提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
CSS
语法规范
由选择器及一条或多条声明 两部分组成 选择器 { 样式 }
- 选择器用于指定css样式的HTML标签,花括号内是对该对象设置的具体样式
- 属性和属性值均以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小,文本颜色
- 属性和属性之间用英文 " : " 隔开
- 多个键对值之间用英文 “ ; ”分开
CSS代码风格
1. 一般情况下,选择器、属性名、属性值、关键字全部使用小写字母
2. 属性值,冒号后面,保留一个空格
3. 选择器(标签)和大括号中间保留一个空格
注释
/* 注释内容 */
1. 选择器
选择标签
分为 :
基础选择器, 复合选择器
基础选择器:由单个选择器组成,包括标签选择器、类选择器、id选择器和通配符选择器
基础选择器
- 标签选择器 :
用标签名称作为选择器,按标签名称进行分类,为某一类标签指定同一的CSS格式 - 类选择器
差异化选择不同标签,单独选一个或几个标签
语法: . 类名 {
属性1 : 属性值1
……
}

3. id选择器
id选择器只能在每个HTML文档中只能被调用一次

4. 通配符选择器
通配符选择器使用*定义,表示选择页面中的所有元素

复合选择器
-
后代选择器

-
子选择器

-
并集选择器

-
伪类选择器




小结


import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.CSS
代码如下(示例):
字 体

字体大小

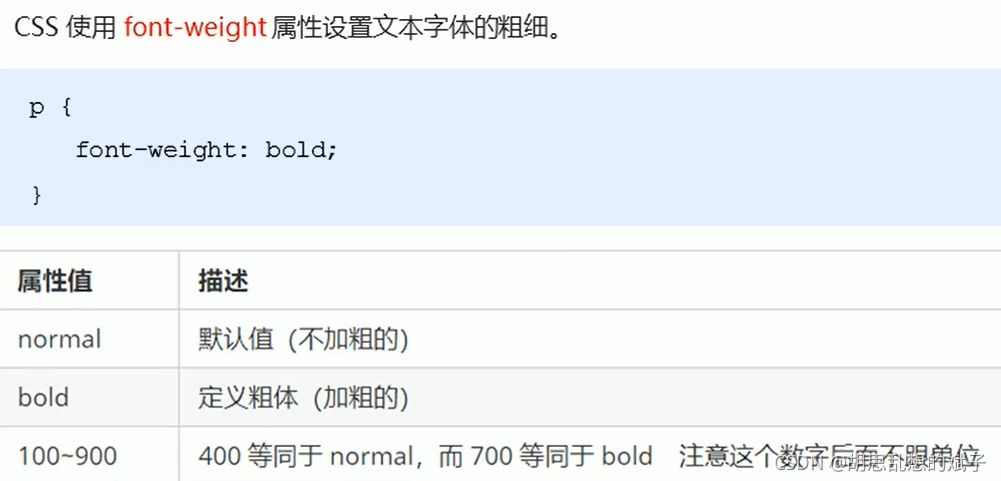
字体粗细

文字样式

字体复合属性

小结

2.CSS文本属性
文本颜色

对齐文本

装饰文本

文本缩进

行间距

小结

3.CSS引入方式
内部样式表

行内样式表

外部样式表

4 .Emmet语法


总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。








 本文介绍了CSS的基本概念,包括语法规范、选择器的使用(基础选择器与复合选择器)、字体和文本属性的设定,如字体大小、颜色、对齐等,还提到了CSS的引入方式(内部样式表、行内样式表、外部样式表)以及Emmet语法的使用。
本文介绍了CSS的基本概念,包括语法规范、选择器的使用(基础选择器与复合选择器)、字体和文本属性的设定,如字体大小、颜色、对齐等,还提到了CSS的引入方式(内部样式表、行内样式表、外部样式表)以及Emmet语法的使用。














 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








