当你el-dialog套了多层的el-dialog后你会发现你的esc退出功能有问题;
1. 给 el-dialog 组件(是被套在里面的 el-dialog 组件)添加 append-to-body 这个属性
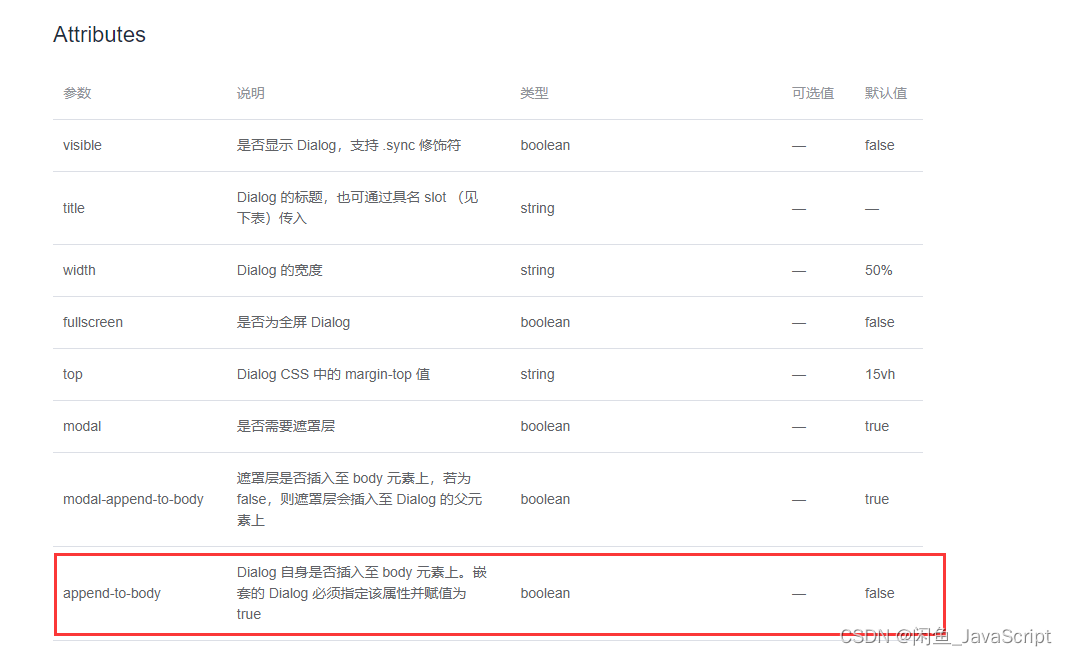
- 官网 append-to-body 介绍:Dialog 自身是否插入至 body 元素上。嵌套的 Dialog 必须指定该属性并赋值为 true

2. el-dialog 的 :model=“false” 这个属性去掉!如果你有写的话。model默认为true;开启遮罩层模式;
具体实现看以下代码
<el-dialog
custom-class="detail"
:visible.sync="dialogVisible"
:before-close="handleClose">
<el-dialog
custom-class="detail"
:visible.sync="dialogVisibleChildren"
append-to-body>
</el-dialog>
</el-dialog>






















 3415
3415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








