1.ES6提供了Map数据结构,它类似于对象,也是键值对的集合。
但是键的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map也实现了iterator接口,所以可以使用扩展运算符和for…of…进行遍历,Map的属性和方法:
- size 返回Map的数组元素
- set 增加一个新元素,返回当前的Map
- get 返回键名对象的键值
- has 检测map中是否包含某个元素,返回布尔值(true /false)
- clear 清空集合,返回undefined
let m = new Map();
//这样就创建了一个非空map
2.class类的介绍
class phone{
//针对属性的定义必须使用constructor结构体
constructor(brand,price){
this.brand=brand;
this.price=price;
}
call(){
console.log('打电话');
}
}
let myphone=phone('iphone',5999);
console.log(myphone);
3.类的继承
class phone{
constructor(brand,price){
this.brand=brand;
this.price=price;
}
call(){
console.log('我可以打电话');
}
}
//子类去继承父类
class Smartphone extends phone{
constructor(brand,price,color,size){
//返回父级的结果
super(brand,price);
this.color = color;
this.size=size;
}
//属性构造完成之后,需要去完成它对应的方法
photo(){
console.log('可以拍照');
}
playgame(){
console.log('打游戏');
}
}
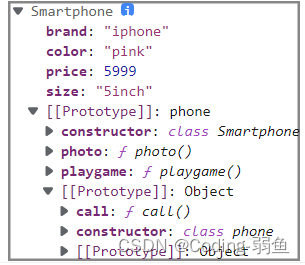
const myphone = new Smartphone();
myphone('iphone',5999,'pink','5inch');

由上图可以看出,完成了类的继承。将父级元素的部分属性,通用属性,通过extends添加,并且调用父级的函数使用super,可以向上返回。






















 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








