
mac 电脑在 VSCode 里键入 command + shift + p 然后输入shell,选择安装code 如图

可以code -v 查看一下
终端命令 code path/to/file
关键:在环境变量中说明指定编辑器
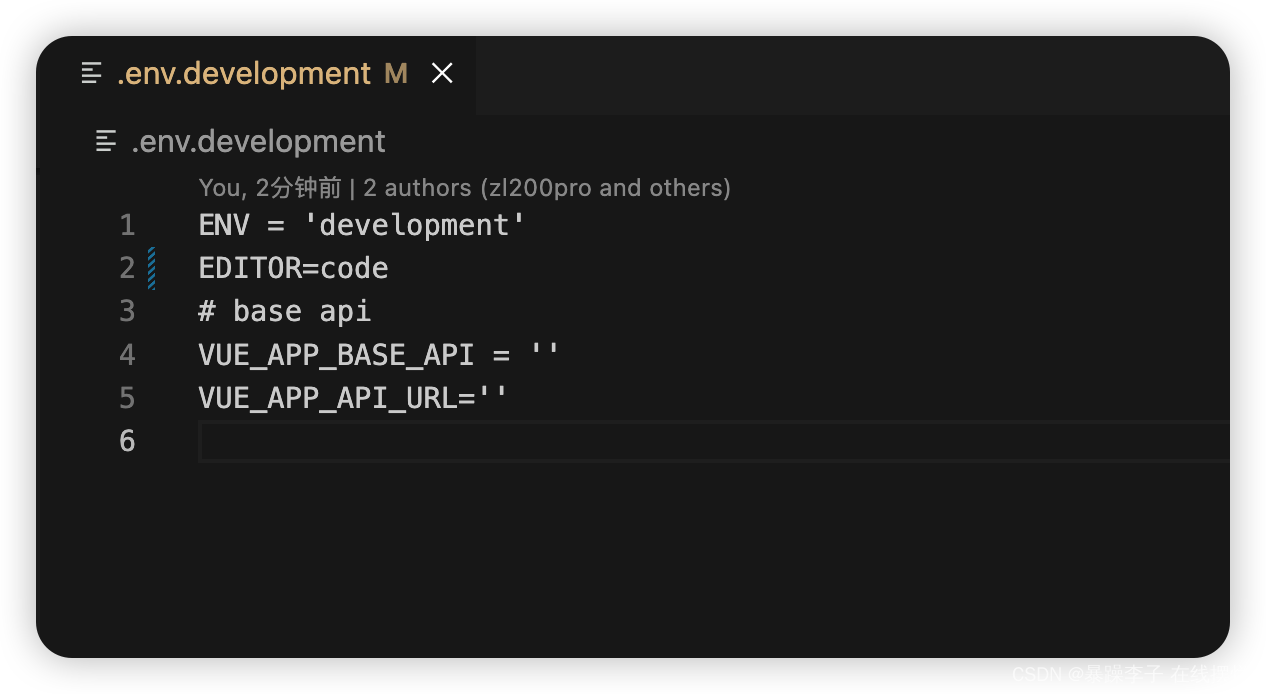
在vue项目的根目录下的.env.development文件,其内容是EDITOR=code

如此就实现啦 ~ 以后再找组件页面就很方便
公司空调开的好低 冻死了 不想敲代码
在jsconfig.json上修复template的报错
TypeScript intellisense is disabled on template. To enable, configure jsx : "preserve" in the "compilerOptions" property of tsconfig or jsconfig. To disable this prompt instead, configure "experimentalDisableTemplateSupport": true in vueCompilerOptions" property.
模板上已禁用TypeScript intellisense。要启用,请在tsconfig或jsconfig的“compilerOptions”属性中配置“jsx”:“preserve”。要禁用此提示,请在“vueCompilerOptions”属性中配置“experimentalDisableTemplateSupport”:true。
// 配置“jsx”:“preserve
"jsx": "preserve",






















 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








