注:本文章基于黑马程序员相关视频及资料进行编写,代码简单,较容易理解,若有问题或者源码资料获取可以在评论区留言或者联系作者!
一、需求分析
系统中员工信息很多的时候,如果在一个页面全部展现出来会比较乱,不便于查看,所以一般的系统中都会以分页的方式来展示列表数据;
程序执行过程:
- 页面发送Ajax请求,将分页查询参数(page,pagesize,name)提交到服务器;
- 服务端COntroller接受页面提交的数据并调用Service查询数据;
- Service调用Mapper操作数据库,查询分页数据;
- Controller将查询到的分页数据响应给页面;
- 页面接受到分页数据并通过ElementUI的Table组件展示到页面上;
二、编码实现
这里主要使用Mybatis-plus的分页插件进行实现
具体使用可以参考mybatis-plus的官方参考文档:
https://baomidou.com/pages/97710a/#%E5%B1%9E%E6%80%A7%E4%BB%8B%E7%BB%8D
具体实现:
(1)创建mybatis-plus配置类MybatsiPlusConfig .java:
由代码可以发现,Mybatis-plus分页查询的本质是采用Mybatis-plus的拦截器,创建一个分页拦截器,对查询进行再次封装转发查询;
@Configuration
public class MybatsiPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor mybatisPlusInterceptor=new MybatisPlusInterceptor();
mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return mybatisPlusInterceptor;
}
}
(2)使用Page分页查询构造器传入页数page,和每页显示条数pageSize,然后再构建一个查询构造器,如果传入了员工的姓名,则要进行模糊查询;最后使用Service提供的page分页查询方法,传入page构造器对象和查询构造器对象,进行分页查询;最后将存储结果的page查询构造器通过公共类R进行返回;
/*
* 分页查询员工*/
@GetMapping("/page")
public R<Page> page( int page, int pageSize, String name){
log.info("page={},pageSize={},name={}",page,pageSize,name);
//构造分页构造器
Page pageInfo=new Page(page,pageSize);
//构造条件构造器
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper();
queryWrapper.like(!StringUtils.isEmpty(name),Employee::getUsername,name);
queryWrapper.orderByDesc(Employee::getUpdateTime);
//执行查询
employeeService.page(pageInfo,queryWrapper);
return R.success(pageInfo);
}
(3)运行项目,在前端可以查询到我们分页查询的信息;

三、底层解释
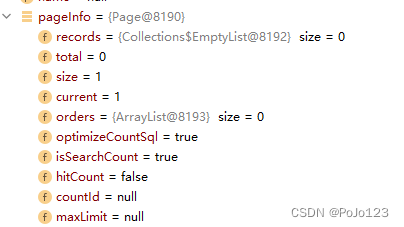
我们对pageInfo中的信息进行断点查看,可以发现,当使用构造器构造出pageInfo对象时,只含有size(传入的pageSize)和current(传入的page)

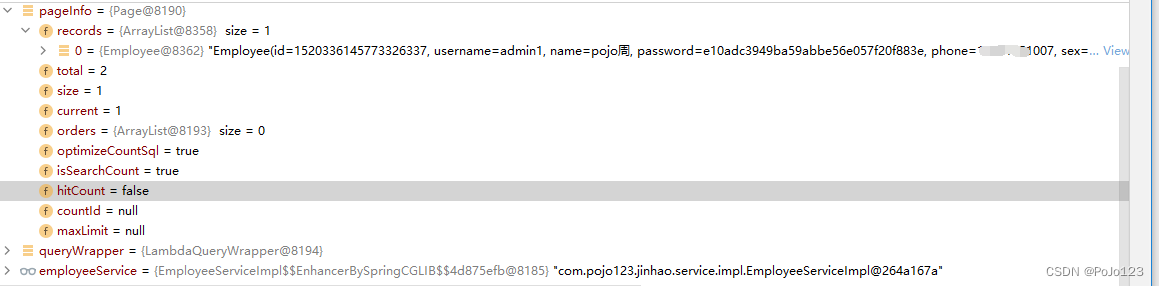
当使用分页查询方法之后,会将查询到的数据自动存入到创建的pageInfo对象中

可以发现,records中存储了按照需求查询到的数据,这里表示查询到到每页显示一条数据的第一页数据;total表示总计有多少条数据;所以前端开发中一般都是对这两个值进行查询和操作
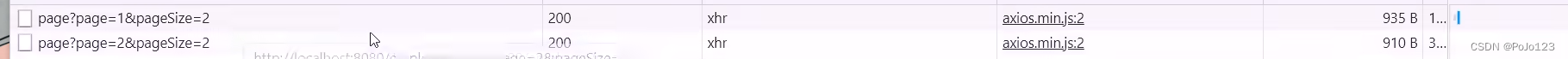
注意:程序每次执行过程中都会执行一次请求信息,如下所示:

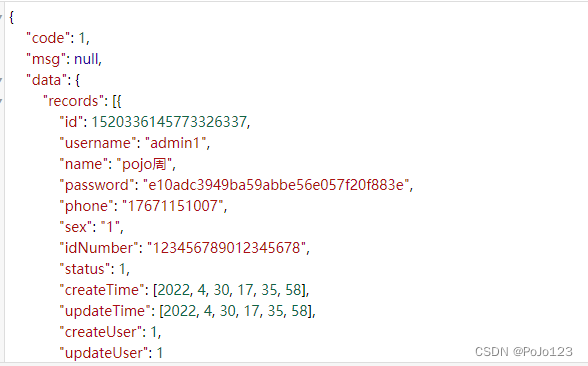
最后通过前端信息返回的结果我们也能清楚的看到返回的结果;

总结:
这里我们对如何使用mybatis-plus的分页查询插件作了详细的叙述,并结合项目开发作了深层次了解,后面项目将会对员工的账号状态进行相关操作!
如果感觉内容写的还不错的话,一键三连不迷路!!!!
后面将会更新更多学习内容,一起学习吧!!!!!!
























 1519
1519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










