Spring MVC 数据绑定
说明
- 数据绑定:在后台业务方法中,直接获取前端HTTP请求中的参数
- HTTP请求传输的参数都是String类型的,Handler业务方法中的参数是开发者指定的参数类型,比如int,Object,所以需要进行数据类型的转换
- Spring MVC的HandlerAdapter组件会在执行Handler业务方法之前,完成参数的绑定,开发者直接使用即可

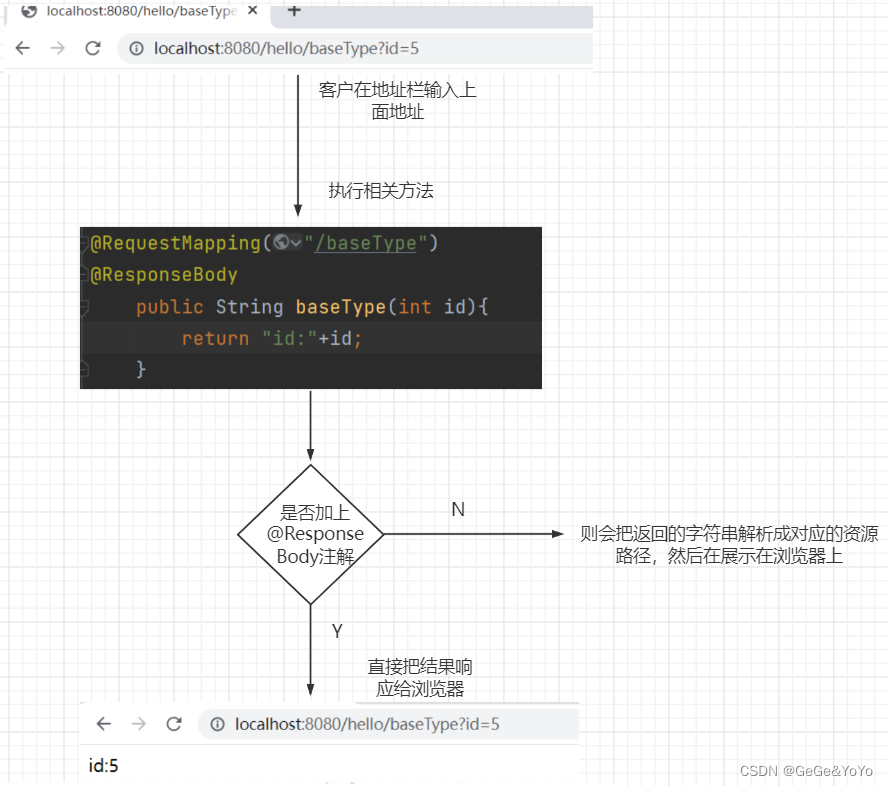
一. 基本数据类型
@RequestMapping("/baseType")
@ResponseBody
public String baseType(int id){
return "id:"+id;
}
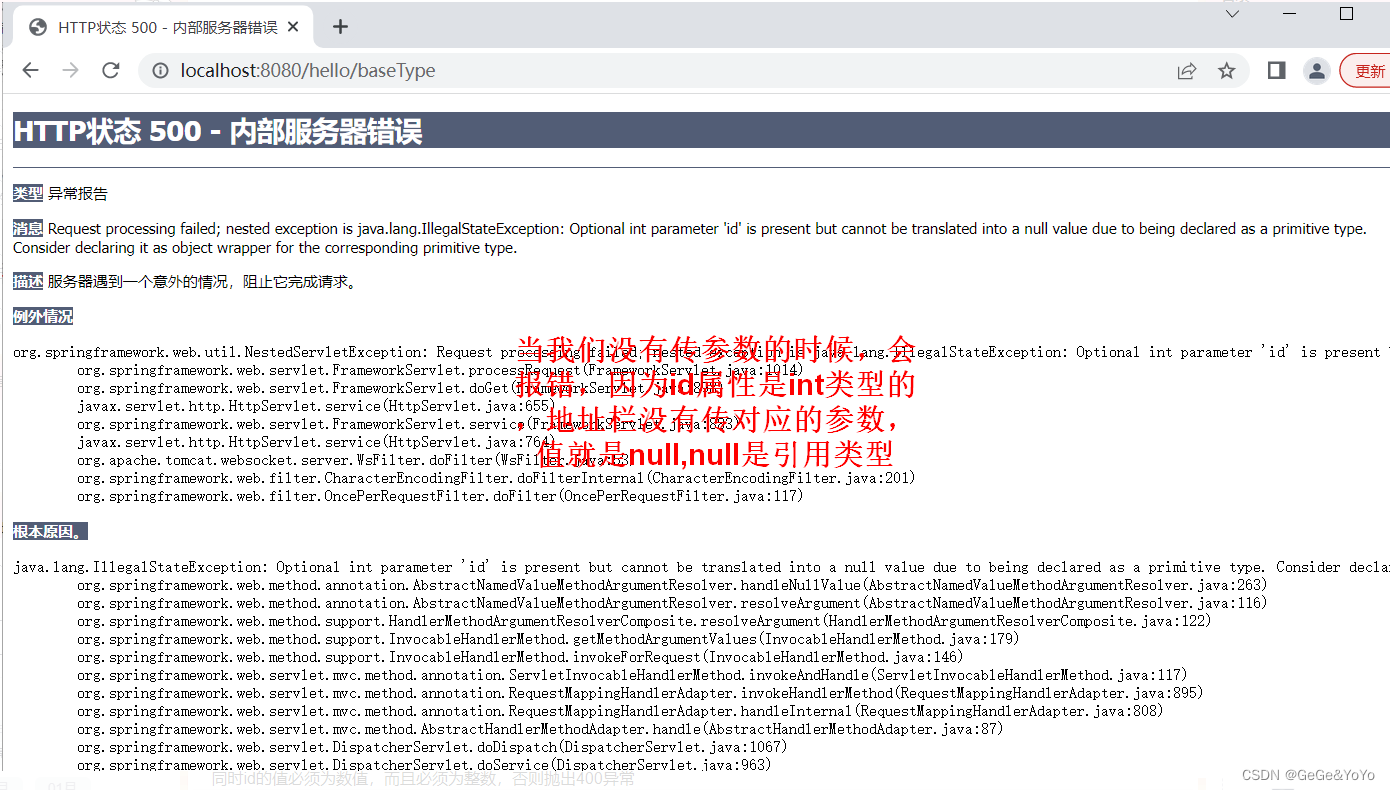
客户端HTTP请求中必须包含id参数,否则抛出500异常,因为id不能为null

