typora-copy-images-to: upload
HTML
0.前言
html和css作用:写网页。其中,html是负责编辑网页内容,css是负责网页样式,排版和布局。所以,.css文件代码不一样,
那么网页呈现的效果就不同。
我们可以在浏览器的网页上右击"查看网页源代码",就可以知道网页源代码。
或者对于一个本地的.html文件,我们可以使用文本编辑器来增删改查源代码,比如我使用的Editplus。我们可以使用任意浏览器
来打开这个静态页面来查看网页文本和图片等内容。
个人理解:html和css的功能就类似于word的超文本编写和排版
1.B/S和C/S软件架构
| B | S | C |
|---|---|---|
| Browser,浏览器 | Server,服务器 | Client,客户端 |
| 区别:不用下载软件,直接在浏览器的网页里面访问服务器 | 作用:数据聚集地和供应端 | 需要下载软件,在软件里访问服务器 |
| 相同点:都可以和服务器进行交互 | B/S & C/S | 相同点都可以和服务器进行交互 |
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SjwqKW2B-1615628678707)(C:\Users\21154\Desktop\Markdown学习笔记\web\upload\image-20210312195943528.png)]
2.前端开发流程
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wlWlCOM0-1615628678709)(https://i.loli.net/2021/03/12/5qlNfOxR32GhXvg.png)]
3.网页的3部分组成
-
内容(结构):就是我们在网页上看到的文本,图片等数据,可使用html技术来实现
-
表现:内容在网页上的展示形式。比如布局,颜色和大小等。可使用css技术来实现
-
行为:网页中的元素与输入设备交互的响应。可使用javascript技术来实现
4.html简介
英文:Hyper Text Markup Language,超文本标记语言,简称HTML
超文本:在普通文本上加上超链接,可以从一个界面跳转到另外一个界面,还可以加上图片,音频,视频`等等
标签:标记符为<>,用来标记显示在网页中的数据。网页文件本身是一种文本文件
5.跑起来第一个html文件
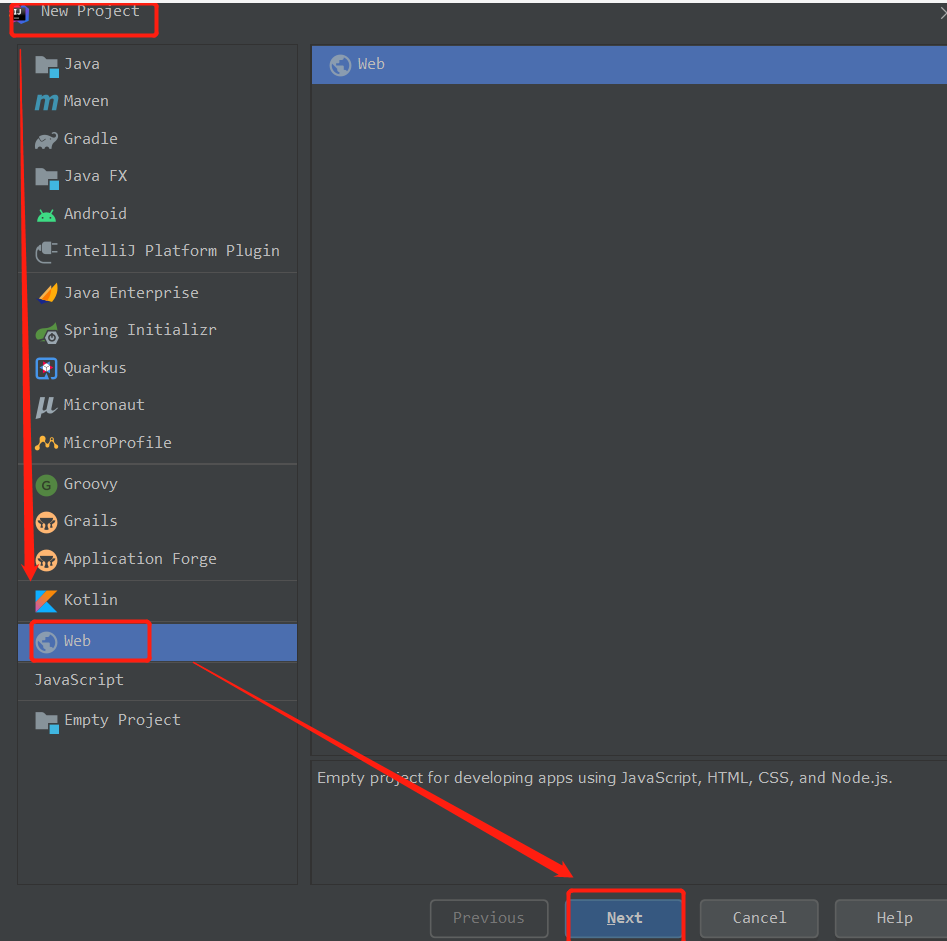
以2020.3的ultimate版的idea为例
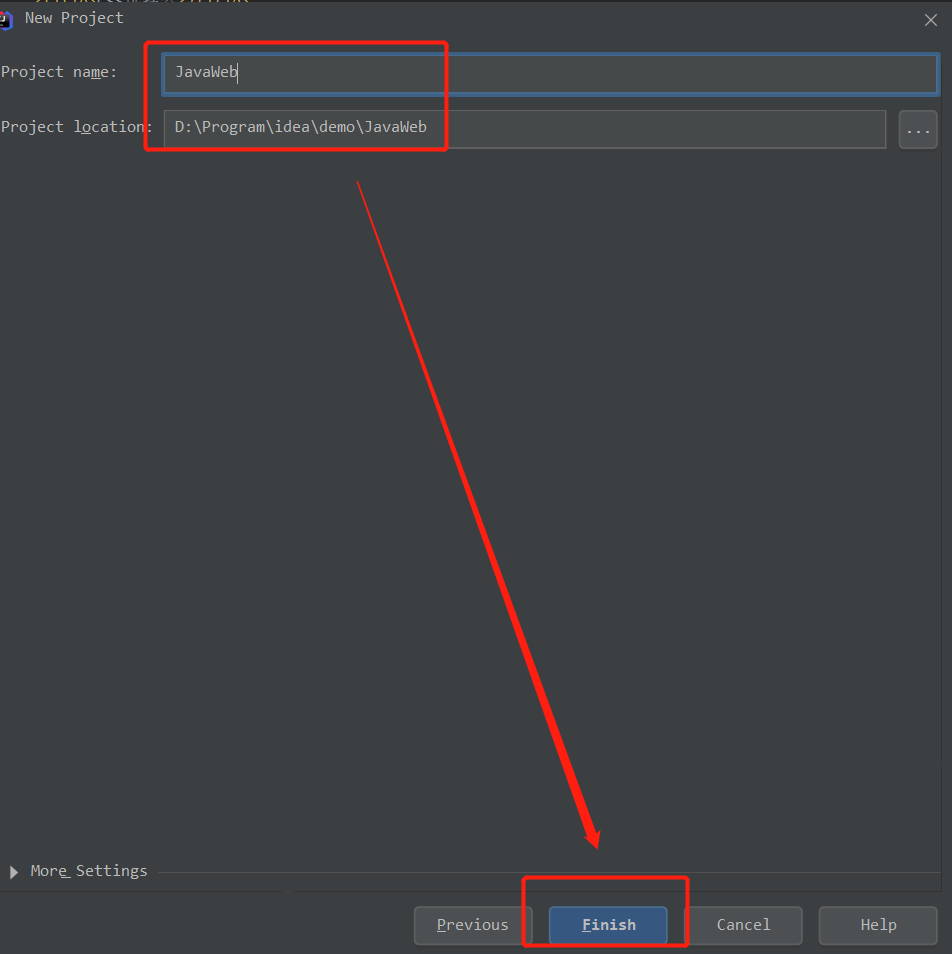
- 创建一个web工程


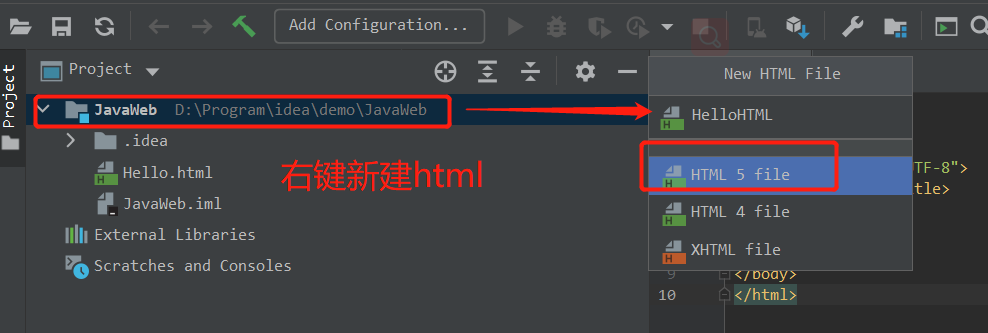
- 在工程下创建html页面

