
<html>
<head>
<style>
/*以下样式设置字体为斜体*/
/* ********FOUND********* */
p.italic {font-style:italic}
/* ********FOUND********* */
p.h1{color:red;}
ul{list-style:none;}
li{ display:block;
padding:4px;
width:100px;
float:left;
text-align:center;
}
a,a:visited{
color:red;
display:block;
height:2em;
line-height:2em;
width:100px;
background-color:green;
}
/*以下样式设置鼠标悬停时文字颜色为蓝色*/
/* ********FOUND********* */
a:hover{color:blue;}
</style>
</head>
<body>
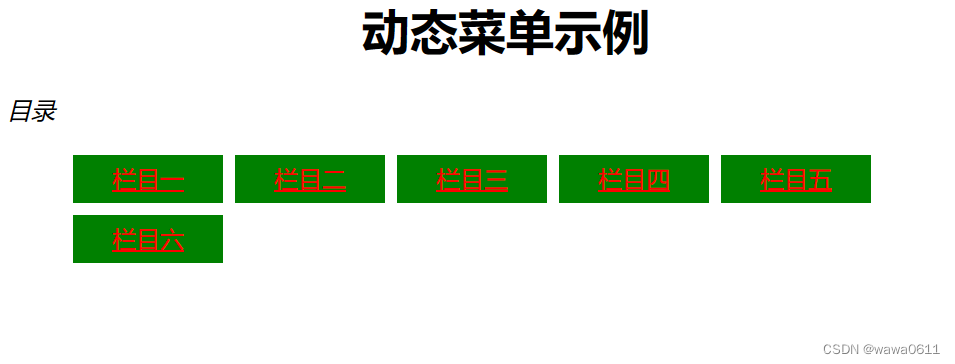
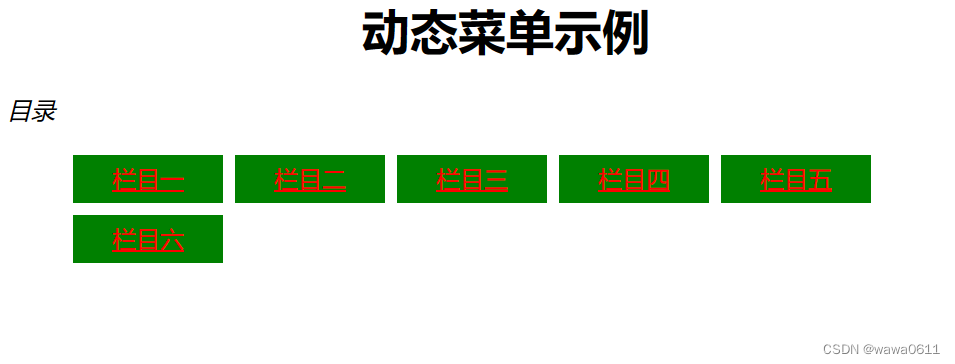
<h1 align="center">动态菜单示例</h1>
<!-- ********FOUND********* -->
<p class="italic">目录</p>
<ul>
<li><a href="#">栏目一</a></li>
<li><a href="#">栏目二</a></li>
<li><a href="#">栏目三</a></li>
<li><a href="#">栏目四</a></li>
<li><a href="#">栏目五</a></li>
<li><a href="#">栏目六</a></li>
</ul>
</body>
</html>






















 657
657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








