下载xss_platform:
docker search xss
(由于xss平台没有统一的名称,只能按照xss关键词来进行搜索)

定位到之后进行下载
docker pull wushangleon/xss_platform

启动docker,用一个不常用的8001端口做映射 docker run -d --name=xss_platform -p 8001:80 wushangleon/xss_platform

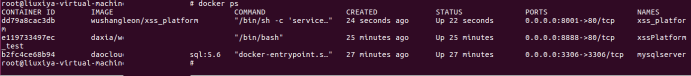
查看已经启动:docker ps

浏览器访问: http://ip:8001/

配置xss_platform:
紧接着上面,点击安装进行安装配置 设置好后台登录就可以了,其他的默认就行。


登录:






















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








