<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>百度地图绘图工具示例</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的秘钥"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
<style>
#container {width: 100%; height: 650px; border: 1px solid #ccc;}
button {margin-right: 10px;}
</style>
</head>
<body>
<div id="container"></div>
<button id="pointBtn">绘制点</button>
<button id="polylineBtn">绘制线</button>
<button id="polygonBtn">绘制面</button>
<button id="circleBtn">绘制圆</button>
<button id="clearBtn">清除</button>
<button id="viewBtn">浏览模式</button>
<script type="text/javascript">
var map = new BMap.Map("container", {enableMapClick: false});
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.MapTypeControl());
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, // 初始状态不开启绘制
enableDrawingTool: true, // 显示绘制控件,但这里我们不使用它,而是用按钮控制
drawingModes: [
BMAP_DRAWING_MARKER,
BMAP_DRAWING_POLYLINE,
BMAP_DRAWING_POLYGON,
BMAP_DRAWING_CIRCLE
]
});
//开启面积或距离计算
drawingManager.enableCalculate();
// 绘制点
document.getElementById('pointBtn').addEventListener('click', function() {
drawingManager.setDrawingMode(BMAP_DRAWING_MARKER);
drawingManager.enableCalculate();
drawingManager.open();
});
// 绘制线
document.getElementById('polylineBtn').addEventListener('click', function() {
drawingManager.setDrawingMode(BMAP_DRAWING_POLYLINE);
drawingManager.open();
});
// 绘制面
document.getElementById('polygonBtn').addEventListener('click', function() {
drawingManager.setDrawingMode(BMAP_DRAWING_POLYGON);
drawingManager.open();
});
// 绘制圆
document.getElementById('circleBtn').addEventListener('click', function() {
drawingManager.setDrawingMode(BMAP_DRAWING_CIRCLE);
drawingManager.open();
});
// 清除绘制结果
document.getElementById('clearBtn').addEventListener('click', function() {
drawingManager.clear();
});
// 切换到浏览模式
document.getElementById('viewBtn').addEventListener('click', function() {
drawingManager.close();
});
// 监听绘制完成事件
drawingManager.addEventListener('overlaycomplete', function(e) {
console.log('绘制完成:', e.type, e.overlay);
// alert('绘制完成:', e.type, e.overlay);
});
</script>
</body>
</html>记住将秘钥改成自己申请的秘钥
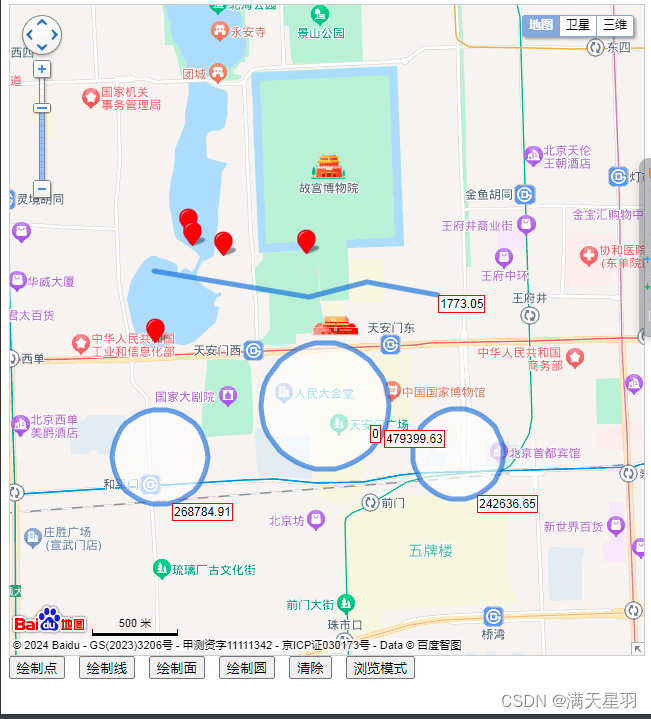
效果:

问题:我的清除是失效的,无法清除图形





















 4916
4916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