- 编写写一下title标签的内容和body标签的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
HelloHTTML
</body>
</html>
- 运行程序
操作:任意选择一个浏览器打开(推荐)就行了或者右键run一下

运行结果

备注;Java文件需要先编译后运行。但是html文件不需要编译,直接由浏览器解析执行,是解释性语言,程序中每执行一句代码,浏览器解释一句。即使代码部分出错,由于浏览器有自动纠错能力,还是会正确运行代码
6.html书写规范
<!DOCTYPE html><!-- 约束,声明,表示是html5-->
<html lang="zh_CN"><!-- html标签表示html的开始 lang="zh_CN表示中文,lang="en"表示英文" html标签中一般分为两部分,分别是head和body-->
<head><!--表示头部信息,一般包含三部分内容,title标签,css样式,js代码-->
<meta charset="UTF-8"><!-- meta,元标签,charset表示当前页面使用UTF-8字符集-->
<title>html</title><!--表示标题-->
</head>
<!--基本属性:bgcolor是背景颜色属性
事件属性:onclick表示单击(点击)事件
alert()是javaScript语言提供的一个警告框函数,//备注:警告框如果不写按钮的话,需要在helloHTML附近点击一下才会出来,哪怕刷新也不会弹出来
它可以接收任意参数,参数就是警告框的函数信息
-->
<body bgcolor="green"><!--body标签是整个html页面显示的主题内容-->
helloHTML
<button onclick="alert('王瓜牛皮')">按钮</button>
王瓜<br />很帅呀
<hr />
机智
</body>
</html> <! -- 表示整个html页面的结束-->
显示效果:

7.html标签介绍
- 标签的格式:<标签名>封装的数据</标签名>
- 标签名大小写不敏感,毕竟是解释性语言,允许不严谨的地方
- 标签拥的2种属性
基本属性:bgcolor = “red”,可以修改简单的样式效果
事件属性:onclick = “alert(‘你好’)”;可以直接设置时间响应后的代码
- 标签分为单标签和双标签
单标签格式:<标签名/>
举例:
<br /> <! --表示换行,不是java中的\n, br的全称是break line-->
<hr /> <! --表示水平线,hr的全称是horizontal line-->
双标签格式:<标签名>封装的数据</标签名>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kq0kKuAV-1615628678723)(https://i.loli.net/2021/03/13/ZcgRzEolX5MeCmf.png)]
