Angular创建项目
1. 创建项目
ng new 项目名称
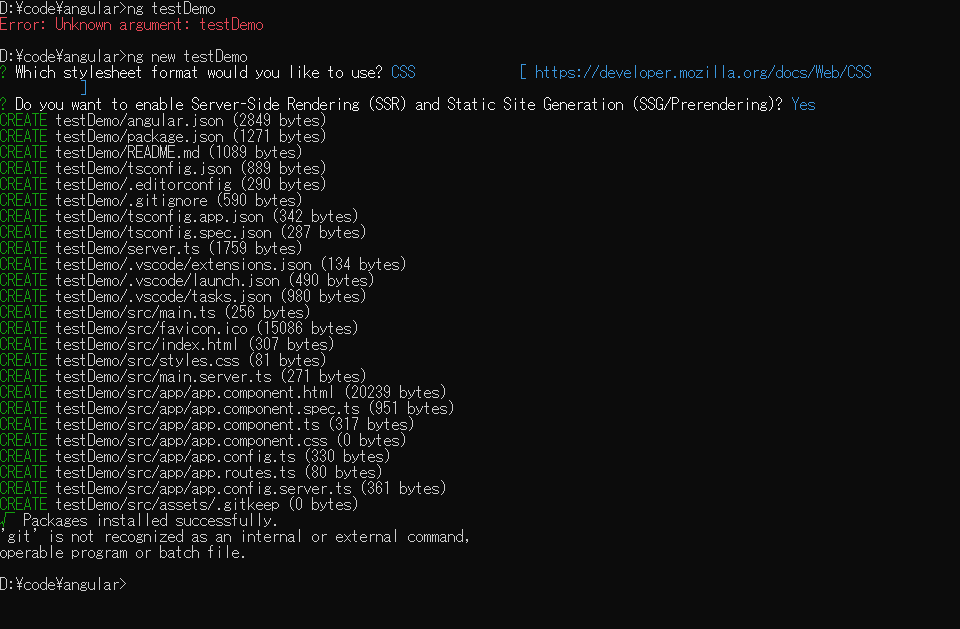
1.1 直接安装
ng new angulardemo --同时会安装依赖包,执行的命令就是npm i
1.2 跳过npm i安装
ng new angulardemo --skip-install --不需要安装依赖包
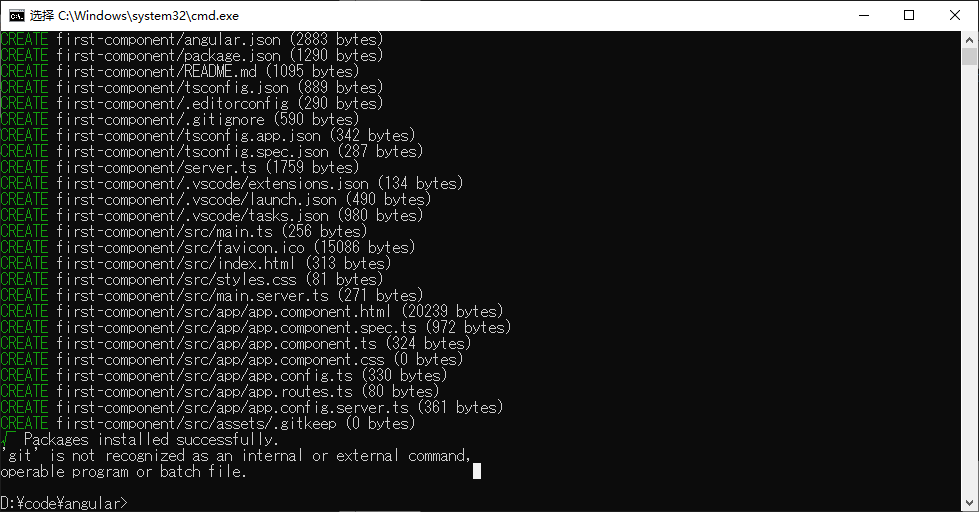
进入到angulardemo 目录下,执行cnpm install 下载依赖包。如果不下载依赖包,执行运行程序会报错

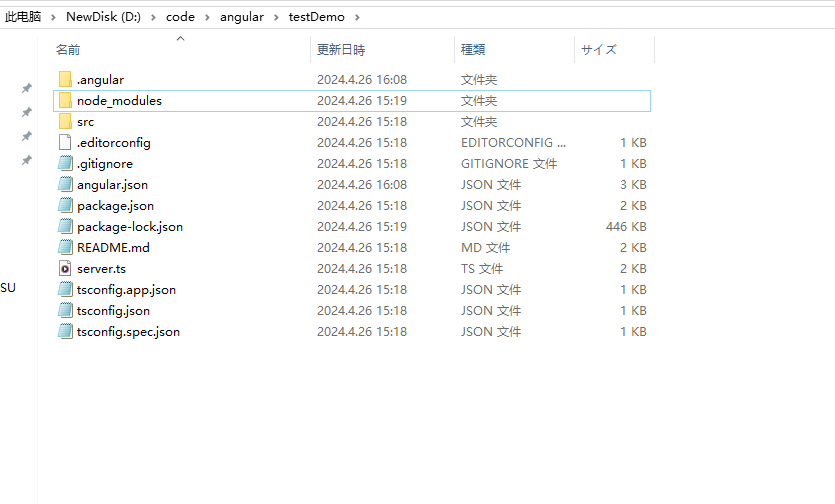
这个就是文件目录结构

这样就创建好一个项目了
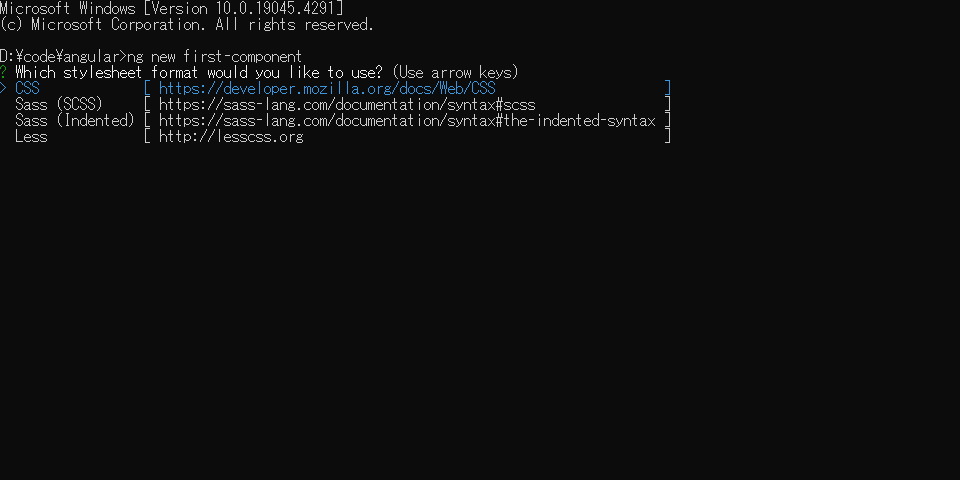
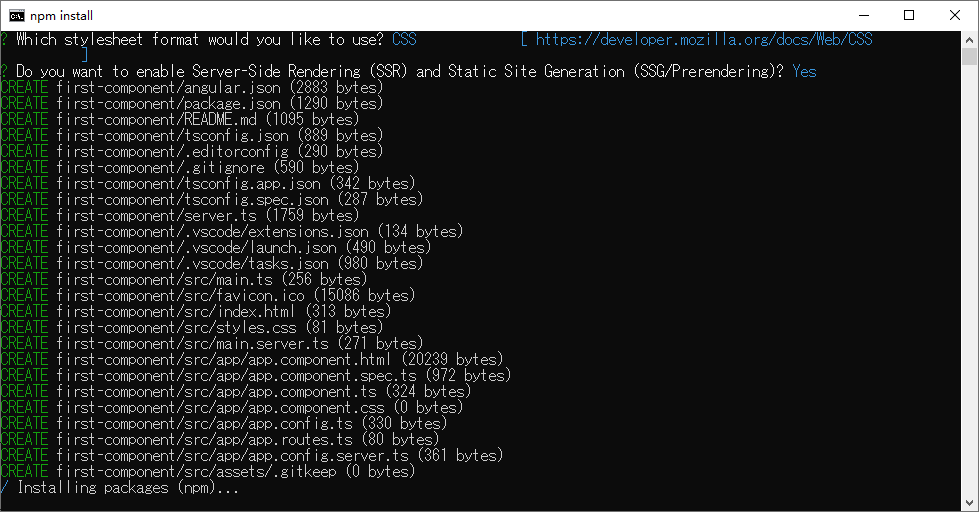
