拓展知识:deep的写法

组件css作用域

需要注意的是:
使用scoped之后父组件不会影响子组件,但是子组件的根节点会被父组件和子组件的样式影响。
深度选择器(标签名空格:deep(标签名))

需要注意的是:
通过 v-html 创建的 DOM 内容不会被作用域样式影响,但你仍然可以使用深度选择器来设置其样式。
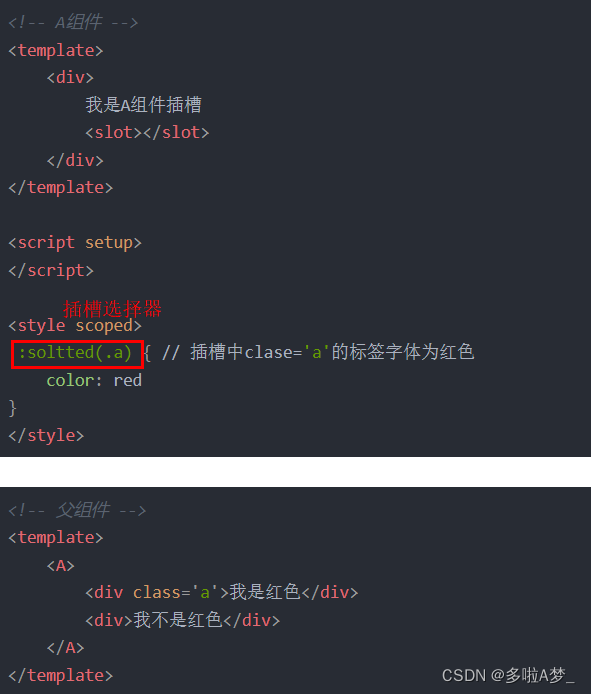
插槽选择器(:soltted(标签名))

全局选择器(:global(类名))

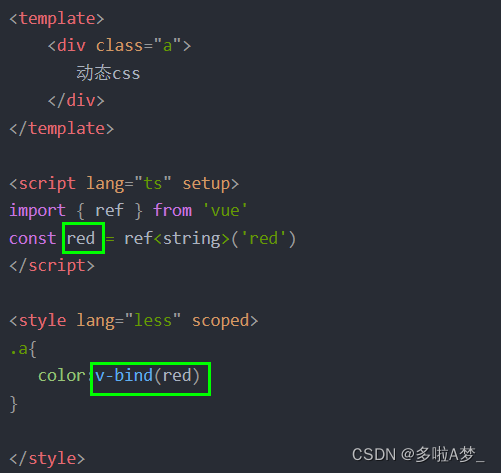
动态CSS(v-bind)

如果是对象,需要加引号
<script setup>
const theme = {
color: 'red'
}
</script>
<template>
<p>hello</p>
</template>
<style scoped>
p {
color: v-bind('theme.color');
}
</style>
useCSSModule
<template>
//默认
<span :class="$style.span1">hello 333 - {{ text }}</span>
//名字
<span :class="a.span1">hello 333 - {{ text }}</span>
</template>
<script>
//引入useCSSModule
import { useCSSModule } from '@vue/composition-api';
export default {
props: {
text: {
type: String,
default: ''
}
},
setup(props, context) {
//在setup下获取样式
//默认获取法
const $style = useCSSModule();
//名字获取法
const a = useCSSModule('a');
return {
$style,
a
};
}
};
</script>
//使用module ——默认
<style lang="scss" module>
.span1 {
color: green;
font-size: 30px;
}
</style>
//名字
<style lang="scss" modul="a">
.span1 {
color: green;
font-size: 30px;
}
</style>








 文章介绍了在Vue中如何控制CSS作用域,包括使用深度选择器(:deep)穿透组件作用域,插槽选择器(:slotted)对插槽内容进行样式设置,全局选择器(:global)用于设置全局样式,以及动态CSS通过v-bind结合对象属性来改变样式。同时,文章提到了useCSSModule在CompositionAPI中的应用,用于模块化管理样式。
文章介绍了在Vue中如何控制CSS作用域,包括使用深度选择器(:deep)穿透组件作用域,插槽选择器(:slotted)对插槽内容进行样式设置,全局选择器(:global)用于设置全局样式,以及动态CSS通过v-bind结合对象属性来改变样式。同时,文章提到了useCSSModule在CompositionAPI中的应用,用于模块化管理样式。















 1488
1488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








