HTML5+CSS3-基础08-弹性盒模型
弹性盒模型
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意:
弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。

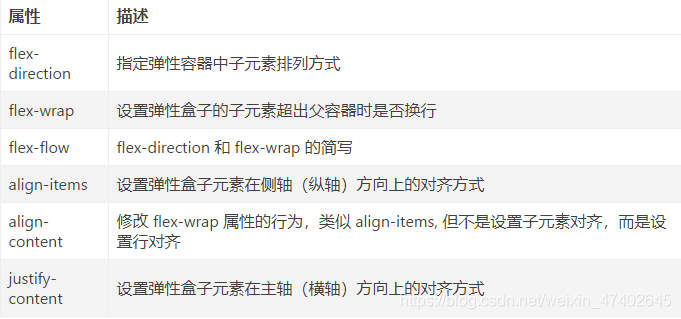
父元素属性

1. display:flex
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
2. flex-direction 属性
决定项目的方向。
注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。
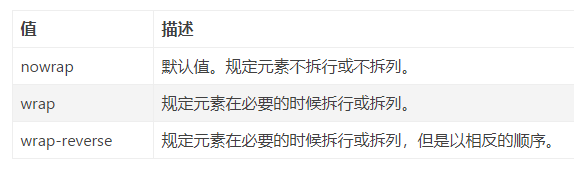
3.flex-wrap 属性
flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。

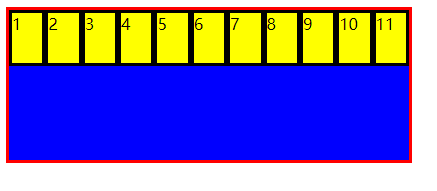
(1) nowrap (默认):不换行。

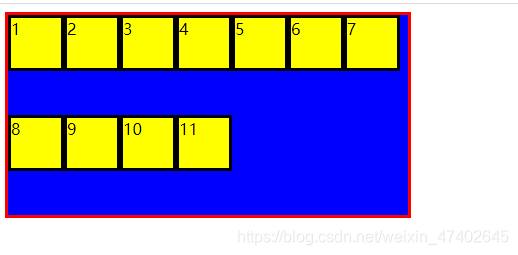
(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

4. flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
5. align-items属性(纵轴方向上的对齐方式)
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
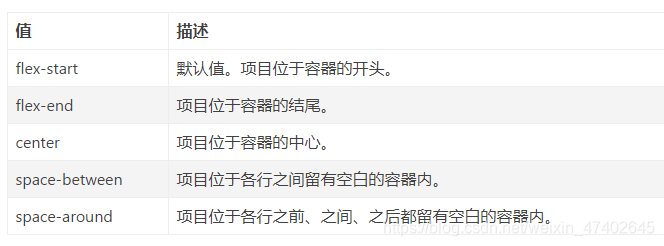
6.justify-content属性(横轴方向上的对齐方式)
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
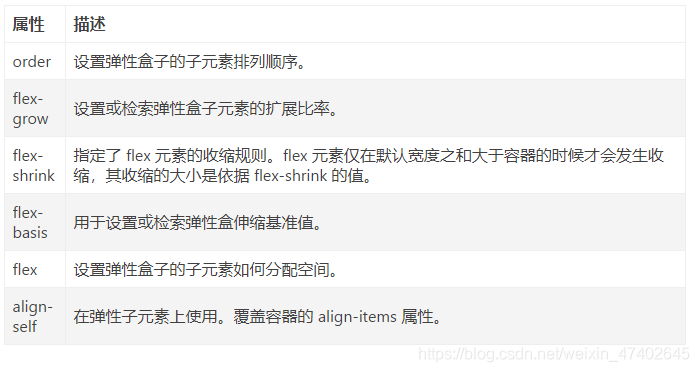
子元素属性(flex item)