当你使用 ng new my-angular-project 创建一个新的Angular项目时,Angular CLI会询问你想要使用哪种CSS处理器。你通常会有以下几个选项:
CSS [ https://developer.mozilla.org/docs/Web/CSS ]
Sass (SCSS) [ https://sass-lang.com/documentation/syntax#scss ]
Sass (Indented) [ https://sass-lang.com/documentation/syntax#the-indented-syntax ]
Less [ http://lesscss.org
-
CSS: 标准的CSS,不包含任何预处理器。
说明: CSS(Cascading Style Sheets)是一种样式表语言,用于描述用HTML或XML(包括SVG、MathML或XHTML等XML方言)编写的文档的呈现方式。CSS定义了屏幕上、纸张上、语音中或在其他媒体上元素的渲染方式。它是开放网络的核心语言之一,并且根据W3C规范在Web浏览器中标准化。 -
Sass (SCSS): 一个流行的CSS预处理器,提供了变量、嵌套、混合、函数等高级功能。
说明: SCSS是Sass的语法之一,使用.scss文件扩展名。SCSS是CSS的超集,意味着所有有效的CSS也是有效的SCSS。由于其与CSS的相似性,它是最容易习惯且最受欢迎的语法。SCSS使用花括号和分号,类似于CSS。 -
Sass (Indented): 一个流行的CSS预处理器,提供了变量、嵌套、混合、函数等高级功能。
说明: 这是Sass的原始语法,使用.sass文件扩展名。由于这个扩展名,有时它只被称为"Sass"。缩进语法支持与SCSS相同的所有功能,但它使用缩进来代替花括号和分号来描述文档的格式。在CSS或SCSS中写花括号的地方,在缩进语法中只需缩进一层。每行结束时,就相当于分号。 -
Less: 另一个CSS预处理器,与Sass类似,但语法不同。
-
Less: 一个具有动态特性的CSS预处理器。
