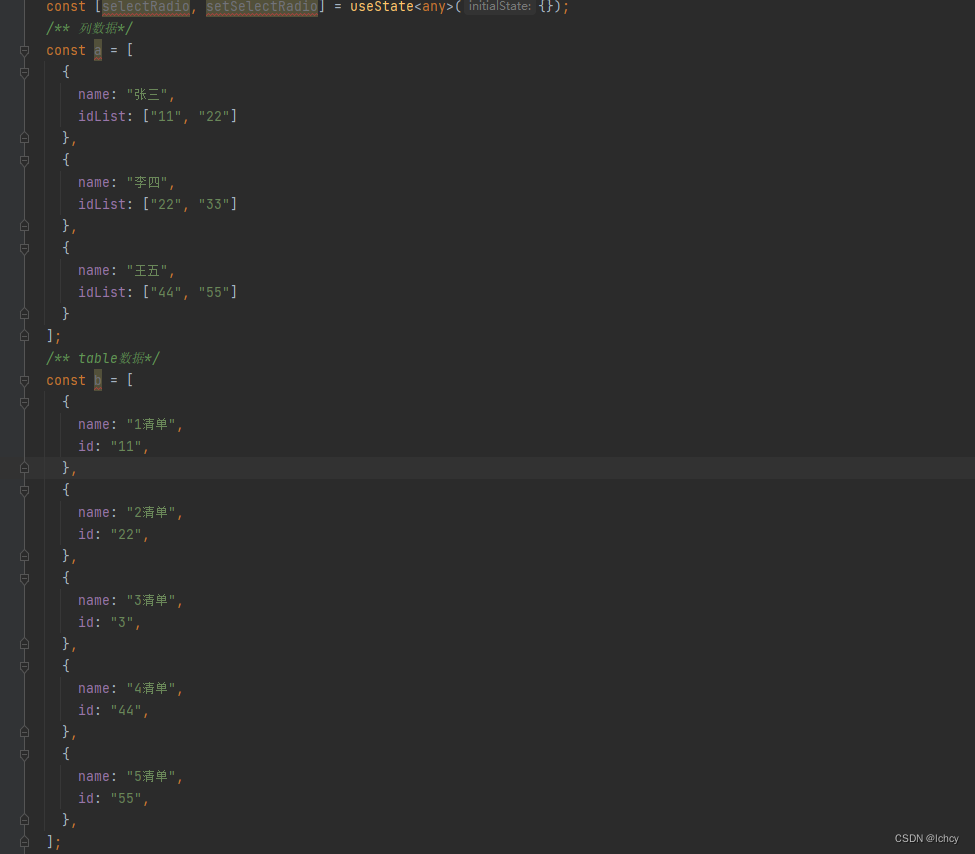
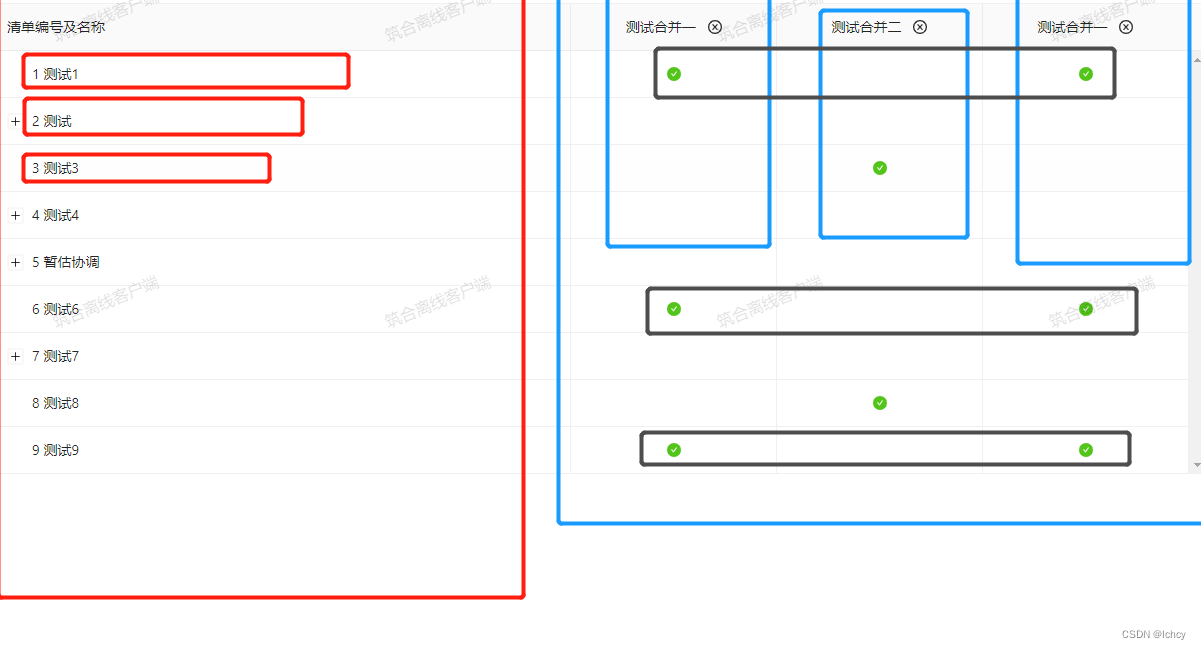
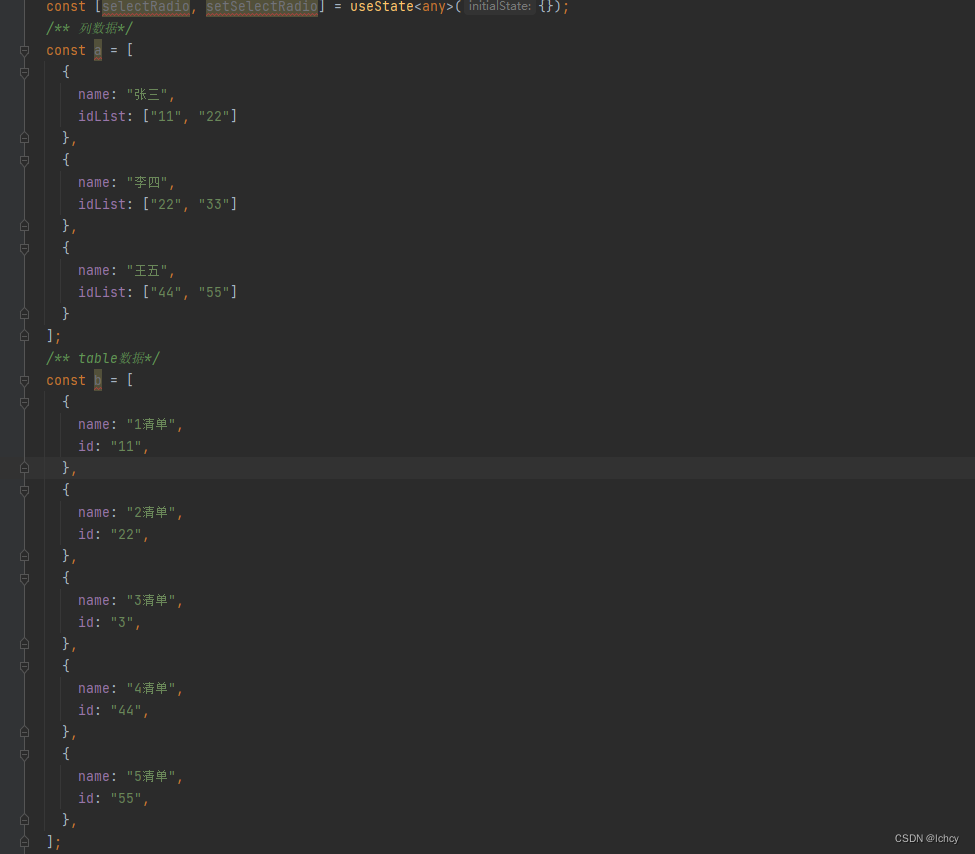
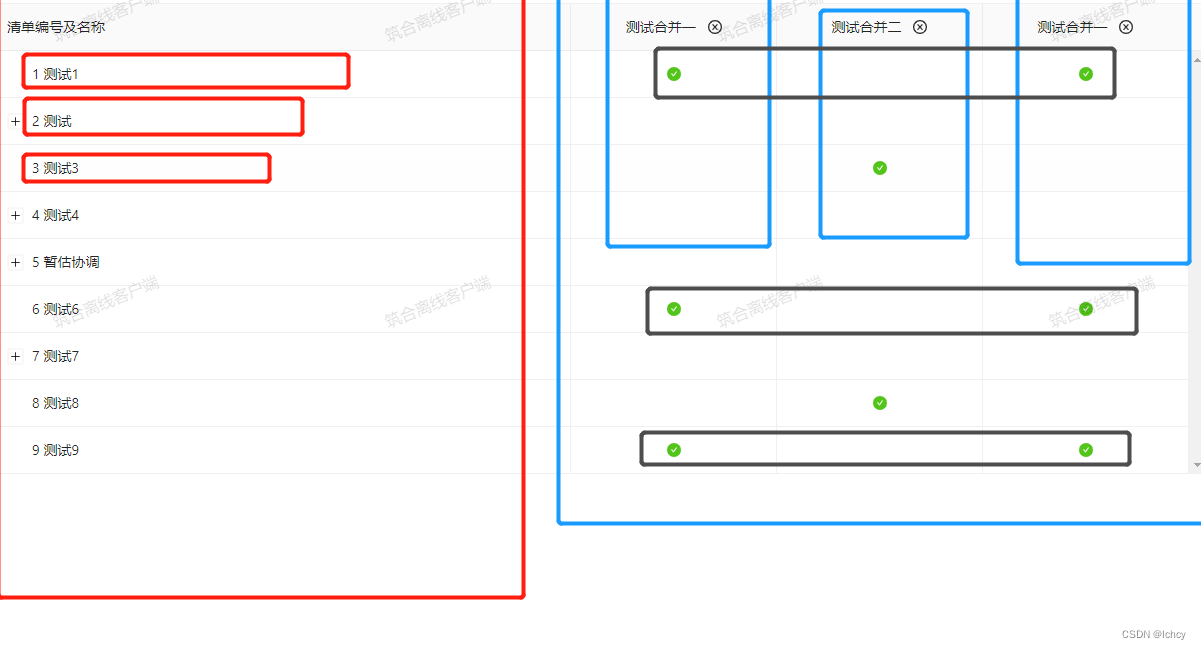
要求 b是table数据,要使a对应显示在table中,如果一行有重复数据则显示【!】,若行数据没有则为【】,若有数据显示【√】

此时黑色框中的√应该是【!】

实现
const bData = useMemo(() => {
const list = b;
list?.forEach(item => {
item.idNameList = a?.filter(element => element.idList.includes(item.id)).map(element => element.name) || [];
});
return list;
}, [a, b]);
//table中的render
render: (_: any, record: any) => {
const len = record.idNameList && record.idNameList.length;
if ((record.children && record.children.length > 0)) return <></>;
if (!record.idNameList.includes(item.name)) return <></>;
return (<div style={{textAlign: "center"}}>
{
len >= 2 ?
<ExclamationCircleFilled style={{color: "#F5222D"}}/> :
<CheckCircleFilled style={{color: "#52C41A"}}/>
}
</div>);
}























 3365
3365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








