@uni-app h5唤起App(配置及流程-超详细) 此写法不支持内嵌h5
<template>
<view class="content">
<button type="primary" @tap="tapOpen">打开APP</button>
</view>
</template>
<script>
export default {
methods: {
tapOpen() {
let u = navigator.userAgent;
var isWeixin = u.toLowerCase().indexOf('micromessenger') !== -1; // 微信内
if (isWeixin) {
alert('请在浏览器中打开')
return false;
}
const platform = uni.getSystemInfoSync().platform;
if (platform === 'ios') {
this.ios()
}
if (platform === 'android') {
this.android()
}
},
ios() {
uni.showLoading({
title: '加载中...'
});
const currentTime = +(new Date());
window.location.href = "nftmall"; //找ios工程师要 UrlSchemes
//启动间隔20ms运行的定时器,并检测累计消耗时间是否超过3000ms,超过则结束
let _count = 0,
timer;
timer = setInterval(function() {
_count++;
const endTime = +(new Date()) - currentTime;
if (_count >= 100 || endTime > 3000) {
uni.hideLoading()
clearInterval(timer);
let hidden = window.document.hidden || window.document.mozHidden || window.document
.msHidden || window.document.webkitHidden;
if (typeof hidden == "undefined" || hidden == false) {
//App store下载地址
window.location.href = "https://www.baidu.com"; //下载地址 可以直接跳转到appstore的
}
}
}, 20);
},
android() {
uni.showLoading({
title: '加载中...'
});
const currentTime = new Date().getTime();
window.location.href = "nftmall://"; //找android工程师要 UrlSchemes
// 启动间隔20ms运行的定时器,并检测累计消耗时间是否超过2000ms,超时则结束
let _count = 0,
timer;
timer = setInterval(() => {
_count++;
const endTime = new Date().getTime() - currentTime;
if (_count >= 200 || endTime > 5000) {
uni.hideLoading()
clearInterval(timer);
let hidden = window.document.hidden || window.document.mozHidden || window.document
.msHidden || window.document.webkitHidden;
if (typeof hidden == "undefined" || hidden == false) {
//App store下载地址
window.location.href = "https://www.baidu.com"; //下载地址
}
}
}, 20)
}
}
}
</script>
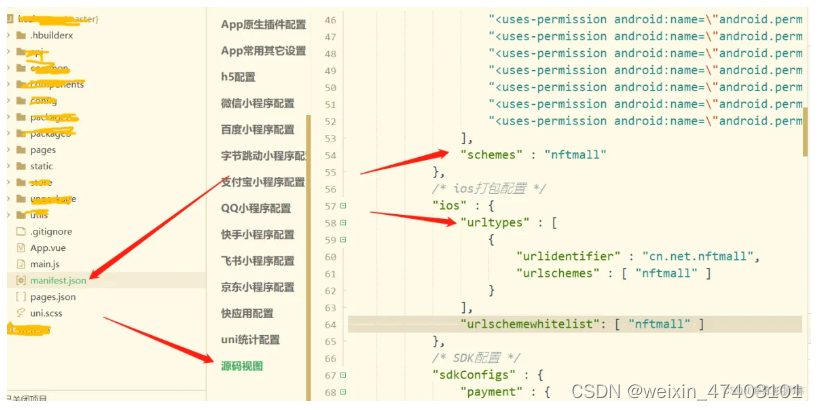
我们打开manifest.json-源码视图-app-plus-android下配置"schemes" : “app” // app可随意
,为了方便可取域名中段,urlidentifier 可反写域名,urlschemewhitelist:访问白名单,与schemes相同
"urltypes" : [
{
"urlidentifier" : "cn.net.nftmall",
"urlschemes" : [ "nftmall" ]
}
],
"urlschemewhitelist": [ "nftmall" ]
配置流程图

原文档
https://blog.51cto.com/u_15803377/5704694
ios的uniapp文档
https://uniapp.dcloud.net.cn/tutorial/app-ios-schemes.html#%E8%AE%BE%E7%BD%AEurlschemes
android 的uniapp文档
https://uniapp.dcloud.net.cn/tutorial/app-android-schemes.html#%E8%AE%BE%E7%BD%AEurlschemes





















 2327
2327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