标签的语法:html代码不严谨,即使是不符合语言的语法,浏览器也正确执行了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>0-标签语法.html</title>
</head>
<body>
<!-- ①标签不能交叉嵌套 -->
正确:<div><span>早安,精神小伙</span></div>
错误:<div><span>早安,精神小伙</div></span> <! --虽然报错了,但是浏览器的修复错误能力强,已经自动正确解析了-->
<hr />
<!-- ②标签必须正确关闭(闭合) -->
<!-- i.有文本内容的标签: -->
正确:<div>早安,王瓜</div>
错误:<div>早安,王瓜
<hr />
<!-- ii.没有文本内容的标签: -->
正确:<br />1 <! -- br也是对的 -->
<hr />
<!-- ③属性必须有值,属性值必须加引号 -->
正确:<font color="red">早安,少年</font>
错误:<font color=red>早安,少年</font>
错误:<font color>早安,少年</font>
<hr />
<!-- ④注释不能嵌套 -->
正确:<!-- 注释内容 --> <br/>
错误:<!-- 注释内容 <!-- 注释内容 -->-->
<hr />
</body>
</html>
效果操作:

8.常用标签介绍
详情见文档:w3cschool.CHM
CHM 类型文件称作“编译的 HTML 帮助文件”(Compiled HTML Help file)
8.1font字体标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1.font标签.html</title>
</head>
<body>
<!-- 字体标签
在网页上显示 我是字体标签 ,并修改字体为 宋体,颜色为红色。
font标签是字体标签,可以用来修改文本的颜色,字体和尺寸大小
color :颜色
face:字体
size : 尺寸大小, 大小为1,2,3...6,1的尺寸最小,6的尺寸最大
-->
<font color="red" face="宋体" size="6">我是字体标签</font>
</body>
</html>
8.2最常见的特殊字符:3个
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2.特殊字符.html</title>
</head>
<body>
<!-- 特殊字符
需求 1:把 <br > 换行标签 变成文本 转换成字符
3个最常见的特殊字符:
< < less than 小于
> > greater than 大于
由于多个连续的空格在html中只会显示一个空格,不管是制表符,换行符等,都只是一个空格。
所以,如果我想要打出多个空格,怎么办?
