Vue的MVVM模型和数据绑定
MVVM模式
ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
ViewModel能够监听到视图的变化,并能够通知数据发生改变
Vue.js使用
(1)、轻量级,体积小是一个重要指标
(2)、移动优先,更适合移动端
(3)、易上手,学习曲线平稳,文档齐全
(4)、吸取了Angular(模块化)和React(虚拟DOM)长处,并拥有自己独特的功能。如:计算属性
(5)、开源,社区活跃度高
什么是MVVM
MVVM是一种软件架构设计模式,由微软WPF和Silverlight的架构师开发,是一种简单化用户界面的事件驱动编程方式。
MVVM的核心是ViewModel层,负责转化Model中的数据对象来让数据变得更容易管理和使用,其作用以下:
①、该层向上与视图层进行双向数据绑定
②、向下与Model层通过接口请求进行数据交互

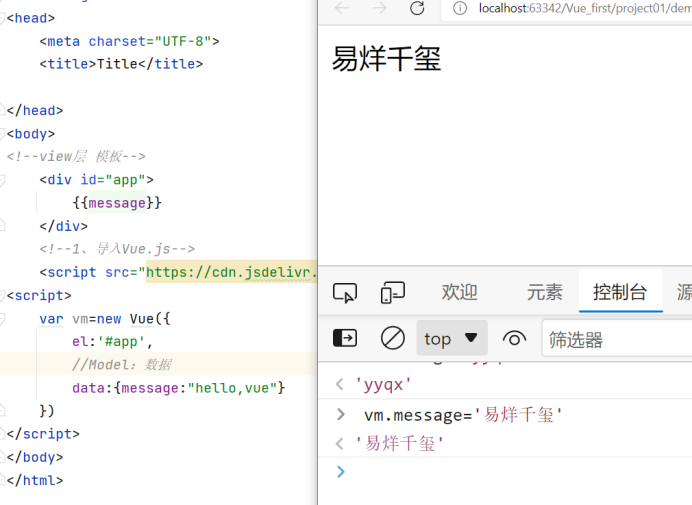
第一个vue程序
双向绑定数据

为什么使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)。有几大好处:
①、低耦合:视图可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
②、可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑
③、独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
④、可测试:界面素来是比较难于测试的,二现在测试可以针对ViewModel来写
View是完全解耦了View层和Model层,这个解耦是至关重要的,它是前后端分离方案的核心。Vue的核心就是实现了DOM监听与数据绑定
基于NodeJS的全栈模式
(1)、需要前端对服务器编程有更近一步的认识。比如TCP/IP等网络知识的掌握
(2)、NodeJS层与Java层的高效通信。NodeJS模式下,都在服务器端,RESFful HTTP通信未必高效,通过SOAP等方面通信高效。一切需要在验证中前行
(3)、对部署、运维层面的熟练了解,需要更多知识点和实操经验
(4)、大量历史遗留问题如何过渡,这可能是最大最大的阻力





















 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








