


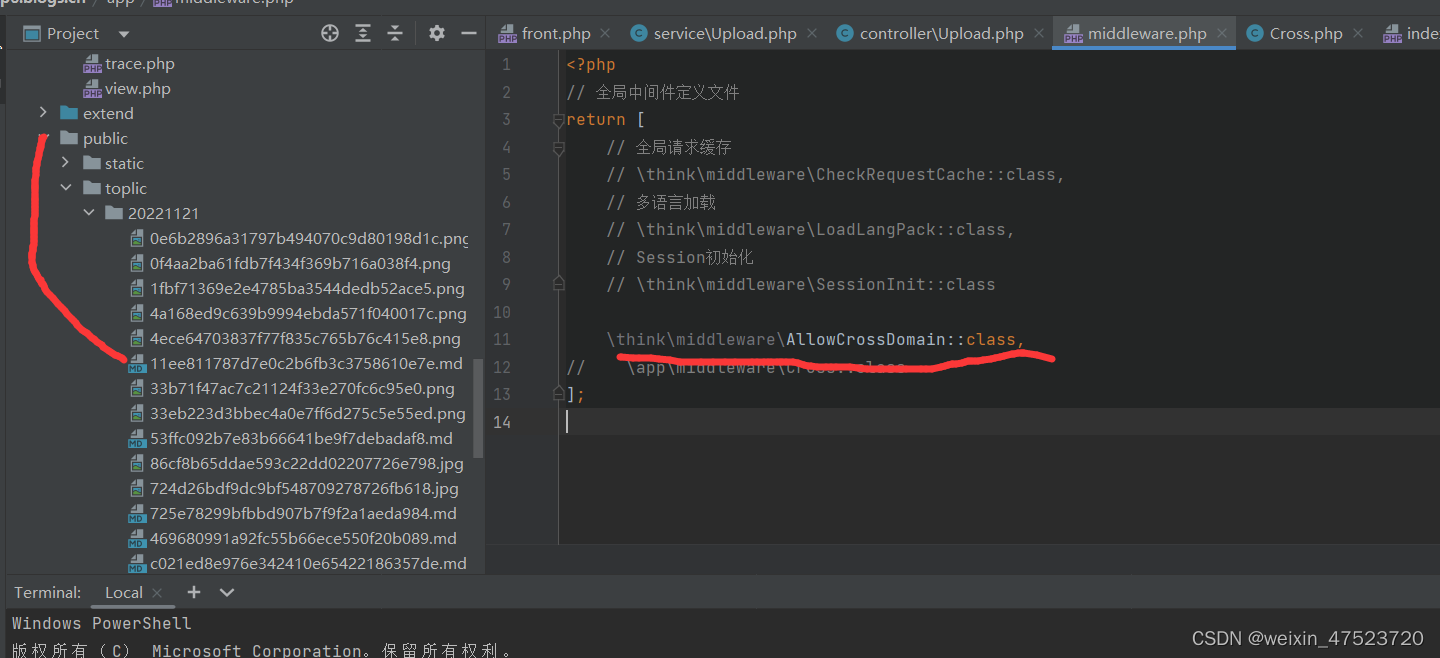
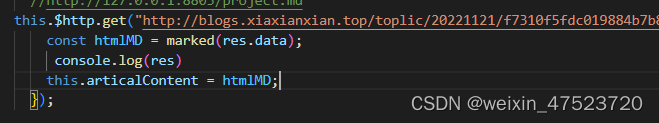
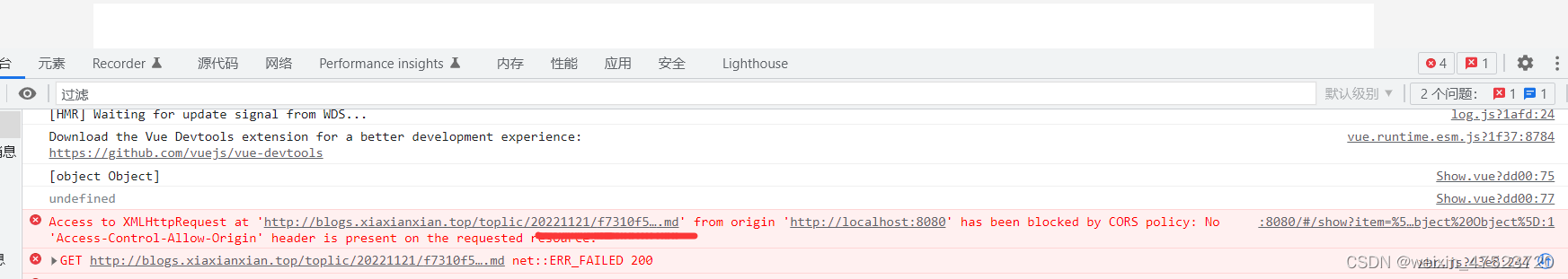
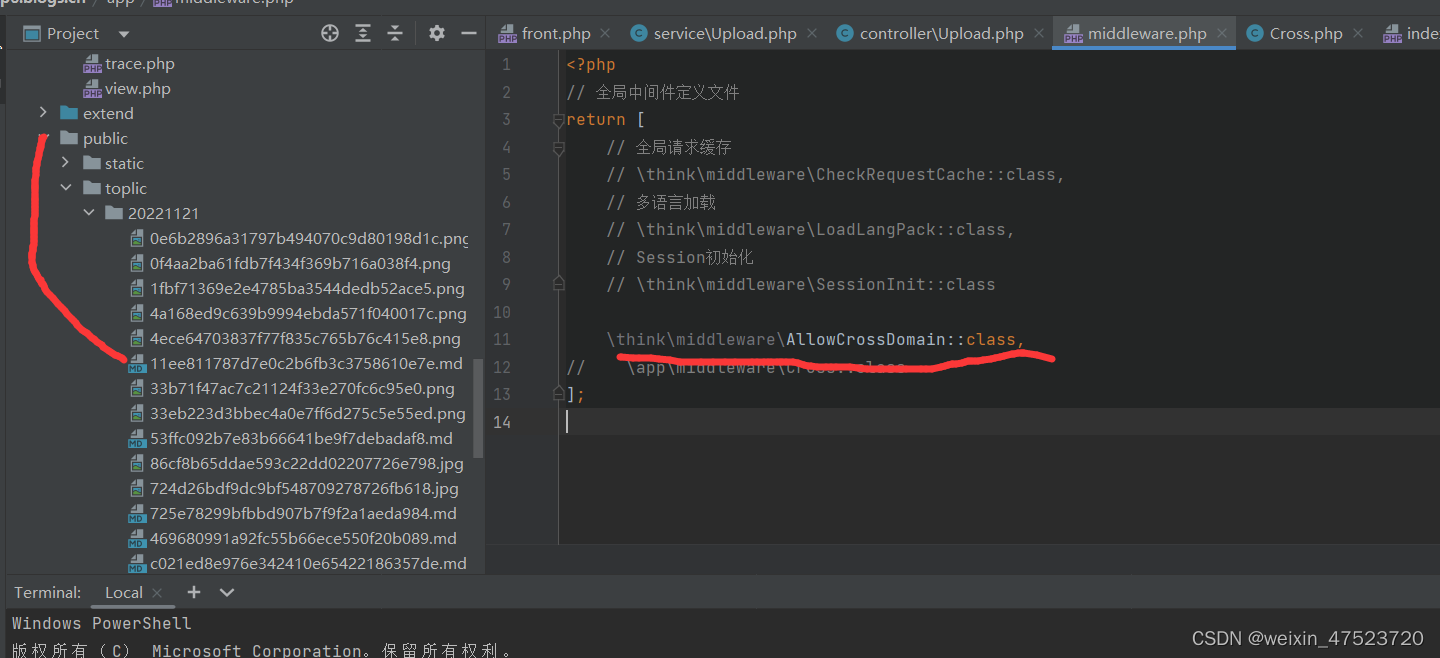
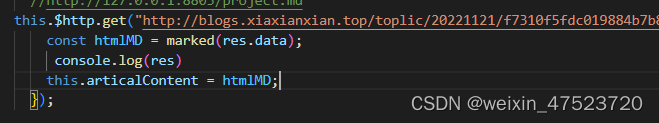
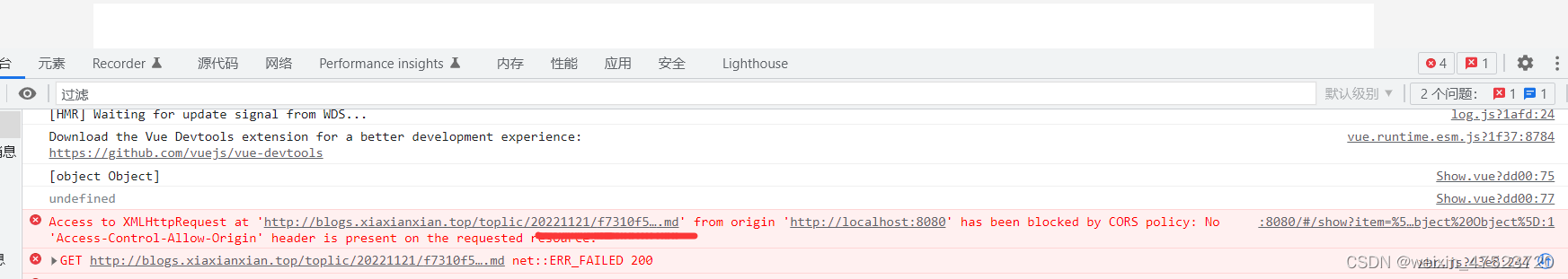
其它接口可以跨域,为啥么public下的静态文件会报跨域问题(axios.get ()获取md文件内容时 ),前端也配了proxy也不行,
那个好心人会的,点通点通我,



其它接口可以跨域,为啥么public下的静态文件会报跨域问题(axios.get ()获取md文件内容时 ),前端也配了proxy也不行,
那个好心人会的,点通点通我,











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