空格 NonBreakingSpace 不换行的空格键 简记为:nb的space
-->
我是<br >标签<hr/>
王瓜 啊 好帅
</body>
</html>
8.3标题标签
标题标签是h1到h6
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.标题标签.html</title>
</head>
<body>
<!-- 标题标签header
需求 1:演示标题 1 到 标题 6
h1 - h6 都是标题标签
h1 最大
h6 最小
align 属性是对齐属性
left 左对齐(默认)
center 剧中
right 右对齐-->
<h1 align="center">标题1</h1>
<h2 align="left">标题2</h2>
<h3 align="right">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
</body>
</html>
8.4超链接(超级重点,必须掌握)
定义:点击网页的某一处,会出现页面跳转
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4.超链接.html</title>
</head>
<body>
<!-- 超链接
a 标签是 超链接 ,anchor,锚的意思
href 属性设置连接的地址:hyperlink reference
target 属性设置哪个目标进行跳转
_self 表示当前页面(默认值)
_blank 表示打开新页面来进行跳转-->
<a href="http://www.baidu.com">百度</a><br>
<a href="http://localhost.8080">百度打不开</a><br>
<a href="http://www.baidu.com" target="_blank">百度_blank</a><br>
<a href="http://www.baidu.com" target="_self">百度_self</a>
</body>
</html>
8.5列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>9.列表标签</title>
</head>
<body>
<!-- 需求 1:使用无序,列表方式,把东北 F4,赵四,刘能,小沈阳,宋小宝,展示出来
无序列表: ul标签:unordered list
type属性可以修改列表项前面的符号
只要是和浏览器有关,就会产生不兼容的问题
(比如html用ie浏览器(win10之前的老版本打开,不能直接打开,
要右键找到html所在的文件路径,然后拖到ie浏览器)
列表项目: li标签:list item
有序列表: ol标签:ordered list
-->
<ul>
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ul>
<ul type="none">
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ul>
<ol>
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ol>
</body>
</html>
8.6img标签
作用: img标签是个单标签,可以用来在html上显示图片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>5.img标签.html</title>
</head>
<body>
<!--快捷键:ctrl + shift + /,可以实现html的注释-->
<!---需求 1:使用 img 标签显示一张美女的照片。并修改宽高,和边框属性
img 标签是图片标签,用来显示图片image
src 属性可以设置图片的路径
width 属性设置图片的宽度
height 属性设置图片的高度
border 属性设置图片边框大小,一般都设置为1或者不设置(即边框为0),边框都很细的,这样美观
alt 属性设置当指定路径找不到图片时,用来代替显示的文本内容,和java的异常显示很像
在 JavaSE 中路径也分为相对路径和绝对路径.
相对路径:从工程名开始算
绝对路径:盘符:\目录\文件名 Windows命令,Linux命令不可以
绝对路径:盘符:/目录/文件名 Linux命令和Windows命令都可以
在 web 中路径分为相对路径和绝对路径两种
相对路径:
. 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省略
绝对路径:
正确格式是: http://ip:port/工程名/资源路径
错误格式是: 盘符:/目录/文件-->
web中相对路径使用如下:
<img src="../imgs/0.jpg" width="250" height="300" border="0"/>
<img src="../imgs/1.jpg" width="250" height="300" border="0"/>
<img src="../imgs/2.jpg" width="250" height="300" border="0"/>
<img src="../imgs/3.jpg" width="250" height="300" />
<img src="../imgs/4.jpg" width="250" height="300" border="1"/>
<img src="../imgs/100.jpg" width="250" height="300" alt="美女找不到" border="1"/>
</body>
</html>
8.7表格标签(超级重点,必须掌握)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>表格标签</title>
</head>
<body>
<!--需求 1:做一个 带表头的 ,三行,三列的表格,并显示边框
需求 2:修改表格的宽度,高度,表格的对齐方式,单元格间距。
table 标签是表格标签
border 设置表格边框
width 设置表格宽度
height 设置表格高度
align 加在表格标签上,设置表格相对于页面的对齐方式
cellspacing 设置单元格间距
tr 是行标签 table row
th 是表头标签 table header cell
td 是单元格标签 table data cell
align 设置单元格文本对齐方式
b 是加粗标签
备注:
<td align="center"><b>1.1</b></td>和<th>1.1</th>效果一样,所以推荐用
后者表头这种的标签
-->
<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr>
<th>1.1</th>
<th>1.2</th>
<th>1.3</th>
</tr>
<tr>
<td><img src="../imgs/0.jpg" width="25" height="30" border="0"/><br />2.1陪聊<br />¥149.9</td>
<td><img src="../imgs/1.jpg" width="25" height="30" border="0"/><br />2.2陪喝<br />¥199.9</td>
<td><img src="../imgs/2.jpg" width="25" height="30" border="0"/><br />2.3陪吃<br />¥49.9</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bvyJPUwk-1615628678727)(https://i.loli.net/2021/03/13/iebsqT9njX6v8Gm.png)]
8.8跨行跨列表格(重点,必须掌握)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>7.表格的跨行跨列</title>
