阿里云 部署SpringBoot和Vue项目 亲测可用!第一次部署经验贴!
前言:与伙伴一起写了一个项目,但是由于老师要我们部署到服务器上,而我从未有部署过,查看了csdn很多博客,试了好多篇,才成功的!!亲测!!有用!!个人感觉自己写得还算有点详细!!
一、安装并粗略学习xftp&xshell两个软件
- Xftp是一个软件应用程序,可以帮助您通过网络传输文件。
- Xshell是Windows下一款功能非常强大的安全终端模拟软件,支持Telnet、Rlogin、SSH、SFTP、Serial 等协议,可以非常方便的对linux主机进行远程管理。
- 参考资料:软件测试工程师超详细xftp&xshell安装使用教程
安装网站:Xshell与Xftp官网
二、部署SpringBoot项目到服务器上
- 我直接跟着下面这个参考资料链接一步步跟着做!可以成功!
- 注意:到下面参考资料文章的第四大点的第三小点的时候不用安装screen(我安装screen的时候安装失败,所有没有搞screen),可以直接
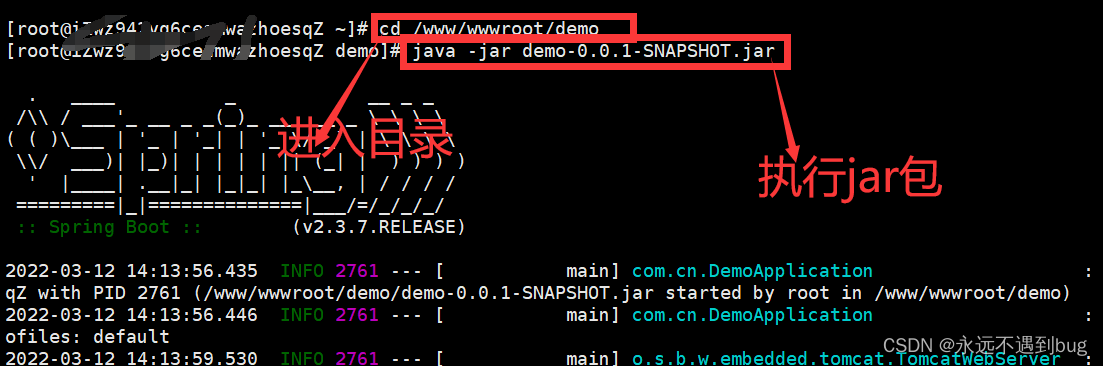
进入/www/javaweb目录下(/www/javaweb路径是你存放jar包的路径)执行命令 java -jar demo-login.jar(demo-login.jar是你的jar的名字)
进入/www/javaweb目录下 linux语句
cd /www/javaweb
举个例子(怕有人没有get到我的意思):
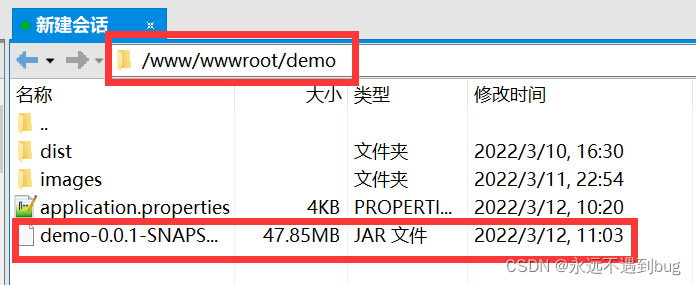
我的jar包存放在/www/wwwroot/demo目录下

所以我要执行此jar包我的命令语句为:

三、在Linux安装nginx
有看第二大点的同学可以省略去此步骤!!(因为本人在部署SpringBoot的时候宝塔面板只安装mysql与tomcat,所以在部署vue之前需要在宝塔面板中安装nginx)
四、部署Vue项目到服务器上
在这里踩雷好久!!看了这个资料的vue部署!!
参考资料: vue项目部署到阿里云服务器上
- (以后有机会部署第二次,必出教程)
踩雷总结:
- 在部署的时候,忘记开了阿里云的安全组,还有宝塔面板中防火墙没有放行,导致端口无法访问!!大家记得一定要在阿里云安全组中开你要的端口号!!也要在宝塔面板中放行你要的端口号!!
- vue打包有很多,有的项目是npm run build,有的不是,详细还是要看你的script!
- 因为打成jar包,但是要上传图片不知道放在什么路径!!后面询问了一个同学,最终解决了!详细看
- 因为本项目中邮箱发送的问题,在本机可以邮箱发送!!但是项目部署到服务器上就不可以发送了,出问题了!!详细看!!
- 因为本项目中SpringBoot与Vue不在同个端口,涉及跨域问题!!详细看!!
小菜鸡第一次部署的感受:
- 2022年03月09日,接到通知,老师说想看部署到服务器的项目,第一次购买了人生第一个服务器!!买了一个阿里云新人99元一年!!当时觉得部署到服务器是一件很难的事情!!还是比较害怕的!!也不懂什么linux语句,还有部署到服务器究竟是一件事都不清楚!最终在那个晚上把SpringBoot部署上去了!!
- 2022年03月10日,开始部署nginx,但是当时一直没有开阿里云安全组的端口号,所以一直以为没有安装成功,所以重新安装到卸载到重新安装反反复复好几次!!从一早上试到下午三四点,最终在那个下午成功安装成功!!也成功将vue部署到服务器上!!(好多人说女程序员会细心,但是我发现我没有这种特质哈哈哈哈哈哈哈!)好了,以为差不多完事了,但是!!又有问题!!打成jar包后,上传的照片不知道存放在哪里!结果一直在springboot里面改了很多东西,最终不知为什么可以上传了,但是项目的样式却变了!唉好累!那天,问了一个大佬,有了思路,使用nginx映射路径!!
- 2022年03月11日,学了nginx映射路径,最终问题解决了,太感谢那个给我指导的人了!(那天好快乐,还玩了剧本杀,最终还是没有推出凶手)
- 2022年03月12日,那天早上发现本地邮箱可以发送验证码,但是上传到服务器又不行!还是轻松解决啦!不过发现服务器上的项目怎么感觉比本地项目有放大效果,样式本来在本地还好好的,但是在服务器还丑不拉几!累了,改了一点不改啦!好啦,现在坐在图书馆码了好久的字记录第一次部署服务器的经验贴!!结束啦!!





















 4448
4448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








