1、嵌套
1、选择器嵌套

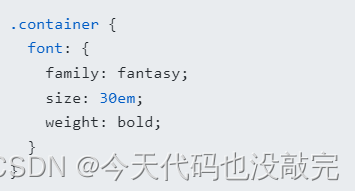
2、属性嵌套
比如font-family,font-size,font-weight都以font作为属性的命名空间

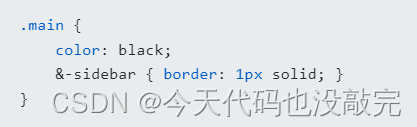
2、父选择器&

也可以使用&进行选择器名称拼接

3、注释
编译成css文件后:
/* …*/ 中的注释会保留
//中的注释不会保留
4、变量
1、原生css变量:
--变量名:变量值定义,var(--变量名)进行使用

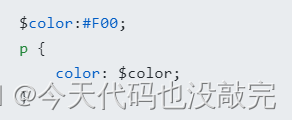
2、scss变量
以美元符号$开头

3、注意
- 变量以美元符号$开头,后面跟变量名;
- 变量名是不以数字开头的可包含字母、数字、下划线、横线(连接符);
- 通过连接符-与下划线_定义的同名变量为同一变量;
- 变量一定要先定义,后使用;
- 写法同css,即变量名和值之间用冒号:分隔;
5、数据类型
数字,1rem、2vh、13、 10px;
字符串,分有引号字符串与无引号字符串,"foo"、 'bar'、baz;
颜色,blue, #04a3f9, rgba(255,0,0,0.5);
布尔型,true和false;
空值,null








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








