导出模板
-
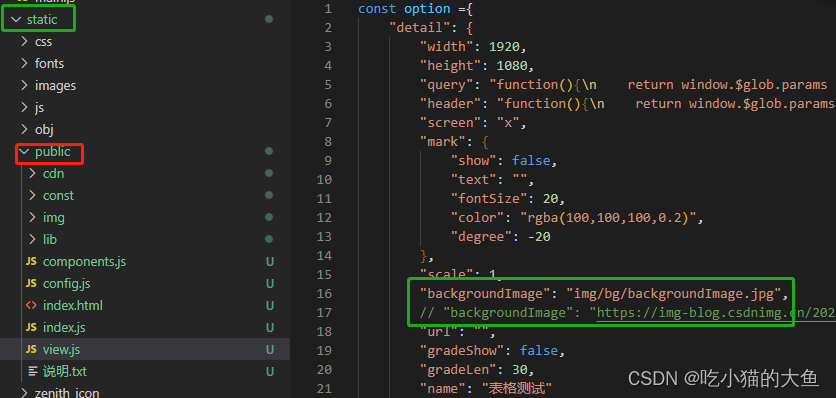
未新建大屏:先新建,后保存(这里用的是 API接口数据)
-
点击已有的模板,点击右上角“↓”导出文件夹zip(index和view)并解压

-
在将view中的文件全选,复制粘贴到index文件夹中(覆盖)
-
在Index文件夹可看到Index.html(新建好的大屏),点击可打开(绝对路径)
-
要做的是:在vue项目引入 index.html (需要将整个文件夹放入vue项目)。即 将绝对路径转为localhost://开头
将avue-data应用到vue
- 如上述步骤,先导出,再将index文件夹的view.js覆盖
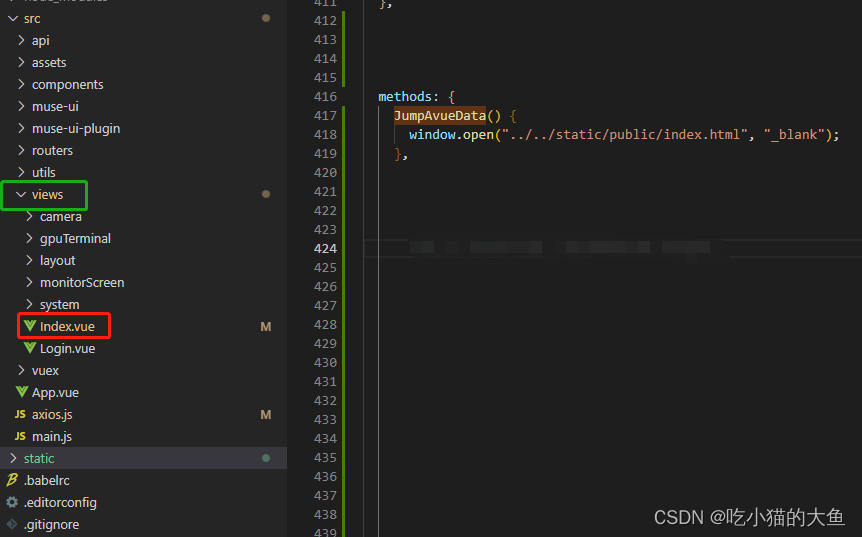
- 将覆盖后的index重命名为publlic,并 将 public 放到 vue 项目的static文件夹下

- 在项目的任意一个地方跳转即可(路径要写对)
static和src平级

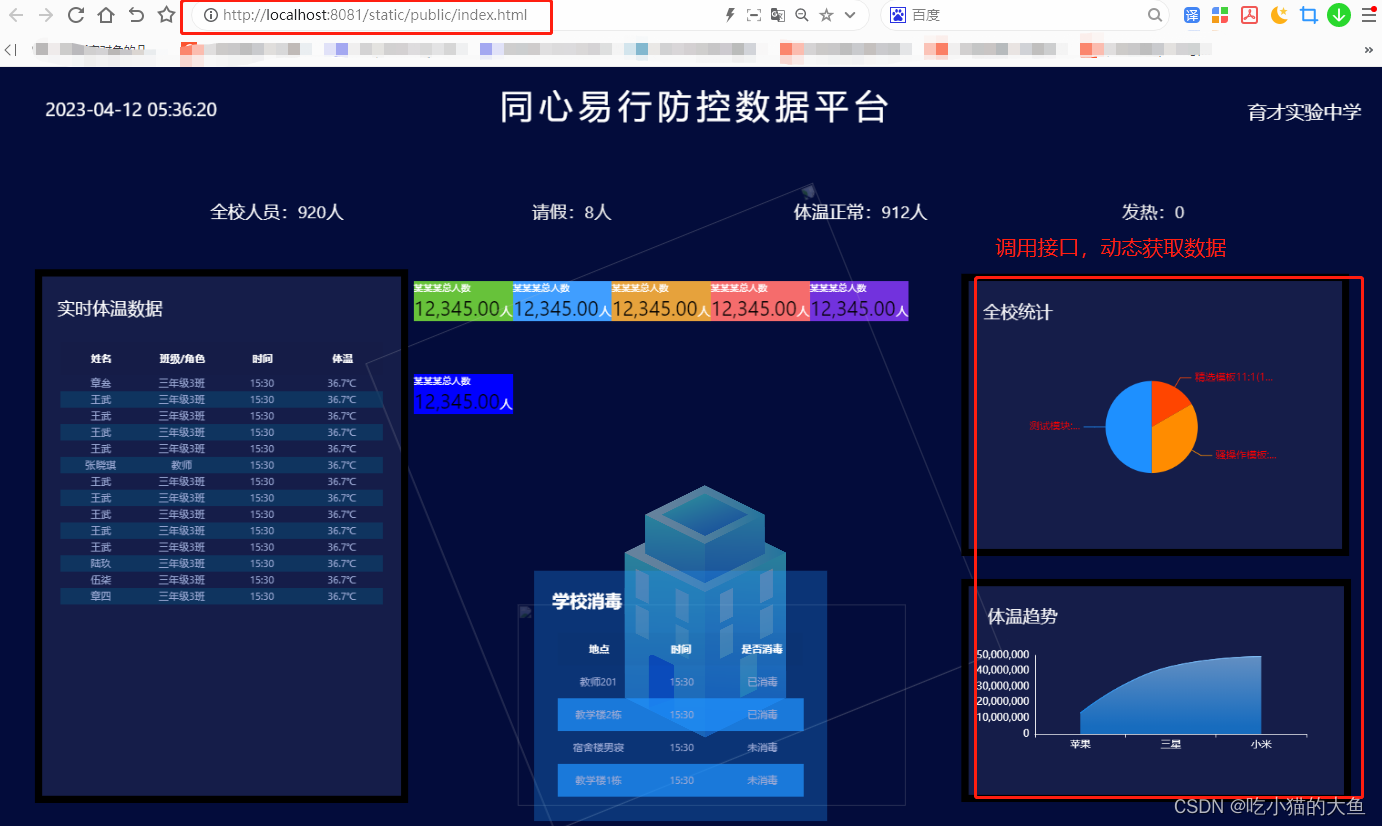
效果图

上一篇文章介绍了如何使用API接口获取数据
https://blog.csdn.net/weixin_47375144/article/details/130108339






















 2281
2281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