</head>
<body>
<!--需求 1:
新建一个五行,五列的表格,
第一行,第一列的单元格要跨两列,
第二行第一列的单元格跨两行,
第四行第四列的单元格跨两行两列。
colspan 属性设置跨列
rowspan 属性设置跨行-->
<table align="center" width="200" height="200" border="1" cellspacing="0">
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td rowspan="2" colspan="2">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>7.表格的跨行跨列</title>
</head>
<body>
<!--需求 1:
新建一个五行,三列的表格,
第一行第一列的单元格要跨三行三列,
第四行,第一列的单元格要跨两行,
第四行,第二列的单元格要跨两行
第四行,第三列的单元格要跨两行,
colspan 属性设置跨列
rowspan 属性设置跨行-->
<table align="center" width="200" height="200" border="1" cellspacing="0">
<tr>
<td colspan="3" rowspan="3">1.1</td>
</tr>
<tr>
</tr>
<tr>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
<tr>
<td rowspan="2">4.1</td>
<td rowspan="2">4.2</td>
<td rowspan="2">4.3</td>
</tr>
<tr>
</tr>
</table>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HyoOAd0Z-1615628678729)(https://i.loli.net/2021/03/13/4vwqHzUFWBsGrDh.png)]
8.9iframe标签框架窗口(内嵌窗口)
作用:可以在一个 html 页面上打开一个小窗口,去加载一个单独的页面.
特别注意:iframe标签是一个双标签,不是单标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>8.iframe标签.html</title>
</head>
<body>
<!--需求1:建立一个iframe窗口
ifarme 标签可以在页面上开辟一个小区域显示一个单独的页面
iframe:inline frame,内联框架
ifarme 和 a 标签组合使用:
作用:实现超链接在iframe内嵌窗口中跳转
步骤:
第一步:在 iframe 标签中使用 name 属性定义一个名称
第二步:在 a 标签的 target 属性上设置 iframe 的 name的属性值
-->
我是一个单独的完整的页面<br /><br />
<iframe src="3.标题标签.html" height="500" width="500" name="跳转"></iframe>
<ul>
<li><a href="0-标签语法.html" target="跳转"> 0-标签语法.html</a></li>
<li><a href="1.font标签.html" target="跳转"> 1.font标签.html</a></li>
<li><a href="2.特殊字符.html" target="跳转"> 2.特殊字符.html</a></li>
<li><a href="3.标题标签.html" target="跳转"> 3.标题标签.html</a></li>
</ul>
</body>
</html>
8.10表单标签(超级重点,必须掌握)
定义;就是html页面中用来收集用户信息的所有元素集合,然后把这些信息发送给服务器
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2NULdgq7-1615628678730)(https://i.loli.net/2021/03/13/X8i5J4auZEobGyD.png)]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单显示</title>
</head>
<body>
<!--
需求 1:创建一个个人信息注册的表单界面。包含用户名,密码,
确认密码。性别(单选),兴趣爱好(多选),国籍(下拉列表)。
隐藏域,自我评价(多行文本域)。重置,提交。-->
<!--
form 标签就是表单
input type=text 是文件输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组 checked="checked"表示默认选中
input type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域 当我们要发送某些信息,而这些信息,
不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项 selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值,而不是用value了)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度-->
<form>
用户名称:<input type="text" value="JackWangCode" /><br />
用户密码:<input type="password" value="Whg985" /><br />
确认密码:<input type="password" value="Whg985" /><br />
性别:<input type="radio" name="sex" checked="checked"/>男<input type="radio" name="sex"/>女<br />
兴趣爱好:<input type="checkbox" checked="checked"/>Java<input type="checkbox" />番剧<br />
国籍:<select>
<option>---请选择国籍---</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>日本</option>
</select><br />
自我评价:<textarea rows="10" cols="20">我才是默认值</textarea><br />
<input type="reset" value="重置一下" />
<input type="submit" value="确认提交" />
<input type="button" value="保存" />
<input type="file" />
<input type="hidden" name="王瓜" value="你看不见我哦"/>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单显示</title>
</head>
<body>
<!--
需求 1:创建一个个人信息注册的表单界面。包含用户名,密码,
确认密码。性别(单选),兴趣爱好(多选),国籍(下拉列表)。
隐藏域,自我评价(多行文本域)。重置,提交。-->
<!--
form 标签就是表单
input type=text 是文件输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组 checked="checked"表示默认选中
input type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域 当我们要发送某些信息,而这些信息,
