
最后实现的效果:

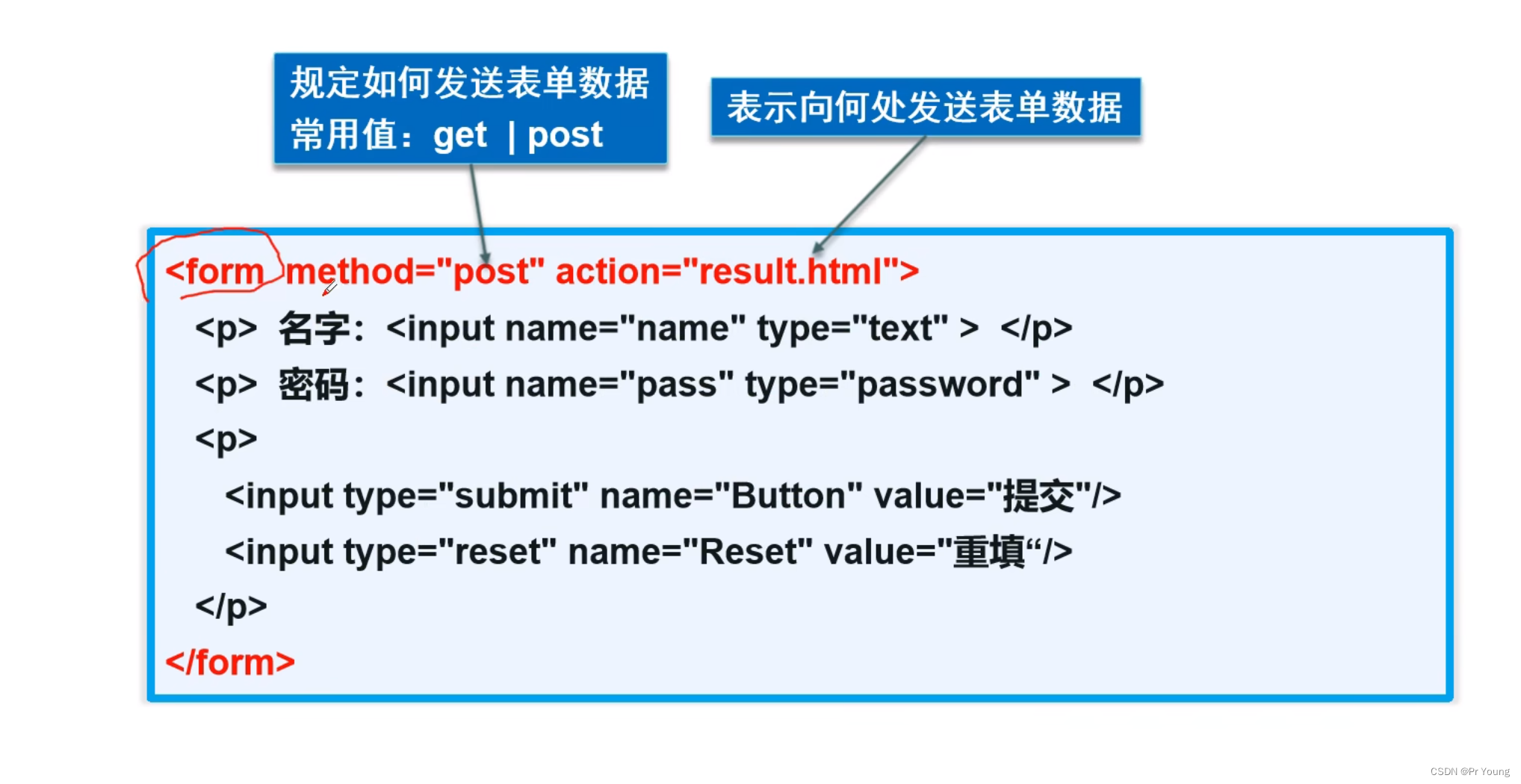
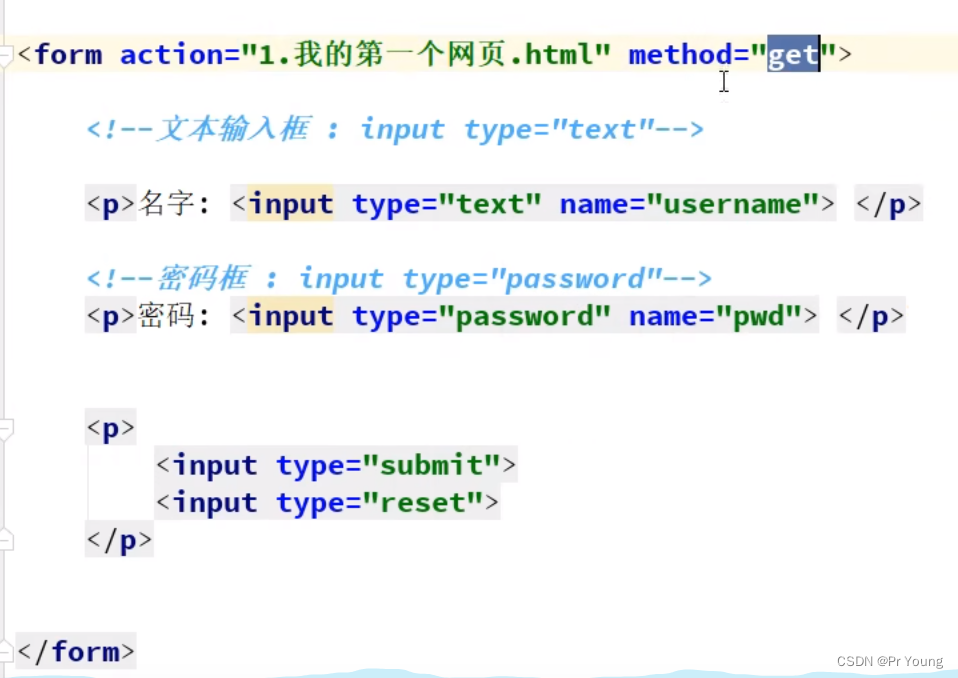
表单是form标签
1.input标签里的type属性
input标签里type=”text“,就是一个可以输入文字的文本框