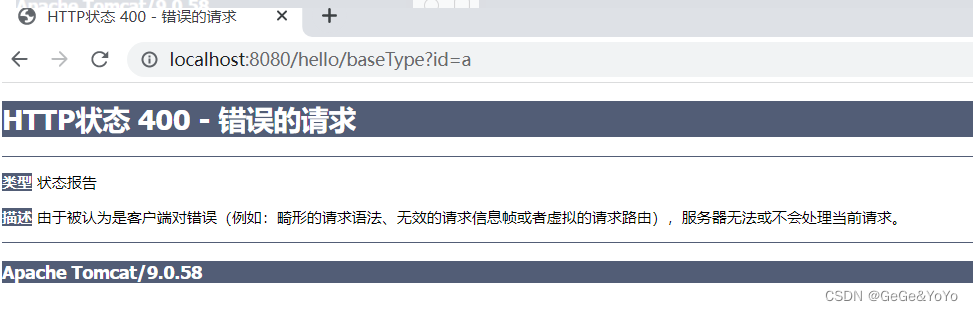
id的值必须为数值,而且必须为整数,否则抛出400异常

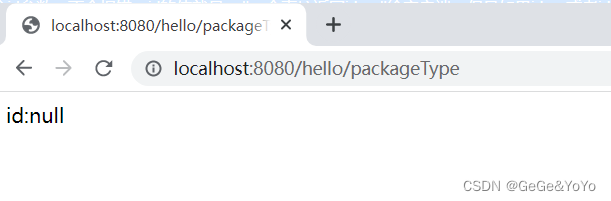
二. 包装类
@RequestMapping("/packageType")
@ResponseBody
public String packageType(Integer id){
return "id:"+id;
}
如果HTPP请求中没有包含id参数,不会报错,id的值就是null,会直接返回id:null给客户端,但是如果id=a,或者id=1.2,同样会抛出400异常,因为数据类型无法转换