不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项 selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值,而不是用value了)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度-->
<form>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text" value="JackWangCode" /></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" value="Whg985" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" value="Whg985" /></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex" checked="checked"/>男
<input type="radio" name="sex"/>女
</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td><input type="checkbox" checked="checked"/>Java
<input type="checkbox" />番剧
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select>
<option>---请选择国籍---</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" value="重置一下" /></td>
<td align="center"><input type="submit" value="确认提交" /></td>
</tr>
<tr>
<td><input type="button" value="保存" /></td>
<td align="center"><input type="file" /></td>
</tr>
</table>
<input type="hidden" name="王瓜" value="你看不见我哦"/>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单显示</title>
</head>
<body>
<!--form标签是表单标签
action 属性设置提交的服务器地址
method 属性设置提交的方式 GET(默认值)或 POST
使用get方式提交到网址地址栏的显示情况讲解:
http://www.baidu.com 服务器地址
? 分隔符
action=login 请求参数(表单的信息)
& 和,表单个部分的信息
表单提交的时候,数据没有发送给服务器的三种情况:
1、表单项没有 name 属性值
2、单选、复选(下拉列表中的 option 标签)
都需要添加 value 属性,以便发送给服务器
3、表单项不在提交的 form 标签中
GET 请求的特点是:
1、浏览器地址栏中的地址是:action 属性[+?+请求参数]
请求参数的格式是:name=value&name=value&...
2、不安全,因为提交的表单信息都在地址栏中完全显示出来了
3、表单值有数据长度的限制,部分浏览器限制在小于等于100个字符,而且不能包含非ASCII字符·
POST 请求的特点是:
1、浏览器地址栏中只有 action 属性值(就是只有服务器的地址)
2、相对于 GET 请求要安全
3、理论上没有数据长度的限制
-->
<form action="http://www.baidu.com" method="post">
<input type="hidden" name="action" value="login"/> <!--表单项一定要在form标签内部,否则服务器收不到数据-->
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text" name="username" value="JackWangCode" /></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="password" value="Whg985" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="password" value="Whg985" /></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex" checked="checked" value="boy"/>男
<input type="radio" name="sex" value="girl"/>女
</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td><input type="checkbox" name="hobby" checked="checked" value="Java"/>Java
<input type="checkbox" name="hobby" value="Animation"/>Animation
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="nationality">
<option value="none">---请选择国籍---</option>
<option value="cn" selected="selected">中国</option>
<option value="usa">美国</option>
<option value="jp">日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="20" name="desc">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" value="重置一下" /></td>
<td align="center"><input type="submit" value="确认提交" /></td>
</tr>
<tr>
<td><input type="button" value="保存" /></td>
<td align="center"><input type="file" /></td>
</tr>
</table>
</form>
</body>
</html>
9.其他标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>其他标签</title>
</head>
<body>
<!-- 需求 1:div、span、p 标签的演示
div 标签 默认独占一行 division分隔
span 标签 它的长度是封装数据的长度 span:范围
p 段落标签 默认会在段落的上方或下方各空出一行来(如果已有就不再空) paragraph:段落-->
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
<p>p段落标签1</p>
<p>p段落标签2</p>1
</body>
</html>
10.html个人总结
***html的关键就是标签,需要熟练掌握常用的标签,记住标签的属性,尤其是它的基本属性。***单标签比较少,也就
<br />,<hr />,<img src="路径" />,<input type="text" /> <meta >等
其他大部分都是双标签,虽然有些记不住,但是会查资料就行了。






















 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