说明: Less(代表Leaner Style Sheets)是CSS的一种向后兼容的语言扩展。它为CSS添加了一些便利的扩展,包括变量、混合(mixins)、嵌套(nesting)等。Less的语法与CSS非常相似,只做了一些方便的添加,这也是为什么它可以快速学习的原因之一。

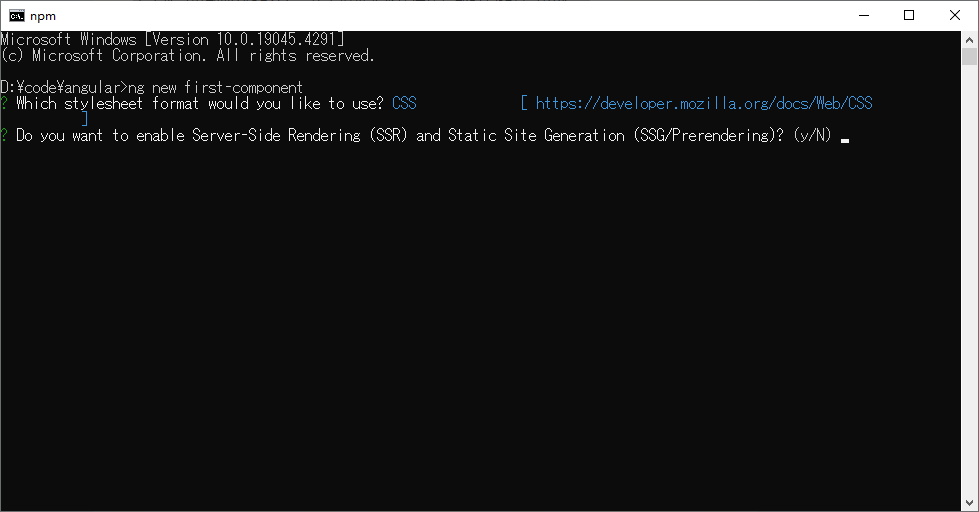
当你使用Angular CLI创建新的Angular项目时,CLI可能会询问你是否要启用服务器端渲染(Server-Side Rendering,SSR)和静态站点生成(Static Site Generation,SSG,或称为预渲染 Prerendering)。这是两个用于改善Web应用性能和SEO的技术。
服务器端渲染 (SSR)
含义:SSR是一种技术,其中Web应用的页面在服务器上渲染,然后将完全渲染的页面发送到客户端。这与在客户端浏览器中渲染页面的传统单页应用(SPA)不同。
优势:
更快的首屏加载时间:页面内容从服务器即时加载,而不是等待所有JavaScript在客户端下载和执行。