input标签里type=”password“,就是一个密码框,密码框和文本框长得很像,区别在于你在密码框里输入密码,会用点来代替

input标签里type=”submit“表示提交按钮
input标签里type=”reset“表示重置按钮

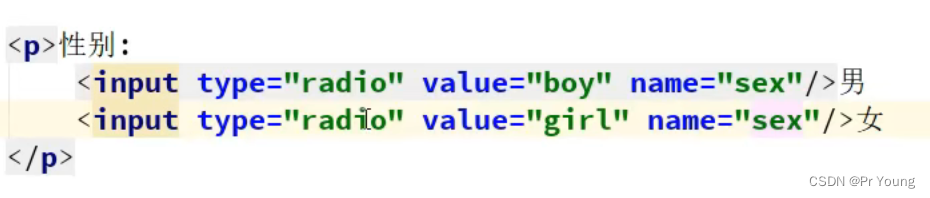
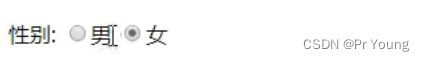
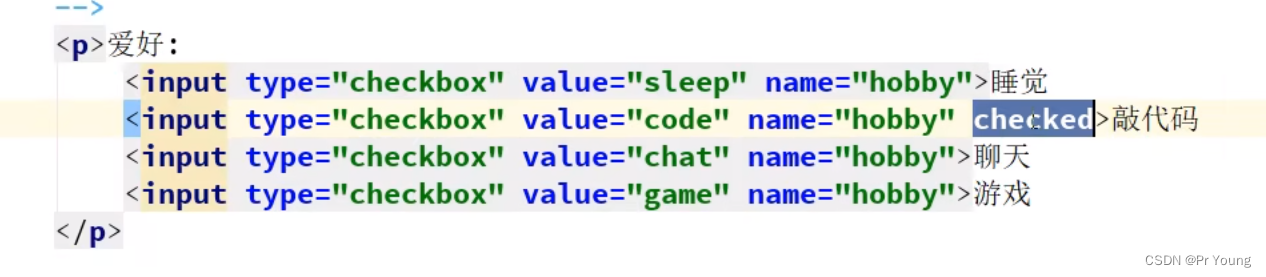
type还可以等于checkbox多选框,radio单选框....
当type=radio时,还需要name一样,这样表示在一个组内,就只能选中一个

 ..
..
当type=checkbox时,name也需要一样

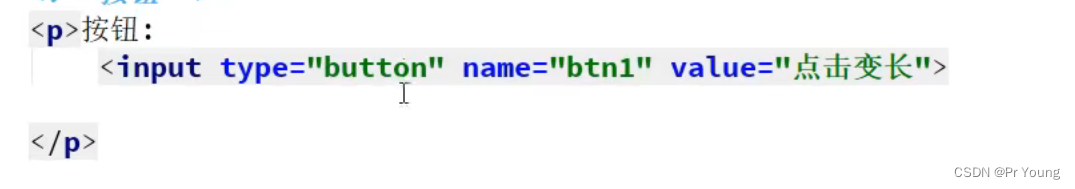
当type=button的时候,表示普通按钮(type=”submit“表示提交按钮,type=”reset“表示重置按钮)


2.用get方式和post方式提交表单
用get方式提交:


