vue 之 render函数 封装 Tabs组件
父组件
<div>activeName1- {{ activeName1 }}; activeName2-{{ activeName2 }} </div>
<TestTab v-model="activeName1" :tab-data="tabData" @change="cahngeTab1" />
<TestTab v-model="activeName2" :tab-data="tabData" @change="cahngeTab2" />
activeName1: 'second',
activeName2: 'first',
tabData: [
{
key: 1,
label: '测试1',
name: 'first'
},
{
key: 2,
label: '测试2',
name: 'second'
},
{
key: 3,
label: '测试3',
name: 'third'
}
],
cahngeTab1(val) {
console.log('cahngeTab-1', val)
},
cahngeTab2(val) {
console.log('cahngeTab-2', val)
},
TestTab.vue
<script>
export default {
name: 'TestTab',
model: {
prop: 'value',
event: 'change'
},
props: {
position: {
type: String,
default: 'top',
validator: val => ['top', 'right', 'bottom', 'left'].includes(val)
},
value: {
type: String,
default: ''
},
tabData: {
type: Array,
default: () => {
return []
}
}
},
methods: {
handleClick(vm) {
const { name = '' } = vm
this.$emit('change', name)
}
},
render(h) {
return (
<el-tabs value={this.value} tab-position={this.position} onTab-click={this.handleClick} >
{this.tabData.map(item => {
return (
<el-tab-pane label={item.label} key={item.key} name={item.name}>
{item.name}
</el-tab-pane>
)
})}
</el-tabs>
)
}
}
</script>
<style lang="scss" scoped></style>
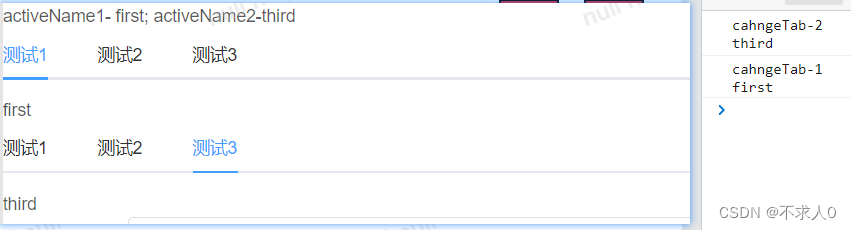
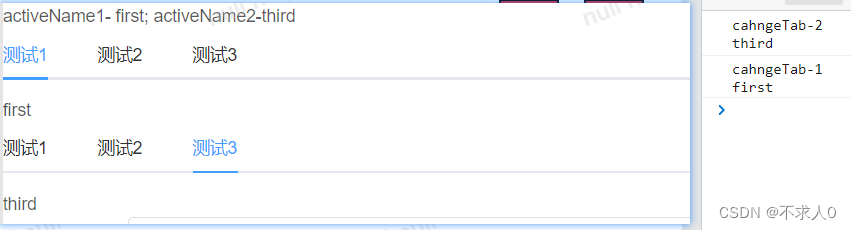
效果
























 1445
1445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








