1vue.config.js加入
module.exprots = {
publicPath:'/',
productionSourceMap: false,
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'), // 模板文件生成路径
// Paths
assetsRoot: path.resolve(__dirname, '../dist'), // 打包后文件要存放的路径
assetsSubDirectory: 'static', // 除了 index.html 之外的静态资源要存放在assetsRoot下的什么路径,
assetsPublicPath: '/', // 代表打包后,index.html里面引用资源前面需要添加的地址
}
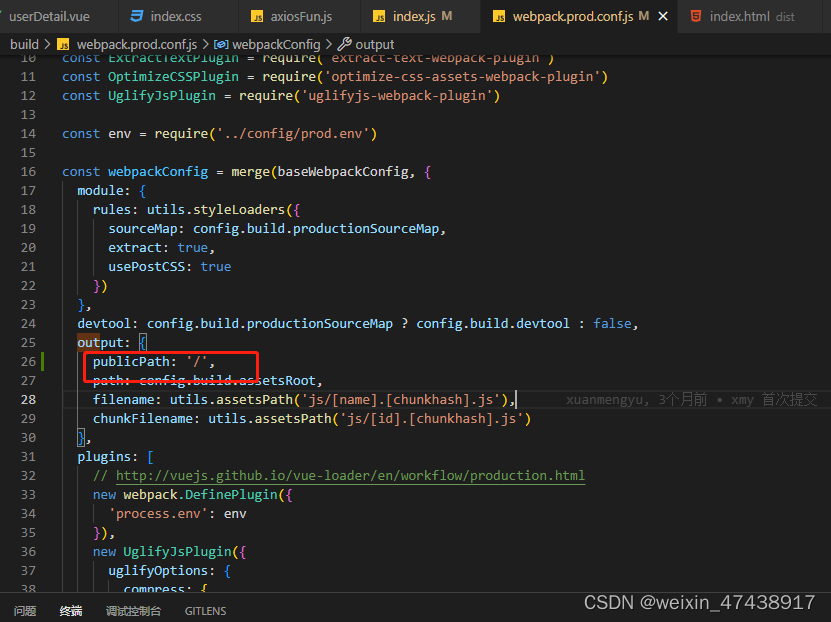
}2 打包之后dist文件资源引入一直是 ./ 相对路径 后来在webpack.prod.conf.js 加入 publicPath: '/',

3 打包之后的dist 下的index.html 终于成为了根目录引用






















 8273
8273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