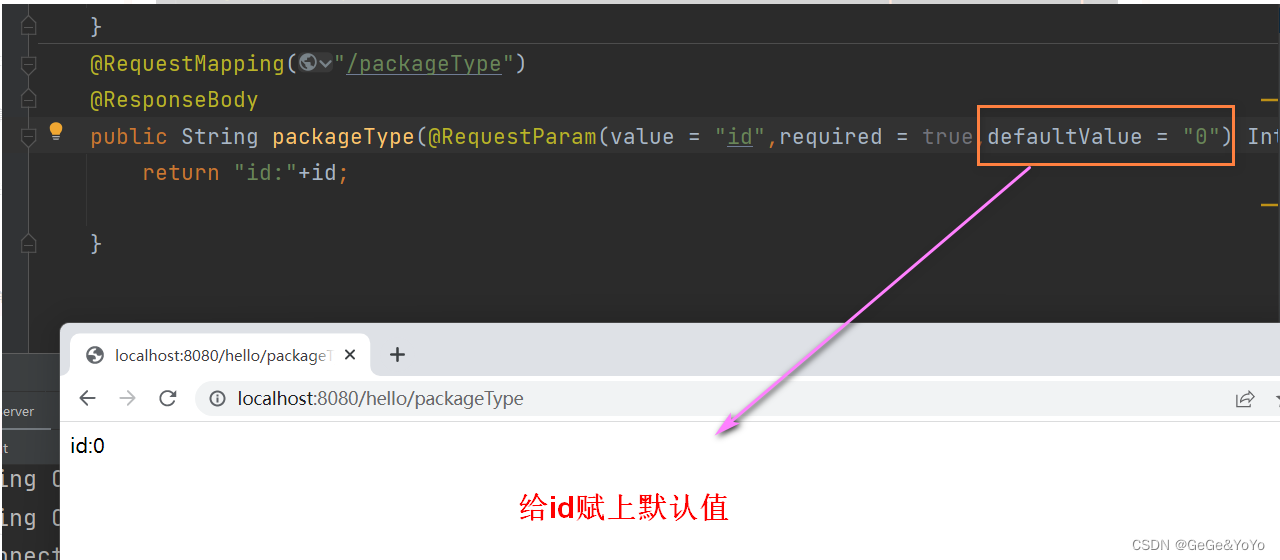
- value=“id”:把HTTP请求中名字为id的参数和Handler业务方法中的形参进行映射
- required:true表示id参数必须填,false表示非必填
- defaultValue=“0”:表示当HTTP请求中没有id参数的时候,形参的默认值是0
三. 数组
@RequestMapping("/arrayType")
@ResponseBody
public String arrayType(String[] names){
StringBuffer buffer = new StringBuffer();
for (String str:names){
buffer.append(str).append(" ");
}
return "names:"+buffer.toString();
}

四. POJO
public class User {
private Integer id;
private String name;
private Address address;
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", address=" + address +
'}';
}
public Address getAddress() {
return address;
}
public void setAddress(Address address) {
this.address = address;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
public class Address {
private Integer code;
private String value;
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
@Override
public String toString() {
return "Address{" +
"code=" + code +
", value='" + value + '\'' +
'}';
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/hello/add" method="post">
<table>
<tr>
<td>编号:</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>地址编号:</td>
<td><input type="text" name="address.code"></td>
</tr>
<tr>
<td>地址信息:</td>
<td><input type="text" name="address.value"></td>
</tr>
<tr>
<td><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>