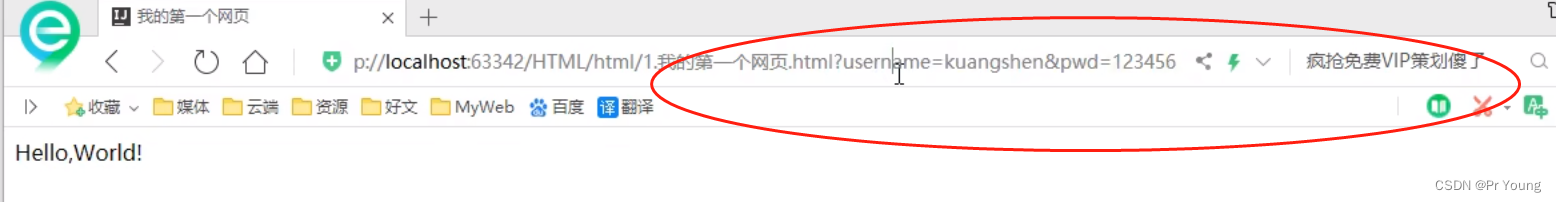
点击提交后,会跳转到action所指定的1.1我的第一个网页.html这个网页
但是问题是:

后面多带了一一些参数:用户名和密码
显然:用get方式提交,我们可以在url中看到我们提交的信息,不安全吧
用post方式提交,比较安全,而且可以传输大文件
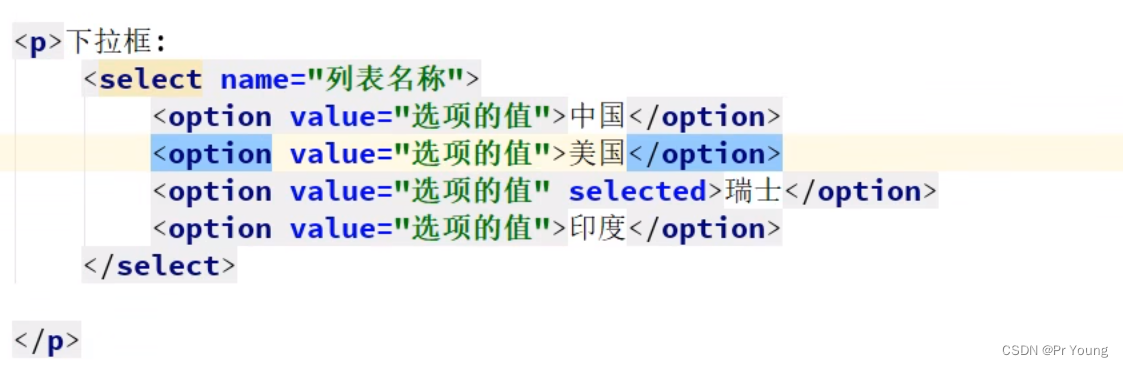
3.下拉框


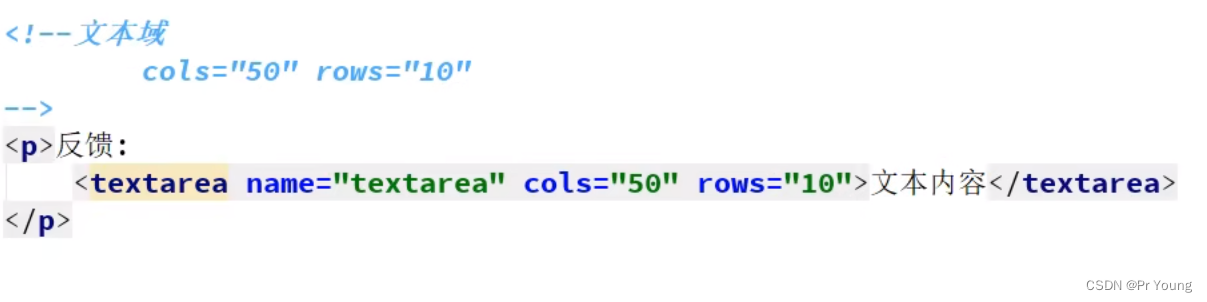
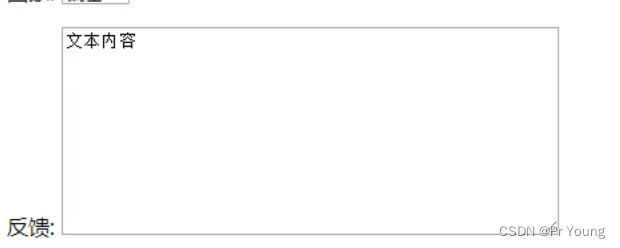
4.文本域


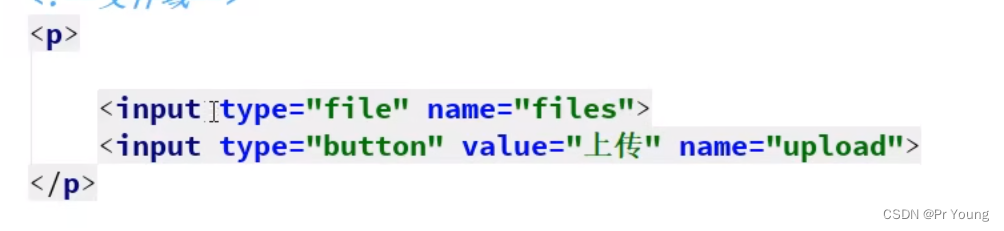
5.文件域
























 457
457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








