使用vite创建vue3之vite.config.js的配置
上篇文章使用vite创建了vue,今天进行配置下vite.config.js的配置。都是自我的学习中理解,有不对的不到位的欢迎大佬们指出。
参考文件:Node.js中文网
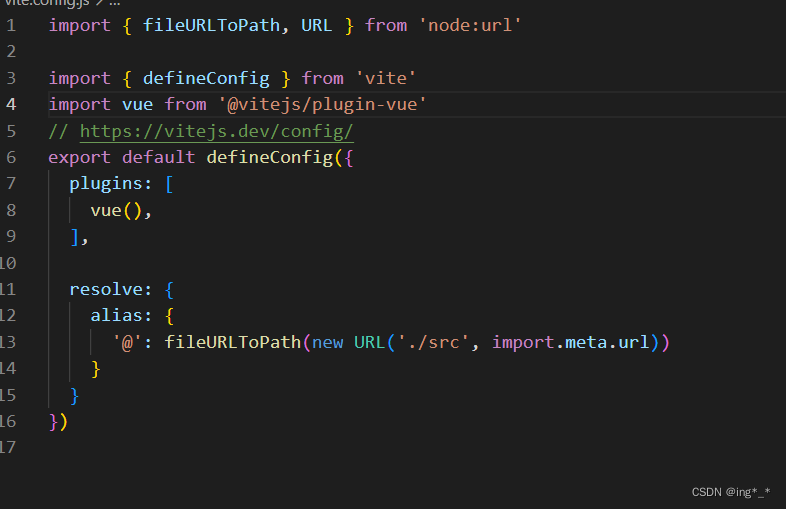
1、创建文件后原始内容

1.1 知识点:
-
url.fileURLToPath()函数字面意思就是把文件URL解码为路径字符串,并给定的文件URL转换为路径时正确地附加/调整了URL控制字符 (/,%)。
首先要明白在nodejs中path模块的导入方式 :
在vue cli 使用webpack环境中:const path = require('path') const pathName = path.join(__dirname,'index.html')但是在vite中使用上面的导入方式就会发现vite在ES 模块里面没有定义require,需要用import来代替。
import path from 'path' const pathImport = path.join(__dirname,'index.html')使用import也会报错的哦,__dirname is nodt defined in ES module scope。
-
alias 别名,resolve.alias,两种类型,一个是对象的类型,另一个是数组的类型。
// 第一种写法 resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url))}} // 第二种写法 resolve: {alias: [{ find:'@', replacement: fileURLToPath(new URL('./src', import.meta.url))}] }2、代理配置

























 3291
3291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