更好的SEO:搜索引擎爬虫可以更容易地索引服务器渲染的页面。
更好的性能:对于有缓慢网络或性能较低的设备的用户来说,页面加载和交互更快。
静态站点生成 (SSG)
含义:SSG是一种构建Web应用的方法,其中页面在构建时生成并作为静态文件输出。这些静态文件可以部署到CDN上,从而提供非常快速的加载时间和高可用性。
优势:
极快的加载时间:由于页面是预渲染的,加载时间非常快。
SEO友好:静态页面容易被搜索引擎爬取和索引。
低成本:静态站点可以部署在低成本的静态站点托管服务上。



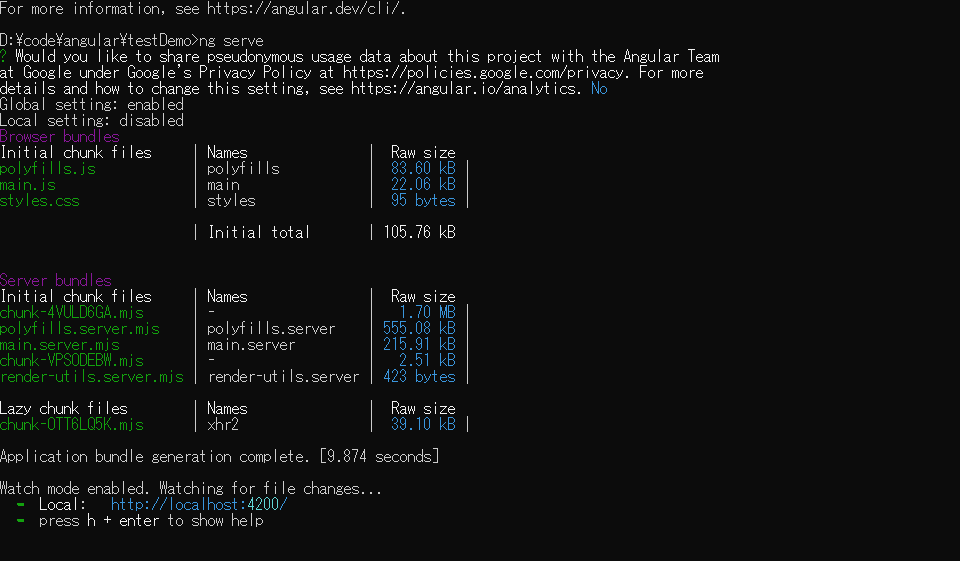
2. 运行程序
使用ng serve进行编译运行

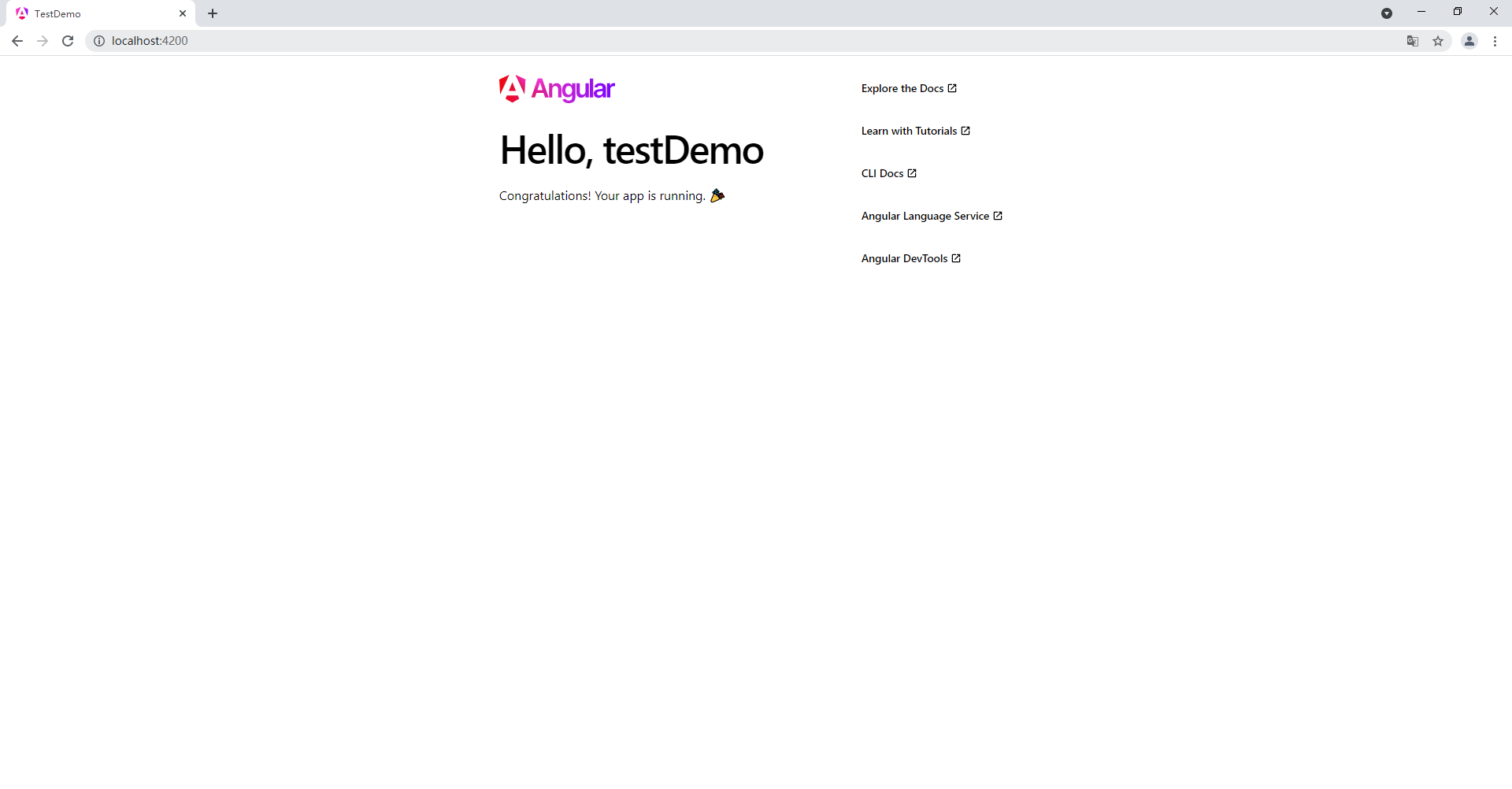
启动页面就这样子的
























 2071
2071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










