目录
5、可输入下拉框输入法使用鼠标点击汉字时获取的值为拼音的bug处理
1、表单页面左上角显示【必填】tips,图例如下图

解决办法:
在jquery.min.easyui.js中新增:
if($.fn.tooltip.defaults.showDelay !=-1){
}共有以下三个地方需要修改(如图):


具体页面的调用:

在onOpen方法的最后,将全局变量置为-1,$.fn.tooltip.defaults.showDelay = -1;
注意:在表单加载成功之后(onLoadSuccess)将其重置为0,否则点击保存的时候,提示会展示不出来

就下面这个
2、datagrid开启编辑行

text根本不生效!!要用textbox

3、获取当前编辑行
function payeeGetRowIndex(target) {
var tr = $(target).closest('tr.datagrid-row');
return parseInt(tr.attr('datagrid-row-index'));
}例:

4、配置表单校验

校验js代码如下
注意:名称中不能有数字,有数字则校验不生效。
lengthB可传入区间,lengthB [2,7],则最少输入2个字符,最多输入7个字符
$.extend($.fn.validatebox.defaults.rules, {
acceptCode: {
validator: function(value, param){
return (/^([0-9a-zA-Z]{1,42})$/).test(value)
},
message: '只能包含数字和字母,长度不超过42'
},
lengthB: {
validator: function(value, param){
var min = param[0];
var max = param[1];
var length = $.getLengthB(value);
return length >= min && length <=max;
},
message: '最少输入 {0} 个字符,最多输入 {1} 个字符'
},
}5、可输入下拉框输入法使用鼠标点击汉字时获取的值为拼音的bug处理
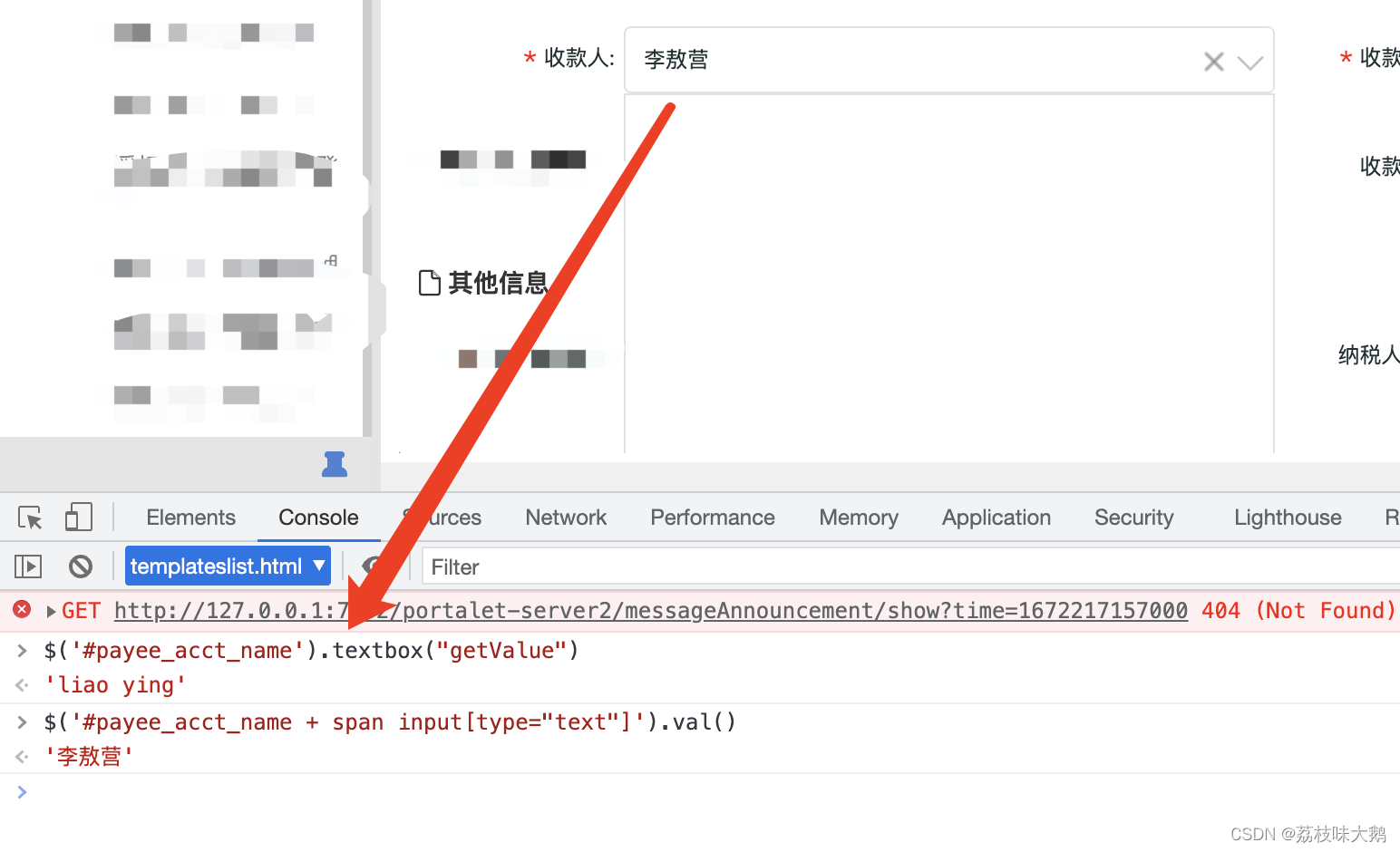
表单保存时发现使用中文输入法,敲汉字后不点空格使用鼠标点击选择文字获取可输入下拉框('#xxx').textbox("getValue");为拼音
 解决办法:
解决办法:
$('#payee_acct_name + span input[type="text"]').val()使用其隐藏的input框来获取val;
6、日期控件大于当前日期置灰
function nomoreToday(id) {
$(id).datebox().datebox('calendar').calendar({
validator: function(value){
var now = new Date();
return value <= now;
}
});
$(id).datetime({
editable: false //不可编辑
});
$(id).datebox().datebox('calendar').calendar({
validator: function(value){
var now = new Date();
return value <= now;
}
});
$divs.find('#modifyEndTime').datebox({
editable: false //不可编辑
});
}7、easyui导出excel,若有0的文本值导出为空
找到datagrid-export.js,打开源代码改为(value||''||0).toString(),如下:
var tdStyle = tdStyle0;
tdStyle += ';text-align:'+(col.align||'');
data.push(
'<td style="'+tdStyle+'">'+(value||''||0).toString()+'</td>'
);



















 1937
1937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