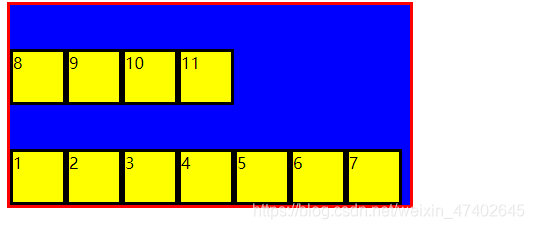
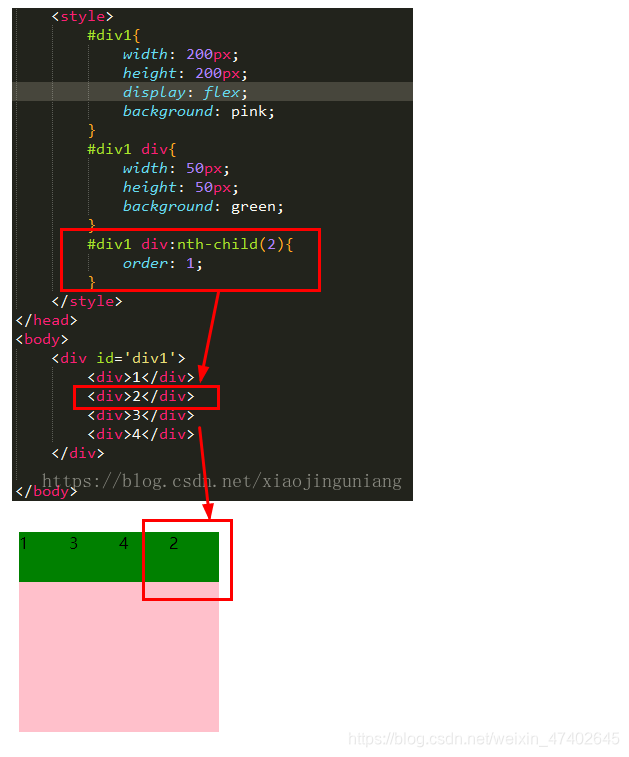
1. order属性
.flex-container .flex-item { order: ; }
:order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
在这里插入图片描述
2. lex-grow属性
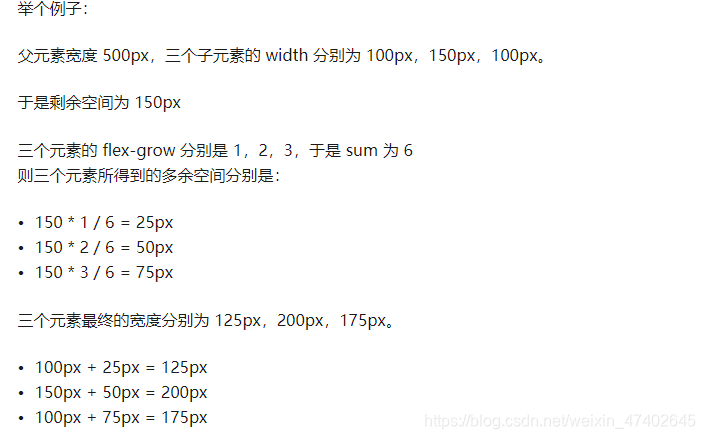
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

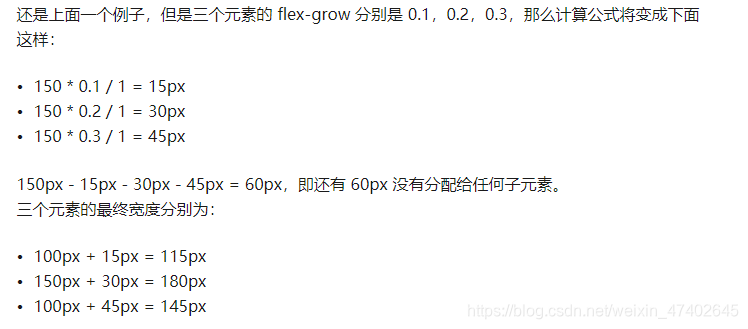
当所有元素的 flex-grow 之和小于 1 的时候(注意是 1,也就是说每个元素的 flex-grow 都是一个小数如 0.2 这样的),上面式子中的 sum 将会使用 1 来参与计算,而不论它们的和是多少。也就是说,当所有的元素的 flex-grow 之和小于 1 的时候,剩余空间不会全部分配给各个元素。
实际上用来分配的空间是 sum(flex-grow) / 1 * 剩余空间,这些用来分配的空间依然是按 flex-grow 的比例来分配。
3.flex-shrink 属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
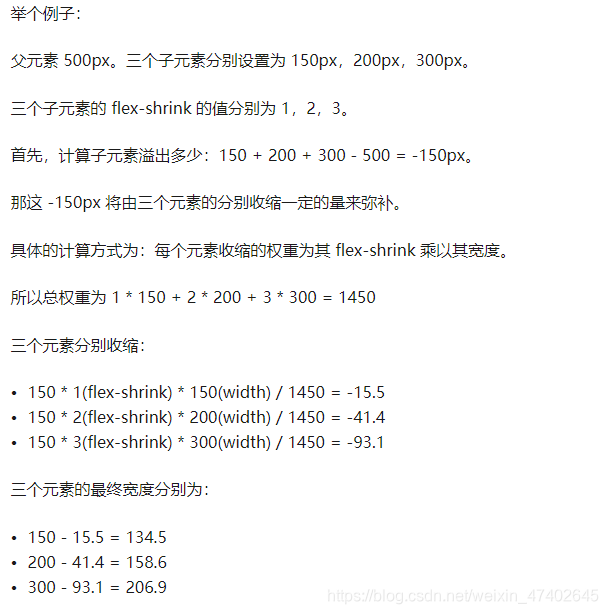
flex-shrink 定义的仅仅只是元素宽度变小的一个权重分量。
每个元素具体收缩多少,还有另一个重要因素,即它本身的宽度。
同样,当所有元素的 flex-shrink 之和小于 1 时,计算方式也会有所不同:
4.flex-basis属性
flex-basis定义项目占据的主轴空间。(如果主轴为水平,则设置这个属性,相当于设置项目的宽度。 原width将会失效。)
**flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。**
**此属性有两个快捷设置:auto=(1 1 auto)/none=(0 0 auto)**
内容仅供学习参考,若有错误欢迎大家指正----WUCASE




























 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