直接把User对象返回给浏览器展示的话


前后端转换的数据称为消息
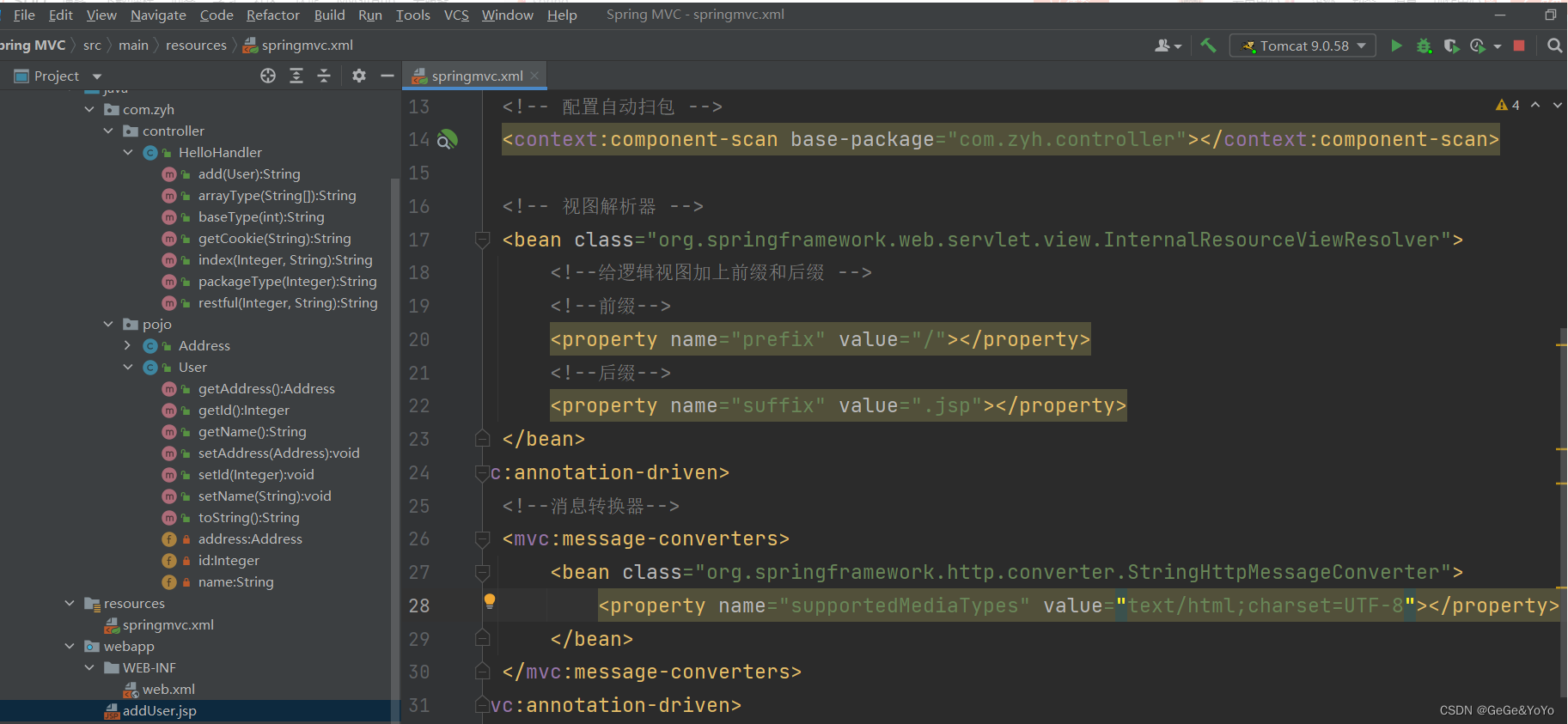
解决响应时乱码问题,springmvc.xml中配置转换器即可

五. List
Spring MVC不支持List类型的直接转换,需要包装成Object
public class UserList {
private List<User> userList;
public List<User> getUserList() {
return userList;
}
public void setUserList(List<User> userList) {
this.userList = userList;
}
}
@RequestMapping("/listType")
@ResponseBody
public String listType(UserList userList){
StringBuffer buffer = new StringBuffer();
for (User user:userList.getUserList()){
buffer.append(user);
}
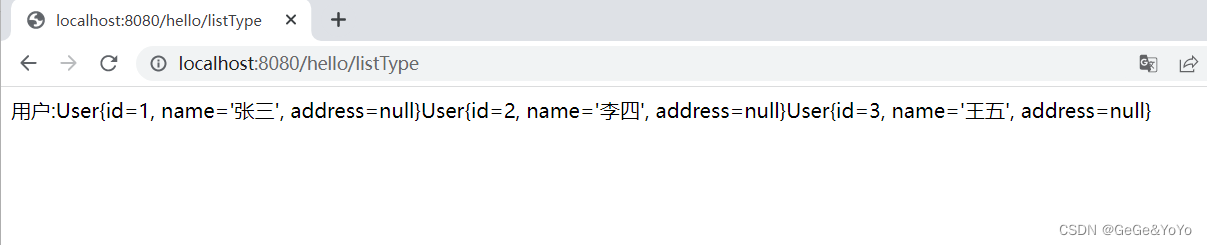
return "用户:"+buffer.toString();
}
addList.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/hello/listType" method="post">
用户1id:<input type="text" name="userList[0].id"><br>
用户1姓名:<input type="text" name="userList[0].name"><br>
用户2id:<input type="text" name="userList[1].id"><br>
用户2姓名:<input type="text" name="userList[1].name"><br>
用户3id:<input type="text" name="userList[2].id"><br>
用户3姓名:<input type="text" name="userList[2].name"><br>
<input type="submit" value="提交">
</form>
</body>
</html>

























 2570
2570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










